In questo tutorial, ti mostrerò come posizionare un'immagine nel testo con Photoshop. Ma piuttosto che riempire una sola parola o una sola riga di testo, andremo oltre e impareremo un semplice trucco che ti consente di posizionare immediatamente un'immagine in due o più livelli di Testo contemporaneamente!
In un precedente tutorial, abbiamo imparato come creare un'immagine di base in effetto testo, in cui abbiamo inserito l'immagine in una sola parola. Per creare l'effetto, tutto ciò che dovevamo fare era fare una copia della nostra immagine, spostarla sopra il livello Tipo, quindi ritagliare l'immagine sul testo usando una maschera di ritaglio. Ma cosa succede se hai più parole, ognuna su un livello Tipo separato, che devi riempire con la stessa immagine? Come si posiziona un'immagine in due, tre o più livelli Tipo contemporaneamente? In questo tutorial, esamineremo il problema che incontriamo e la soluzione semplice!
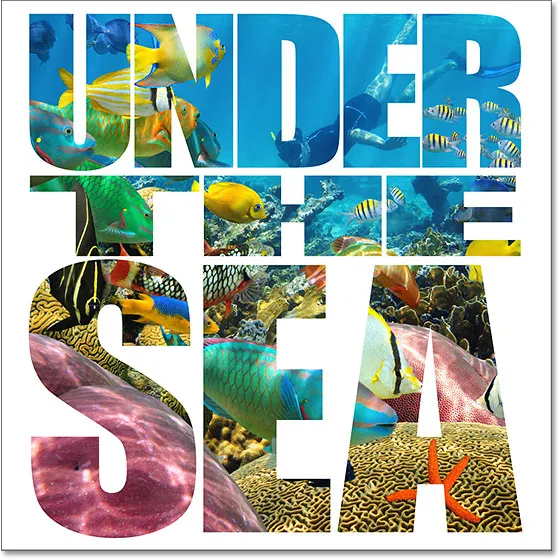
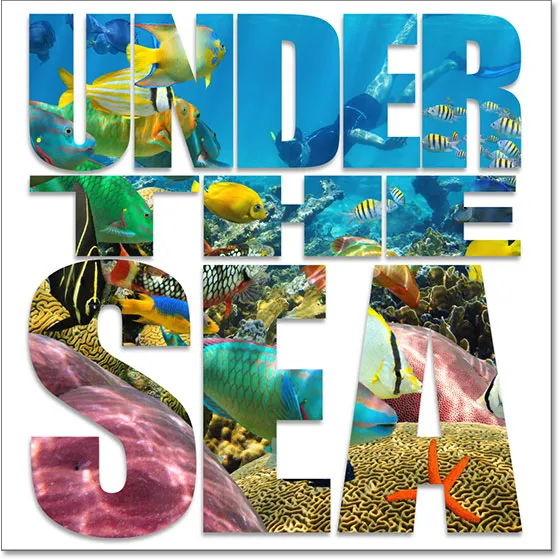
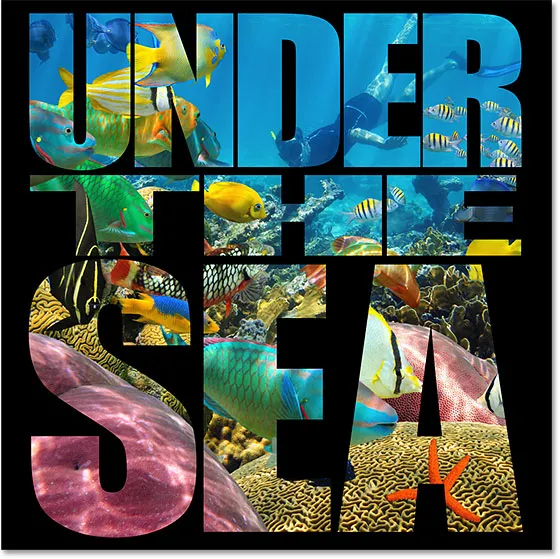
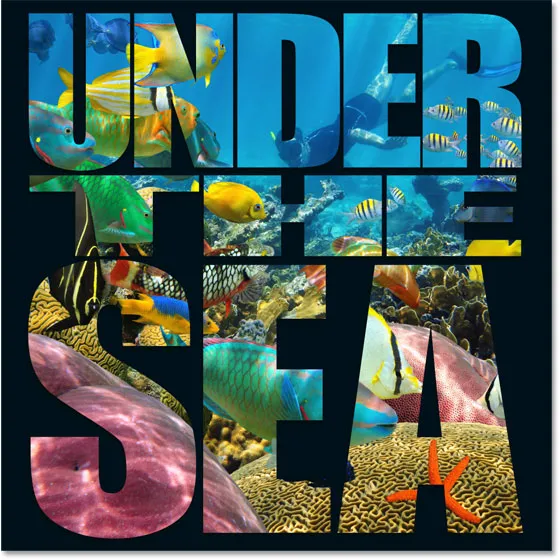
Ecco come apparirà l'effetto finale, o almeno una sua variazione, con tre parole, ciascuna su livelli di testo separati, riempite con la stessa immagine. Impareremo come personalizzare l'effetto cambiando il colore di sfondo, aggiungendo effetti di livello e regolando la trasparenza dello sfondo, alla fine del tutorial:

L'effetto finale.
Iniziamo!
Come riempire il testo con un'immagine
Userò Photoshop CC ma qualsiasi versione recente funzionerà.
Passaggio 1: apri l'immagine
Apri l'immagine che desideri inserire nel testo. Userò questa immagine che ho scaricato da Adobe Stock:

L'immagine che verrà inserita nel testo. Credito fotografico: Adobe Stock.
Passaggio 2: aggiungi il testo
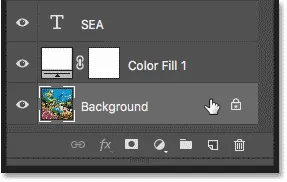
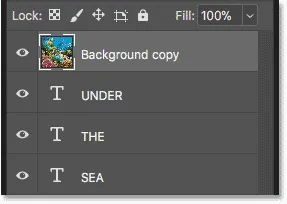
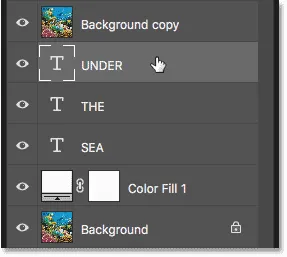
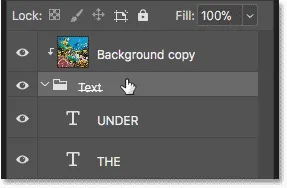
Aggiungi il tuo testo al documento e posizionalo dove ti serve davanti all'immagine. Se guardiamo nel pannello Livelli, vediamo che ho già aggiunto del testo e ogni parola ("SOTTO", "IL" e "MARE") è su un livello Tipo separato. L'immagine stessa si trova sul livello Sfondo sottostante. Accenderò il testo facendo clic sull'icona di visibilità di ogni livello Tipo:

Attivazione di tutti e tre i livelli Tipo.
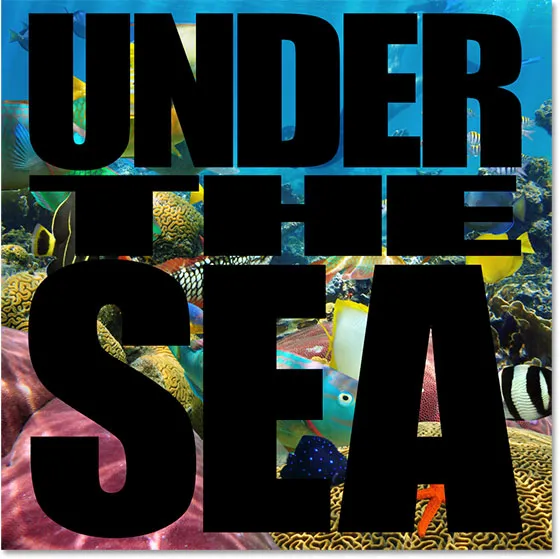
E qui vediamo tutte e tre le parole davanti all'immagine. Ti consigliamo di utilizzare il nero come colore di tipo per ora, per i motivi che vedremo tra un momento:

Il testo è stato aggiunto e posizionato davanti all'immagine.
Passaggio 3: aggiungere un livello di riempimento a tinta unita sopra il livello Sfondo
Aggiungiamo un colore di sfondo per l'effetto. Useremo un livello di riempimento a tinta unita. Ciò renderà più semplice cambiare lo sfondo con qualsiasi colore ci piaccia, come vedremo più avanti. Fai clic sul livello Sfondo nel pannello Livelli per selezionarlo:

Selezione del livello di sfondo.
Quindi fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Scegli Solid Color dalla parte superiore dell'elenco:

Aggiunta di un livello di riempimento a tinta unita.
Nel Selettore colore, scegli il bianco, quindi fai clic su OK:

La scelta del bianco come colore di sfondo.
Nel documento, il nostro testo ora si trova davanti a uno sfondo bianco (motivo per cui abbiamo scelto il nero come colore del tipo). Impareremo come cambiare il colore di sfondo alla fine del tutorial:

Il documento dopo aver aggiunto il livello di riempimento bianco.
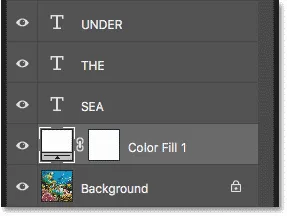
E nel pannello Livelli, vediamo il livello di riempimento Colore solido ("Riempimento colore 1") seduto tra i livelli Tipo e il livello Sfondo, motivo per cui il livello di riempimento attualmente sta bloccando la visualizzazione dell'immagine:

Il pannello Livelli che mostra il livello di riempimento bianco.
Passaggio 4: crea una copia del livello Sfondo
Dobbiamo fare una copia dell'immagine e spostarla sopra il testo. Fai di nuovo clic sul livello Sfondo per selezionarlo:

Riselezionare il livello di sfondo.
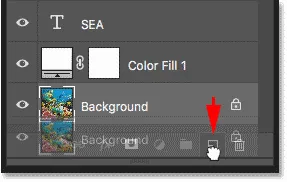
Crea una copia del livello Sfondo trascinandolo verso il basso sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Trascinando il livello Sfondo sull'icona Nuovo livello.
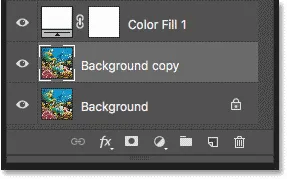
Quando rilasci il pulsante del mouse, Photoshop crea una copia del livello, lo denomina "Copia di sfondo" e lo posiziona direttamente sopra l'originale:

Un livello "Copia di sfondo" appare sopra l'originale.
Passaggio 5: trascina la copia sopra i livelli Tipo
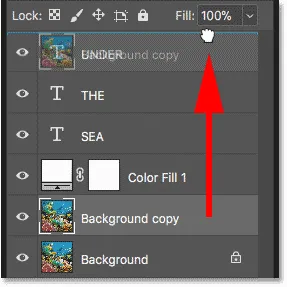
Fai clic sul livello "Copia di sfondo" e trascinalo sopra i livelli Tipo. Una barra di evidenziazione apparirà sopra il livello Tipo in alto:

Trascinamento del livello "Copia di sfondo" sopra i livelli Tipo.
Rilascia il pulsante del mouse per rilasciare il livello in posizione:

Una copia dell'immagine ora si trova sopra il testo.
Il problema: posizionare un'immagine in tre livelli Tipo
Fin qui tutto bene. Ma ora abbiamo un problema. Abbiamo un'immagine che deve essere posizionata non solo in una parola, ma tre, e ogni parola si trova su un livello Tipo separato. Come riempiamo tutte e tre le parole con l'immagine? Se avessimo solo un singolo livello Tipo, tutto ciò che dovremmo fare per posizionare l'immagine all'interno del testo è creare una maschera di ritaglio. Ma guarda cosa succede quando ne creo uno.
Creazione di una maschera di ritaglio
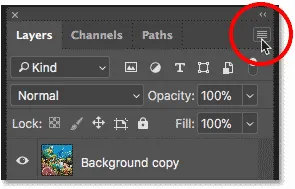
Con il livello "Copia sfondo" selezionato, farò clic sull'icona del menu in alto a destra nel pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
Quindi sceglierò Crea maschera di ritaglio dal menu:

Creazione di una maschera di ritaglio.
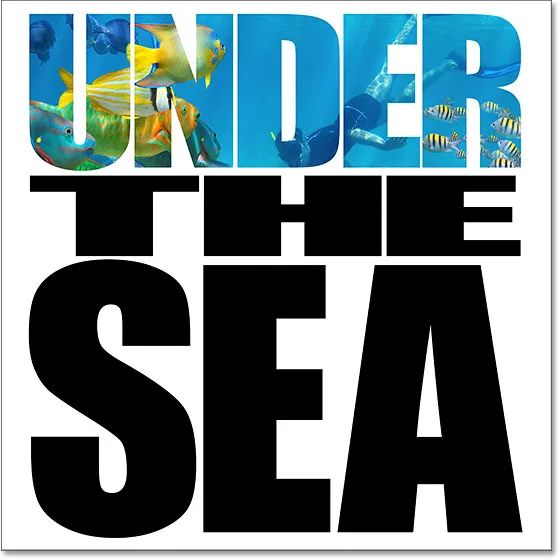
E qui vediamo il problema. Photoshop ritaglia l'immagine sul livello Tipo direttamente sotto di essa, che posiziona l'immagine all'interno del testo. Ma poiché l'immagine viene ritagliata su uno solo dei tre livelli Tipo, l'immagine appare solo in una delle tre parole, che non è ciò che vogliamo:

Il testo appare solo nella parola in alto.
Correlati: scopri tutto sulle maschere di ritaglio in Photoshop
Perché non ha funzionato
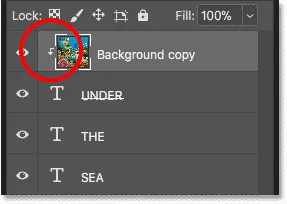
Se osserviamo il livello "Copia di sfondo" nel pannello Livelli, vediamo una piccola freccia accanto alla sua anteprima di anteprima rivolta verso il livello Tipo sotto di esso (il livello che contiene la parola "SOTTO"). Ecco come Photoshop ci dice che il livello "Copia di sfondo" è troncato al livello Tipo. Ma è troncato solo a quel livello di tipo, non a tutti e tre. Abbiamo bisogno di un modo per agganciare l'immagine a tutti e tre i livelli Tipo contemporaneamente:

L'immagine viene ritagliata solo al livello Tipo direttamente sotto di essa.
Rilascio di una maschera di ritaglio
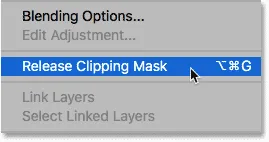
Poiché questo non è l'effetto che desideriamo, annullerò la maschera di ritaglio facendo nuovamente clic sull'icona del menu in alto a destra nel pannello Livelli e scegliendo Rilascia maschera di ritaglio dal menu:

Rilascio della maschera di ritaglio.
E ora siamo tornati a vedere solo l'immagine:

L'immagine è nuovamente visibile dopo aver rilasciato la maschera di ritaglio.
Passaggio 6: posizionare i livelli Tipo in un gruppo di livelli
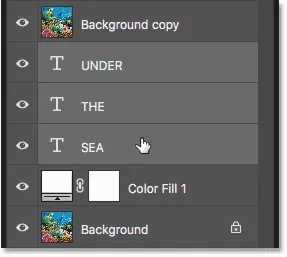
La soluzione è posizionare tutti i nostri livelli di tipo in un gruppo di livelli. In questo modo, possiamo agganciare l'immagine non a un singolo livello di tipo ma all'intero gruppo in una volta! Fai clic sul livello Tipo in alto per selezionarlo:

Selezione del livello Tipo superiore.
Quindi, per selezionare anche gli altri livelli Tipo, tieni premuto il tasto Maiusc e fai clic sul livello Tipo inferiore:

Tieni premuto Maiusc e fai clic sul livello Tipo in basso per selezionarli tutti.
Fai clic sull'icona del menu in alto a destra nel pannello Livelli:

Facendo clic sull'icona del menu.
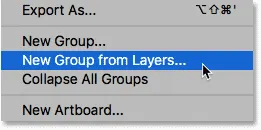
Scegli Nuovo gruppo da livelli dal menu:

