
Introduzione ad Adobe Illustrator per principianti guida -
In questo articolo impareremo Adobe Illustrator per i principianti. Quindi cominciamo, ti sei mai innamorato di un design? Hai mai vissuto un momento avvincente cercando di decodificare i toni e i motivi in un grafico? In ogni caso, è chiaro, c'è un artista dentro di te ed è il motivo importante per cui stai leggendo questa pagina adesso.
Per tutto il nostro bene, sei atterrato nel posto giusto. Dove comprendiamo le tue passioni per la progettazione e ti aiutiamo a dare forma alle tue idee con i migliori strumenti e software di progettazione disponibili.
In questo post-Adobe Illustrator per principianti, discuteremo come iniziare a progettare utilizzando il software Adobe Illustrator. E ti guidiamo nei seguenti capitoli che devi conoscere come Adobe Illustrator per principianti.
- Adobe Illustrator - Dove viene utilizzato
- Anatomia di Adobe Illustrator
- Interfaccia di Adobe Illustrator
- Strumenti e strumenti di selezione
Non è mai stato nella nostra mente; che la progettazione grafica è un altro tipo di educazione formale. Aggiungiamo molto divertimento ai post per assicurarci che tu non solo lo impari ma ti goda l'esperienza. Per rendere il processo più pratico, abbiamo incluso un interessante progetto alla fine di questo post-Adobe Illustrator per principianti che puoi esercitarti con gli strumenti che imparerai qui. È ancora semplice, completo e divertente.
Nome del progetto - Un cane fuori da un cane
Cominciamo parlando della formazione di Adobe Illustrator
Dove viene utilizzato Adobe Illustrator?
Il tutorial per principianti di Adobe Illustrator è il software di creazione di grafica vettoriale leader del settore. È considerato per la grafica vettoriale di alta qualità che non perde mai la sua qualità indipendentemente dalla scala. Il software Adobe Illustrator è ampiamente utilizzato nella progettazione Web e di stampa. Tuttavia, non possiamo limitarne l'utilizzo alle due comunità poiché la gamma di vantaggi che offre può essere altrettanto soddisfacente in molti altri settori.
Ecco alcuni degli usi e degli esempi del software Adobe Illustrator
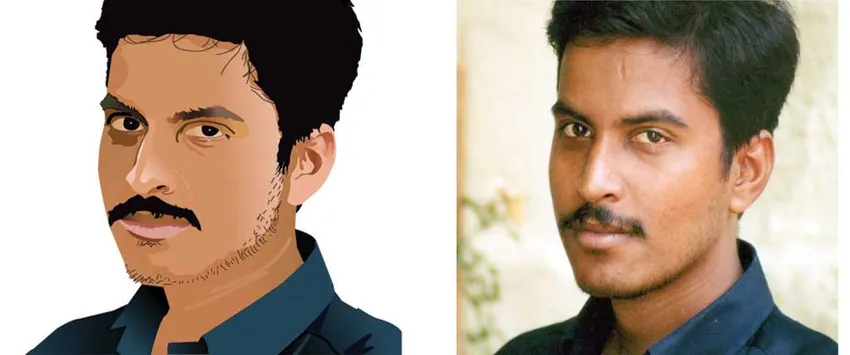
- Cartoni animati
- Loghi
- Illustrazioni
- Grafici
- diagrammi
- infografica
Di seguito sono riportati i disegni creati con il tutorial per principianti di Adobe Illustrator



Anatomia di Adobe Illustrator per principianti
Per avere un'idea corretta dell'addestramento di Adobe Illustrator dovresti capire la sua anatomia. Conoscere la struttura della grafica può trarre vantaggio da un livello superiore di controllo nella creazione e modifica della grafica.
Come accennato in precedenza, il software Adobe Illustrator viene utilizzato per creare grafica vettoriale. Ma cos'è una grafica vettoriale? Discerniamo la sua anatomia.
Grafica vettoriale e grafica Pixel
Adobe Illustrator è un software di grafica vettoriale, a differenza del più popolare Adobe Photoshop. Crea vettori di alta qualità che possono essere allungati su qualsiasi scala senza perdere la qualità originale. In effetti, è la qualità significativa che distingue la grafica vettoriale dai pixel. Prima di approfondire, vediamo come appare la grafica vettoriale.

