In questo tutorial di Photoshop, impareremo come creare un divertente effetto pop-up 3D, simile a un libro pop-up per bambini, in cui il soggetto principale della tua foto sembra essere in piedi e saltar fuori da un'immagine altrimenti piatta.
Per aggiungere ancora più un aspetto 3D ad esso, arricciamo i bordi della foto usando il comando Warp di Photoshop e aggiungendo un'ombra personalizzata sotto. La creazione dell'effetto comporta alcuni passaggi, ma sono tutti molto semplici e facili. Userò Photoshop CS6 qui, ma qualsiasi versione recente di Photoshop funzionerà.
Ecco la foto che inizierò con:
 L'immagine originale
L'immagine originale
Ecco come apparirà il risultato finale:
 L'effetto finale.
L'effetto finale.
Come creare un effetto pop-up 3D
Passaggio 1: crea due copie del livello di sfondo
Con la nostra foto appena aperta in Photoshop, se guardiamo nel pannello Livelli, vediamo la nostra immagine seduta da sola sul livello Sfondo :
 Il livello Sfondo contiene la nostra immagine originale.
Il livello Sfondo contiene la nostra immagine originale.
Cominciamo facendo un paio di copie del livello. Premi Ctrl + J (Win) / Command + J (Mac) sulla tastiera per eseguire rapidamente la prima copia. Vedrai la copia, che Photoshop chiama automaticamente "Livello 1", appare sopra il livello Sfondo nel pannello Livelli. Questi nomi predefiniti che Photoshop dà ai nuovi livelli non sono molto utili, quindi poiché questa prima copia verrà utilizzata come versione "piatta" della nostra immagine, fai doppio clic direttamente sul nome del livello e rinominalo piatto . Premi Invio (Win) / Return (Mac) sulla tastiera quando hai finito per accettare la modifica del nome:
 Cambia il nome del nuovo livello da "Livello 1" a "piatto".
Cambia il nome del nuovo livello da "Livello 1" a "piatto".
Ora faremo una seconda copia del livello. Premi di nuovo Ctrl + J (Win) / Command + J (Mac) sulla tastiera. Un altro nuovo livello, questa volta chiamato "copia piatta", apparirà sopra gli altri due livelli nel pannello Livelli. Utilizzeremo questo livello per creare il nostro effetto pop-up, quindi fai doppio clic sul nome del livello e rinominalo. Premi Invio (Win) / Return (Mac) quando hai finito di accettare la modifica del nome. Ora dovresti avere tre livelli in totale:
 Cambia il nome della seconda copia da "copia semplice" a "pop-up".
Cambia il nome della seconda copia da "copia semplice" a "pop-up".
Passaggio 2: disattivare la visibilità dei nuovi livelli
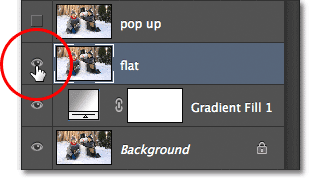
Non abbiamo ancora bisogno di vedere questi due nuovi livelli nel documento, quindi fai clic sull'icona di visibilità del livello "piatto" e "pop-up" (il bulbo oculare) all'estrema sinistra di ogni livello per disattivarli temporaneamente e nascondili alla vista (anche se sembra che non sia successo nulla nella finestra del documento poiché tutti e tre i nostri livelli contengono la stessa immagine):
 Quando il bulbo oculare scompare, significa che i livelli sono disattivati.
Quando il bulbo oculare scompare, significa che i livelli sono disattivati.
Passaggio 3: selezionare il livello di sfondo
Fai clic sul livello Sfondo originale per selezionarlo (i livelli selezionati appaiono evidenziati in blu):
 Selezione del livello di sfondo.
Selezione del livello di sfondo.
Passaggio 4: aggiungere un livello di riempimento sfumato
Aggiungiamo un livello da utilizzare come sfondo per il nostro effetto. Useremo un livello Riempimento sfumato, poiché i gradienti sono un po 'più interessanti dei colori solidi. Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:
 Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Quindi seleziona Sfumatura dall'elenco visualizzato:
 Scelta di un livello di riempimento sfumato.
Scelta di un livello di riempimento sfumato.