Scelta del comando "Nuovo gruppo da livelli".
Nella finestra di dialogo Nuovo gruppo da livelli, denominare il gruppo "Testo", quindi fare clic su OK:

Denominazione del gruppo di livelli.
Nel pannello Livelli, i livelli Tipo ora appaiono all'interno di un gruppo di livelli denominato "Testo". Fai clic sulla freccia a sinistra dell'icona della cartella per aprire il gruppo e visualizzare i livelli al suo interno:

I livelli Tipo sono ora all'interno di un gruppo di livelli.
Passaggio 7: selezionare il livello "Copia di sfondo"
Ora che i livelli Tipo sono all'interno di un gruppo, possiamo agganciare l'immagine all'intero gruppo. Fai clic sul livello "Copia di sfondo" per selezionarlo:

Selezione del livello "Copia di sfondo".
Passaggio 8: creare una maschera di ritaglio
Fai clic sull'icona del menu del pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
E quindi scegli Crea maschera di ritaglio dall'elenco:

Creazione di una maschera di ritaglio.
Questa volta, Photoshop ritaglia il livello "Copia di sfondo" non su un singolo livello Tipo ma sul gruppo di livelli stesso:

L'immagine è ora ritagliata al gruppo di livelli.
E poiché abbiamo ritagliato l'immagine nel gruppo, l'immagine appare istantaneamente all'interno di tutte e tre le parole:

L'effetto dopo aver ritagliato l'immagine nel gruppo di livelli.
Personalizzazione dell'effetto: aggiunta di un'ombra discendente
Ora che abbiamo creato l'effetto "immagine nel testo" di base, esaminiamo alcuni modi per personalizzarlo. Una cosa che possiamo fare è aggiungere un'ombra discendente al testo. E poiché vogliamo che l'ombra esterna influisca su tutti i nostri livelli Tipo contemporaneamente, la applicheremo al gruppo di livelli stesso. Fai clic sul gruppo di livelli per selezionarlo:

Selezione del gruppo di livelli nel pannello Livelli.
Quindi fai clic sull'icona Stili livello (icona "fx") nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
Scegli Drop Shadow dall'elenco:

Scegliendo "Ombra discendente".
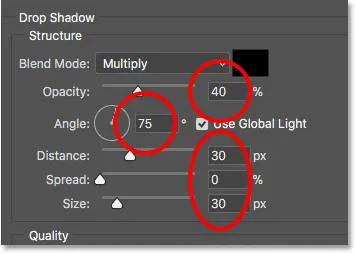
Le impostazioni di Ombra discendente
Questo apre la finestra di dialogo Stile livello impostata sulle opzioni Ombra discendente. Regola l' angolo, la distanza e la dimensione dell'ombra a tuo piacimento. Angolo imposta la direzione della sorgente luminosa. La distanza controlla fino a che punto l'ombra si estenderà verso l'esterno dalle lettere e la Dimensione metterà in rilievo i bordi dell'ombra. Quindi regola la luminosità dell'ombra usando il cursore Opacità in alto.
Nel mio caso, imposterò l'Angolo su 75 ° in modo che corrisponda all'angolo dei raggi di luce nell'acqua. Quindi imposterò sia la distanza che la dimensione su 30px e l'opacità sul 40%. Fai clic su OK quando hai finito per chiudere la finestra di dialogo:

Le opzioni di Ombra discendente.
Ed ecco il mio effetto con l'ombra discendente applicata. Si noti che poiché abbiamo applicato l'ombra discendente al gruppo di livelli, tutti i livelli Tipo all'interno del gruppo sono interessati:

Il risultato dopo aver aggiunto un'ombra discendente al gruppo di livelli.
Personalizzazione dell'effetto: modifica del colore di sfondo
Un altro modo in cui possiamo personalizzare l'effetto è cambiando il colore di sfondo. Fare doppio clic sul campione di colore per il livello di riempimento Tinta unita :

Fare doppio clic sul campione di colore del livello di riempimento nel pannello Livelli.
Quindi scegli un colore diverso nel Selettore colore. Sceglierò il nero:

Modifica del colore di sfondo da bianco a nero.
Ed ecco come appare l'effetto con uno sfondo nero:

Lo sfondo più scuro aiuta a far risaltare l'immagine nelle parole.
Scelta di un colore di sfondo dall'immagine
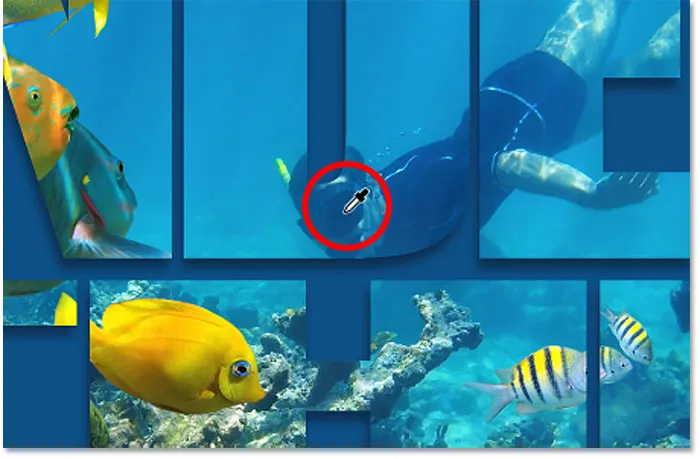
Puoi anche scegliere un colore di sfondo direttamente dall'immagine all'interno delle lettere. Con il Selettore colore ancora aperto, sposta il cursore del mouse sull'immagine. Il cursore si trasformerà in un contagocce. Fare clic su un colore per campionarlo e impostarlo come nuovo colore di sfondo. Sceglierò una tonalità scura di blu dalla maschera del sub:

Campionamento di un colore dall'immagine.
Ed ecco come appare quel colore come nuovo sfondo:

L'effetto con un colore di sfondo campionato dall'immagine.
Userò il colore che ho campionato, ma ne sceglierò una tonalità molto più scura:

Prendendo il colore campionato e scegliendo una versione più scura di esso.
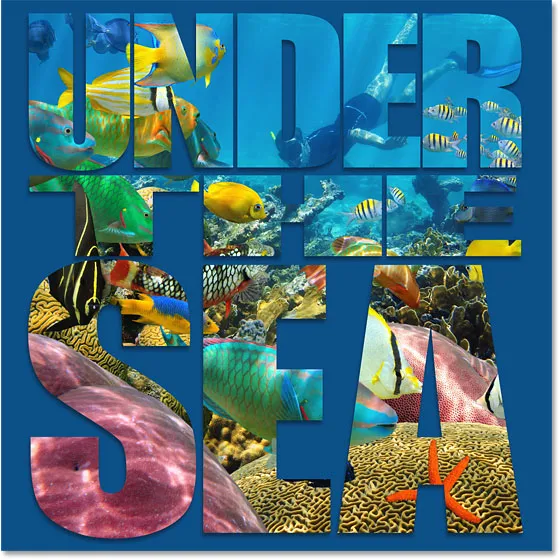
Fai clic su OK per chiudere il Selettore colore ed ecco il mio effetto con uno sfondo blu scuro:

Il blu più scuro rende il testo più facile da leggere.
Personalizzazione dell'effetto: aggiunta di trasparenza allo sfondo
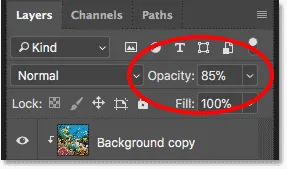
Infine, esaminiamo un altro modo per personalizzare l'effetto, e cioè aggiungendo trasparenza al colore di sfondo. Ciò consentirà di mostrare parte dell'immagine originale. Con il livello di riempimento Colore solido selezionato, abbassa il valore di Opacità nella parte superiore destra del pannello Livelli. Più lo abbassi dal suo valore predefinito del 100%, più vedrai l'immagine attraverso il colore di sfondo. Abbasserò il mio all'85%:

Riduzione dell'opacità del livello di riempimento Tinta unita.
Ciò consente solo un suggerimento dell'immagine da mostrare attraverso lo sfondo blu, creando il mio effetto finale:

L'effetto finale "immagine nel testo".
E lì ce l'abbiamo! Ecco come posizionare un'immagine nel testo e come riempire più livelli di testo con la stessa immagine, in Photoshop! Assicurati di controllare le nostre sezioni Effetti fotografici ed Effetti di testo per ulteriori tutorial!