Quando abbiamo compreso la qualità invincibile della grafica vettoriale, conosciamo cosa rende una grafica vettoriale diversa da un file grafico basato su pixel.
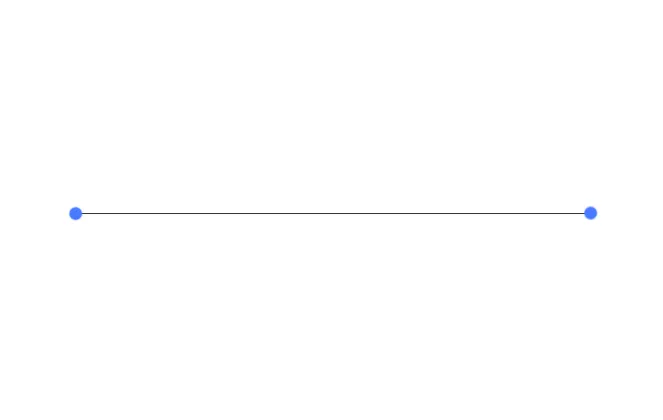
La grafica basata su pixel è un file che memorizza le informazioni sul colore in forma di pixel. Un gruppo di pixel si chiude insieme con una forma di valori di colore individuale in una singola immagine. Tuttavia, la struttura grafica basata su vettori funziona in modo abbastanza contrario a quanto sopra. In un guscio di noce, la grafica vettoriale è considerata come un collegamento dei punti. Vengono creati collegando più punti chiamati Punti di ancoraggio. È fuori discussione trovare una grafica vettoriale senza punti di ancoraggio.
La linea che collega due punti di ancoraggio è chiamata percorso.

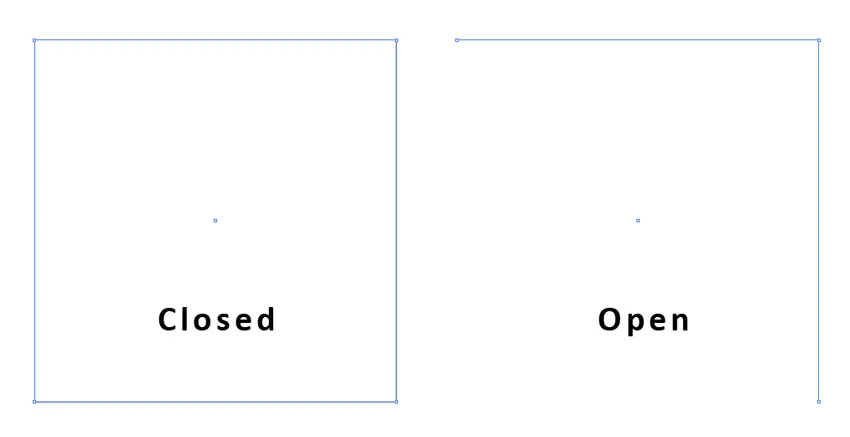
Un percorso può essere chiuso collegando tutti i punti di ancoraggio da dove è iniziato, oppure può essere aperto senza chiudere i punti di ancoraggio. Ma ricorda, per riempire un oggetto hai bisogno di almeno tre punti di ancoraggio. Un tracciato collega tre o più punti di ancoraggio e forma una forma.

Come abbiamo appena saputo dei punti di ancoraggio e di come il percorso e le forme si formano attraverso di essi. C'è un altro punto importante che dovrebbe essere menzionato prima di entrare nel segmento successivo. Sono i tipi di punto di ancoraggio in Adobe Illustrator per principianti.
Punti di ancoraggio di Adobe Illustrator per principianti:
I punti di ancoraggio sono di tre tipi
-
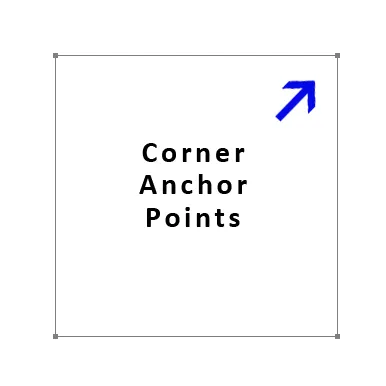
Punto di ancoraggio d'angolo:
L'immagine seguente mostra un esempio dei punti di ancoraggio d'angolo. Di solito vengono utilizzati per disegnare linee rette o bordi degli angoli.