Passaggio 5: selezionare il gradiente nero, bianco
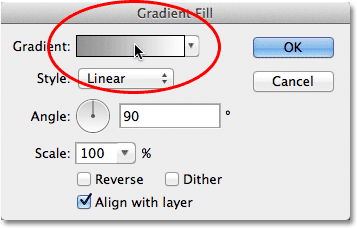
Questo apre la finestra di dialogo Riempimento sfumato. Fai clic sulla barra di anteprima del gradiente nella parte superiore della finestra di dialogo per modificare il gradiente:
 Facendo clic sulla barra di anteprima del gradiente.
Facendo clic sulla barra di anteprima del gradiente.
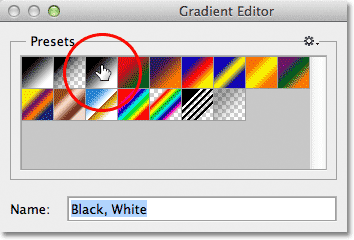
Questo apre la finestra di dialogo Editor gradiente più grande, con una selezione di gradienti preimpostati che possiamo scegliere in alto. Seleziona il gradiente Nero, Bianco facendo clic sulla sua miniatura (terza da sinistra, riga superiore):
 Facendo clic sulla miniatura del gradiente Nero, Bianco per selezionarla.
Facendo clic sulla miniatura del gradiente Nero, Bianco per selezionarla.
Passaggio 6: sostituire il nero con un grigio più chiaro
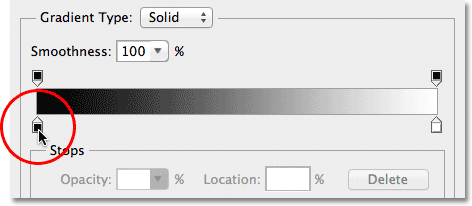
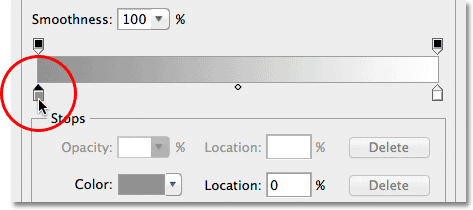
Con il gradiente Nero, Bianco selezionato, modificiamolo e apportiamo una leggera modifica. Possiamo modificare i gradienti nella metà inferiore dell'Editor dei gradienti. Fare doppio clic sulla fermata del colore nero in basso e all'estrema sinistra della barra di anteprima del gradiente:
 Fare doppio clic sull'interruzione di colore nero.
Fare doppio clic sull'interruzione di colore nero.
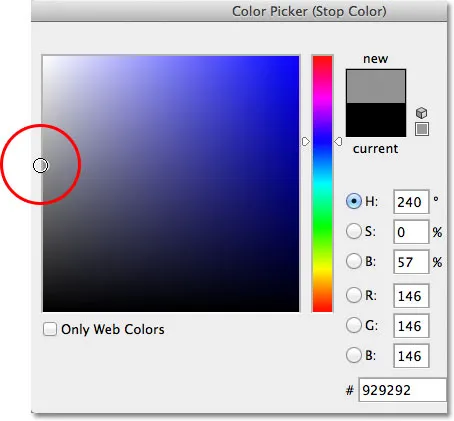
Questo apre il Selettore colore di Photoshop, permettendoci di cambiare il nero nella sfumatura in un altro colore. Il nero è un po 'troppo scuro per il nostro sfondo, quindi scegli un grigio più chiaro per sostituirlo, almeno per ora. Impareremo come tornare indietro e modificare i colori sfumati, se necessario, alla fine del tutorial:
 Scegliere un grigio più chiaro con il Selettore colore.
Scegliere un grigio più chiaro con il Selettore colore.
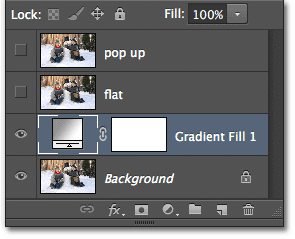
Fare clic su OK per chiudere il Selettore colore, quindi fare clic su OK per chiudere l'Editor sfumature. Infine, fai clic su OK per chiudere la finestra di dialogo Riempimento sfumato. Se guardiamo nel pannello Livelli, possiamo vedere il nostro nuovo livello Riempimento sfumato direttamente sopra il livello Sfondo (ma sotto gli altri due livelli):
 Il pannello Livelli che mostra il livello Riempimento sfumato sopra il livello Sfondo.
Il pannello Livelli che mostra il livello Riempimento sfumato sopra il livello Sfondo.
E se guardiamo nella nostra finestra del documento, vediamo lo sfondo sfumato che abbiamo appena aggiunto:
 Il nostro sfondo sfumato.
Il nostro sfondo sfumato.
Passaggio 7: selezionare e attivare il livello "piatto"
Successivamente, creeremo la versione "piatta" della nostra foto. Fai clic sul livello "piatto" nel pannello Livelli per selezionarlo (quindi è evidenziato in blu), quindi fai clic sull'icona di visibilità del livello per riattivare il livello nella finestra del documento:
 Selezione e attivazione del livello "piatto".
Selezione e attivazione del livello "piatto".
La tua foto riapparirà nella finestra del documento poiché il livello "piatto" si trova sopra il livello Riempimento sfumato e ora sta bloccando il livello Riempimento sfumato dalla vista:
 La foto è nuovamente visibile nella finestra del documento.
La foto è nuovamente visibile nella finestra del documento.
Passaggio 8: selezionare lo strumento Selezione rettangolare
Prendi lo strumento Selezione rettangolare dal pannello Strumenti o premi la lettera M sulla tastiera per selezionarla rapidamente con il collegamento:
 Selezionando lo strumento Selezione rettangolare dal pannello Strumenti.
Selezionando lo strumento Selezione rettangolare dal pannello Strumenti.
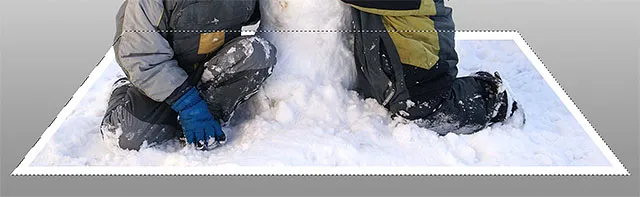
Passaggio 9: trascina fuori una selezione rettangolare all'interno dell'immagine
Con lo strumento Selezione rettangolare selezionato, fare clic e trascinare una selezione rettangolare all'interno dell'immagine intorno all'area che diventerà la versione piatta della foto. Non preoccuparti di ottenere qualcosa di esattamente giusto per ora. È sufficiente una prima selezione nell'area generale:
 Trascinando una selezione rettangolare all'interno dell'immagine.
Trascinando una selezione rettangolare all'interno dell'immagine.
Passaggio 10: selezionare il comando Trasforma selezione
Rimodelliamo il nostro schema di selezione per dargli più di una prospettiva 3D. Per questo, useremo il comando Trasforma selezione di Photoshop. Vai al menu Seleziona nella barra dei menu nella parte superiore dello schermo e scegli Trasforma selezione :
 Vai a Seleziona> Trasforma selezione.
Vai a Seleziona> Trasforma selezione.
Passaggio 11: passa alla modalità prospettiva
Non appena scegli Trasforma selezione, vedrai apparire i quadratini di trasformazione (quadratini) attorno al contorno della selezione (uno in ogni angolo e uno in alto, in basso, a sinistra e a destra). Useremo questi handle per rimodellare la selezione, ma prima di farlo, dobbiamo cambiare il comando Trasforma selezione in modalità Prospettiva. Per fare ciò, fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) in un punto qualsiasi all'interno della struttura di selezione e scegli Prospettiva dal menu visualizzato:
 Selezionando "Prospettiva" dal menu.
Selezionando "Prospettiva" dal menu.
Passaggio 12: trascina le maniglie d'angolo per creare una prospettiva 3D
Ora che siamo in modalità Prospettiva, fai clic sulla maniglia nell'angolo in alto a sinistra del contorno della selezione e, con il pulsante del mouse ancora premuto, trascina la maniglia verso destra. La maniglia opposta nell'angolo in alto a destra si sposterà insieme ad essa:
 Trascina la maniglia in alto a sinistra verso destra. La maniglia in alto a destra si sposterà verso sinistra.
Trascina la maniglia in alto a sinistra verso destra. La maniglia in alto a destra si sposterà verso sinistra.