-
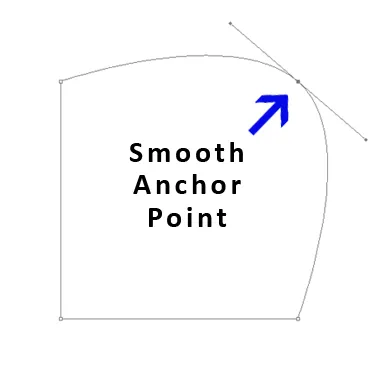
Punto di ancoraggio liscio:
I punti di ancoraggio che creano un bordo sinuoso sono i punti di ancoraggio uniformi. Il vantaggio è il livello di controllo che fornisce per la modifica di un tracciato durante il disegno o la correzione.

-
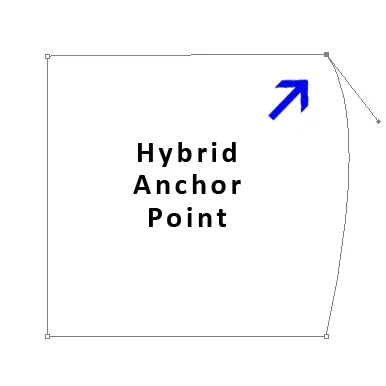
Punto di ancoraggio ibrido:
Il terzo tipo viene usato raramente. Nella maggior parte dei casi, i due tipi di punti di ancoraggio sopra indicati possono servirti i percorsi e le forme richiesti, è una rarità che troverai ad utilizzare il punto di ancoraggio ibrido. Dai un'occhiata all'immagine per conoscere la differenza tra di loro.

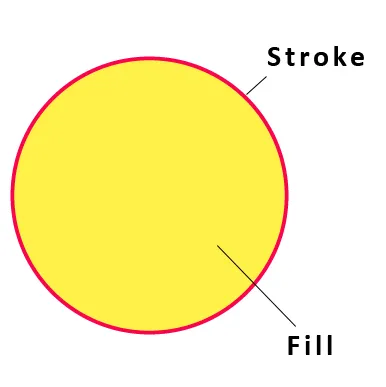
Il riempimento e il tratto:
Fill and Stroke è i due migliori amici di Adobe Illustrator per principianti. Ma sta a noi decidere se l'amicizia dovrebbe durare o meno.
Il colore del tracciato è chiamato tratto, mentre il colore del tratto è il riempimento. I due sono i composti primari per creare ogni oggetto in una grafica vettoriale. In senso casuale, un tratto può essere inteso come bordo e riempito come oggetto.
L'immagine in basso distingue chiaramente un riempimento e un tratto

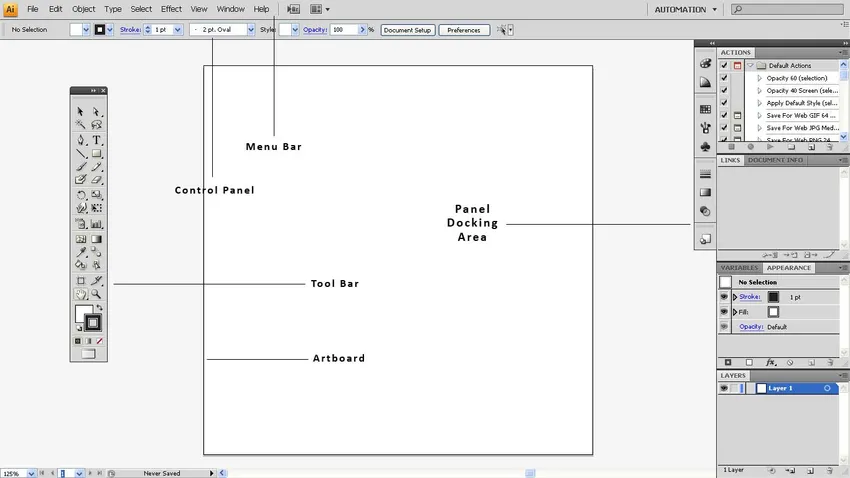
Interfaccia utente:

Per l'esercitazione per principianti di Adobe Illustrator, l'area di lavoro di Adobe Illustrator può apparire caotica e soggiogata da una serie di pannelli e strumenti sparsi sullo schermo. Non lasciare che il bug della paura ti morda. Siamo qui per mettere da parte le preoccupazioni e rendere l'apprendimento un'esperienza meravigliosa.
L'immagine sopra è il luogo di lavoro e ogni pulsante e pannello al suo interno è lì per i nostri utenti per creare grafica vettoriale impressionante. Dai un'occhiata ai nomi e tienilo a mente fino a quando non discuteremo l'interfaccia in un capitolo dettagliato.
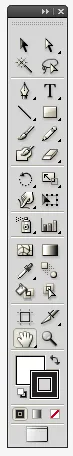
Barra degli strumenti
La barra degli strumenti è il kit di utilità di Illustrator. Dispone di tutti gli strumenti necessari per continuare a progettare. Per impostazione predefinita, la barra degli strumenti viene visualizzata con strumenti disposti insieme ad altri strumenti. Considerando che, è possibile modificarlo in una modalità verticale in cui gli strumenti sono impilati uno sopra l'altro.

Una barra degli strumenti è un insieme di otto gallerie di strumenti fornite da Illustrator. Di seguito è riportato l'elenco delle gallerie degli strumenti
- Strumenti di selezione
- Strumenti di disegno
- Digita strumenti
- Strumenti di pittura
- Strumenti di rimodellamento
- Strumenti di simbolismo
- Strumenti grafici
- Strumenti di spostamento e zoom
Le gallerie sono disposte in modo da aggiungere una posizione chiara ed evitare confusione. Tuttavia, ci sono pochi strumenti come lo strumento Tavola da disegno che sono stati aggiunti di recente in Illustrator e non sono inseriti con il suo set di strumenti. Sebbene Adobe distingue Artboard come strumento di selezione, è collocato in modo errato vicino allo strumento di spostamento e zoom. Nessuno sa cosa abbia in mente Adobe.
In questo post-Adobe Illustrator per principianti, esamineremo la galleria degli strumenti di selezione e alcuni degli strumenti di pittura che possono essere utilizzati per completare il progetto finale "A Dog out of A Dog".
Strumenti di selezione:
Quando si tratta degli strumenti, il nome dice tutto. È facile identificare lo scopo degli strumenti con il suo nome. Gli strumenti di selezione hanno lo scopo di selezionare gli oggetti da spostare, ridimensionare, modificare o eliminare.
Esistono sei tipi di strumenti di selezione e i loro tasti di scelta rapida sono menzionati oltre al nome degli strumenti
- Strumento di selezione (V)
- Strumento selezione diretta (A)
- Strumento selezione gruppo (A)
- Strumento bacchetta magica (Y)
- Strumento Lazo (Q)
- Strumento tavola da disegno (Maiusc + O)
Strumento di selezione:

È lo strumento principale in Illustrator che seleziona qualsiasi cosa nell'area di lavoro, inclusi disegni e immagini. Per selezionare, puoi scegliere di premere il collegamento "V" o fare clic sul pulsante.
Dopo aver selezionato un oggetto vettoriale nell'area di lavoro, i punti di ancoraggio e il percorso sono chiaramente visibili. Lo strumento è limitato per selezionare i tracciati e le forme ma non ha accesso per modificare o selezionare i punti di ancoraggio.
Strumento di selezione diretta:

La selezione diretta porta il processo di selezione di un passo sopra abilitando la micro selezione. Seleziona l'intero oggetto e puoi anche scegliere il punto di ancoraggio desiderato e aumentare il livello di praticità nella modifica del disegno.
Quando si seleziona un oggetto vettoriale con lo strumento Selezione diretta, è possibile osservare la selezione evidenziata con punti di ancoraggio visibili in bianco. Quando inizi a selezionare i punti di ancoraggio impostati per la modifica, vengono indicati in blu. Fare riferimento alle immagini seguenti per comprendere il processo di selezione.
Strumento selezione gruppo:

Lo strumento è utile per selezionare gli oggetti vettoriali che sono raggruppati. Il raggruppamento è uno strumento diverso che imparerai nei prossimi articoli. Fino ad allora prova a conoscere la presenza dello strumento di gruppo.
Strumento bacchetta magica:

La bacchetta magica seleziona gli oggetti che rientrano in una categoria simile. Non è progettato per selezionare i punti di ancoraggio; invece, è utile in un progetto complesso selezionare oggetti identici con un clic. Risparmia molto tempo ed evita il lavoro noioso.
Strumento lazo:

Lazo funziona in modo simile allo strumento Selezione diretta, ma offre una maggiore comodità nella selezione dei punti di ancoraggio. Bacchetta magica è uno strumento di selezione a mano libera che consente la selezione libera di punti di ancoraggio in un disegno complesso.
Strumento Art Board:

Nelle versioni precedenti, era scomodo modificare la dimensione dell'area di lavoro tra il progetto. Se fosse essenziale, è necessario modificare le dimensioni del file. Con il lancio dello strumento Art Board, il lavoro si sta semplicemente trascinando via.
Lo strumento semplifica la selezione e il trascinamento dello spazio di lavoro nella dimensione o nelle dimensioni desiderate.
Ora che abbiamo completato gli strumenti di selezione, esamineremo rapidamente gli altri strumenti necessari per avviare il nostro progetto. Cito l'elenco degli strumenti di seguito
Strumento manuale:

Lo strumento Mano viene utilizzato per spostare e regolare la posizione dell'area di lavoro in base alle proprie esigenze.
Strumento zoom:

Mentre si lavora con punti di ancoraggio o dettagli precisi sulla grafica vettoriale, è essenziale guardare l'immagine su una scala più ampia. È dove si inserisce esattamente lo strumento zoom; consente di ingrandire e rimpicciolire la parte dell'oggetto che si desidera ridimensionare.
In Illustrator lo zoom funziona in quattro modi.
- Puoi lasciare direttamente fare clic sull'oggetto per ingrandire e Alt + clic sinistro per ridurlo.
- Utilizzare il tasto di scelta rapida Ctrl + per ingrandire e Ctrl- per ridurre.
- Fare clic con il tasto sinistro e trascinare l'area che si desidera ingrandire e Alt + clic con il tasto sinistro per ridurre.
- Tenere premuto il pulsante Alt e ruotare la rotellina del mouse per ingrandire e rimpicciolire.
Strumento pennello:

È lo strumento migliore per il disegno a mano libera in Adobe Illustrator. Il livello di controllo fornito è sorprendente nel regolare le dimensioni e la forma del pennello. Una gamma di pennelli e opzioni si trova mentre approfondiamo lo strumento Pennello. Tuttavia, limiteremo lo strumento pennello con alcuni elementi introduttivi in questo articolo di Adobe Illustrator per principianti.
Dimensione di un pennello
Il tasto di scelta rapida per aumentare le dimensioni del pennello è)
Il tasto di scelta rapida per aumentare le dimensioni del pennello è (
Cambia il colore del pennello
- Disegna un oggetto e selezionalo.
- Fai clic sul colore del tratto nella barra degli strumenti.
- Quando viene visualizzata la palette di selezione dei colori, scegliere il colore desiderato.
Progetto - Un cane fuori da un cane
 Fonte immagine: pixabay.com
Fonte immagine: pixabay.com
In questo progetto, ti guideremo attraverso un esercizio pratico nel disegnare un cane cartone animato. Conosciamo la tua domanda, cos'è A Dog out of A Dog? Questo sta aggiungendo un po 'di divertimento al nostro lavoro che conoscerai tra poco.
L'idea è quella di mettere tutti gli strumenti che abbiamo imparato in questo Adobe Illustrator per l'uso da parte dei post per principianti. È un esercizio facile e semplice con molto divertimento.
- Passaggio 1: crea un nuovo documento e chiamalo Cane. Impostare le dimensioni su W: 500 pt e H: 500 pt. Clicca OK.
- Passaggio 2: svuota il colore di riempimento facendo clic sul pulsante Nessuno.
- Passaggio 3: fare clic sul tasto di scelta rapida B o selezionare manualmente lo strumento pennello nella casella degli strumenti
- Passaggio 4: regola le dimensioni del pennello usando il tasto di scelta rapida) per aumentare e (per ridurne le dimensioni. Puoi giocare e scegliere una dimensione a tuo piacimento.
- Passaggio 5: Al centro dell'area di lavoro, scrivi le lettere "cane" con lo strumento pennello. Assicurati di scrivere le lettere in lettere minuscole e i cerchi hanno le stesse dimensioni.
- Passaggio 6: traccia le linee come mostrato nell'immagine seguente.
- Step 7: Dai al cane i suoi occhi e baffi.
- Passaggio 8: eseguire lo zoom indietro e iniziare a dare le zampe anteriori e il corpo al cagnolino.
- Passaggio 9: dopo aver completato il disegno, il tuo cane dovrebbe assomigliare a questo.
- Passaggio 10: riempi il naso di colore nero e assicurati di non riempire il piccolo cerchio per mostrare il naso bagnato lucido del tuo amico.
- Passo 11: Ora, quando abbiamo completato il disegno. È tempo di dare un colore al nostro amico peloso. Ho scelto il colore seguente. Gioca in modo creativo e scegli un colore per il tuo cane.
- Passaggio 12: aggiungi un altro livello nella palette Livelli e trascinalo verso il basso. Il nuovo livello sarà il tuo livello colorato.
- Passaggio 13: regola le dimensioni del pennello in base alle tue esigenze e disegna con cura il colore. Non lasciare che il colore raggiunga i bulbi oculari e il naso lucido.
- Step 14: Questo è un buon cagnolino che scodinzola. Non è troppo semplice in questo colore? Aggiungiamogli alcune sfumature.
- Passaggio 15: mantenendo lo stesso colore, prova a selezionare una tonalità più chiara, quindi si abbina bene al colore reale del cane.
- Passaggio 16: ridurre l'opacità al 50 percento, in modo che non dominerà il colore originale.
- Step 17: Il tuo cane apparirà così dopo l'ombreggiatura. Ma cos'è un cane senza la lingua fuori?
- Passo 18: seleziona lo strumento pennello e regola le dimensioni. Dai una lingua al cane.
- Passaggio 19: riempire la lingua di colore rosso e dargli una tonalità più chiara se lo si desidera.
Ora il tuo Doggie è pronto, "Un cane fuori da un cane".
Prova a completare il progetto e ricorda di essere creativo, puoi sempre scegliere di aggiungere il tuo stile al tuo disegno. Lascia che la tua unicità sia la tua firma.
Vuoi imparare corsi e progetti più interessanti sulla progettazione grafica? Controlla il nostro archivio di progettazione per articoli e progetti più interessanti. In EDU CBA, l'apprendimento è un'esperienza piacevole che adorerai. Iscriviti al nostro corso Illustrator per saperne di più sulla grafica vettoriale e sul design come un professionista.
Corsi consigliati
Questa è stata una guida utile ad Adobe Illustrator per i principianti qui abbiamo discusso su come iniziare a progettare utilizzando il software Adobe Illustrator Aggiungiamo molto divertimento ai post per assicurarci che tu non solo lo impari ma ti goda l'esperienza. Puoi anche consultare i seguenti corsi per saperne di più -
- tutorial di Adobe Illustrator
- Formazione di Adobe Dreamweaver
- Adobe Illustrator per studenti
- Adobe Illustrator per Windows 8
- Strumento Lazo in Photoshop