Quindi fai clic sulla maniglia nell'angolo in basso a sinistra del contorno della selezione e, sempre con il pulsante del mouse ancora premuto, trascina la maniglia verso l'esterno verso sinistra. Dato che siamo ancora in modalità Prospettiva, la maniglia opposta nell'angolo in basso a destra si sposterà verso l'esterno con essa:
 Trascina la maniglia in basso a sinistra verso sinistra. La maniglia in basso a destra si sposterà verso destra.
Trascina la maniglia in basso a sinistra verso sinistra. La maniglia in basso a destra si sposterà verso destra.
Passaggio 13: passa alla modalità scala
Successivamente, è necessario cambiare il comando Trasforma selezione dalla modalità Prospettiva alla modalità Scala più comune. Fai clic con il pulsante destro del mouse (Win) / Control-clic (Mac) ancora una volta all'interno della struttura di selezione e questa volta, scegli Scala dal menu:
 Selezionando "Scala" dal menu.
Selezionando "Scala" dal menu.
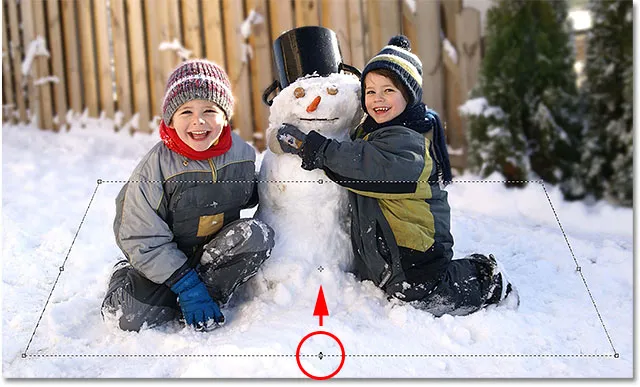
Ora che siamo in modalità Scala, fai clic sulla maniglia nella parte superiore del contorno della selezione e, con il pulsante del mouse ancora premuto, trascina la maniglia verso il basso:
 Trascina la parte superiore del contorno della selezione verso il centro.
Trascina la parte superiore del contorno della selezione verso il centro.
Infine, fai clic sulla maniglia nella parte inferiore del contorno della selezione, tieni premuto il mouse e trascina questa maniglia verso l'alto:
 Trascina la parte inferiore del contorno della selezione verso il centro.
Trascina la parte inferiore del contorno della selezione verso il centro.
Continuare a trascinare le maniglie per rimodellare il contorno della selezione, passando tra le modalità Prospettiva e Scala secondo necessità, fino a quando il contorno della selezione sembra più affievolirsi in lontananza. Al termine, premi Invio (Win) / Return (Mac) per accettarlo ed uscire dal comando Trasforma selezione:
 Il contorno della selezione ora appare più "3D-ish" (termine tecnico).
Il contorno della selezione ora appare più "3D-ish" (termine tecnico).
Passaggio 14: Aggiungi una maschera di livello
Una volta effettuata la selezione, fai clic sull'icona Maschera di livello nella parte inferiore del pannello Livelli:
 Facendo clic sull'icona Maschera di livello.
Facendo clic sull'icona Maschera di livello.
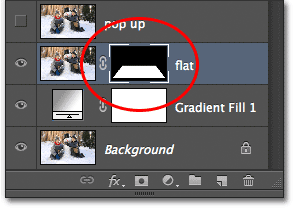
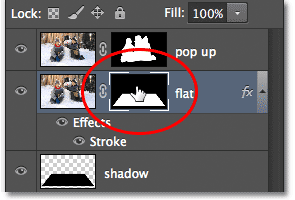
Questo converte la nostra selezione in una maschera di livello. Possiamo vedere la nuova miniatura della maschera di livello che è stata aggiunta al livello "piatto" nel pannello Livelli. L'area nera nella miniatura rappresenta la parte del livello che è nascosta alla vista nel documento, mentre l'area bianca rappresenta la parte che rimane visibile nel documento:
 Una miniatura della maschera di livello appare sul livello "piatto".
Una miniatura della maschera di livello appare sul livello "piatto".
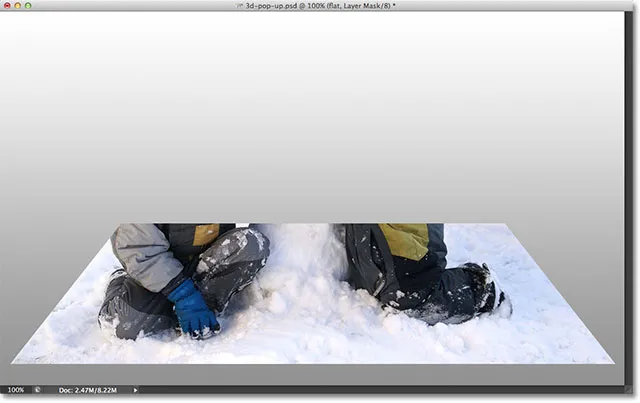
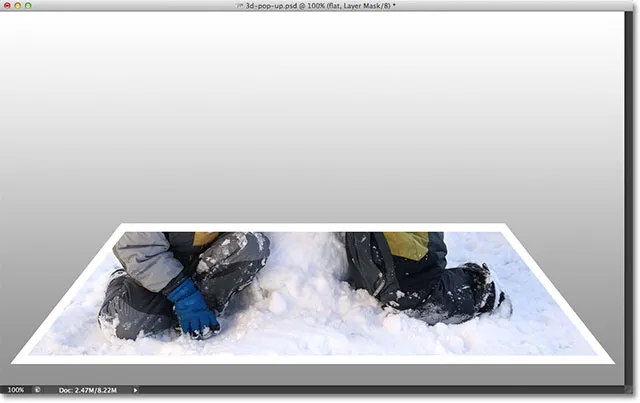
E se guardiamo nella nostra finestra del documento reale, vediamo che tutto sul livello che è caduto al di fuori della nostra selezione è scomparso, lasciando solo l'area che era all'interno della selezione:
 L'immagine dopo aver convertito la selezione in una maschera di livello.
L'immagine dopo aver convertito la selezione in una maschera di livello.
Passaggio 15: aggiungi uno stile di livello tratto bianco
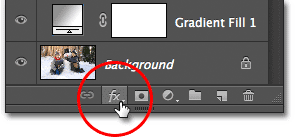
Usiamo un tratto bianco per aggiungere un bordo alla foto. Fai clic sull'icona Stile livello (icona "fx") nella parte inferiore del pannello Livelli:
 Facendo clic sull'icona Stile livello.
Facendo clic sull'icona Stile livello.
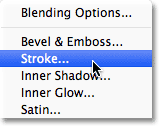
Quindi scegli Tratto dall'elenco degli stili di livello che appare:
 Scelta di uno stile di livello Tratto.
Scelta di uno stile di livello Tratto.
Questo apre la finestra di dialogo Stile livello di Photoshop. Innanzitutto, dobbiamo cambiare il colore del nostro tratto, quindi fai clic sul campione di colore :
 Facendo clic sul campione di colore.
Facendo clic sul campione di colore.
Scegli il bianco nel Selettore colore quando appare, quindi fai clic su OK per chiudere il Selettore colore:
 Cambia il colore del tratto in bianco usando il Selettore colore.
Cambia il colore del tratto in bianco usando il Selettore colore.
Nella finestra di dialogo Stile livello, modifica la posizione del tratto da Esterno a Interno :
 Modifica dell'opzione Posizione su Interno.
Modifica dell'opzione Posizione su Interno.
Infine, fai clic sul dispositivo di scorrimento Dimensione e inizia a trascinarlo verso destra per aumentare le dimensioni del bordo attorno alla foto (tieni d'occhio la finestra del documento mentre trascini il dispositivo di scorrimento). Ho intenzione di impostare la dimensione del mio tratto su 16px, ma a seconda della risoluzione dell'immagine, potrebbe essere necessario impostare la dimensione ancora più elevata per ottenere un risultato simile:
 Aumenta la dimensione del tratto usando il cursore.
Aumenta la dimensione del tratto usando il cursore.
Al termine, fai clic su OK per chiudere la finestra di dialogo Stile livello. Ora abbiamo il nostro bordo fotografico:
 L'immagine dopo aver aggiunto il tratto bianco attorno alla foto.
L'immagine dopo aver aggiunto il tratto bianco attorno alla foto.
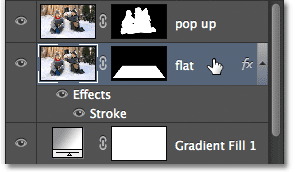
Passaggio 16: selezionare e attivare il livello "pop-up"
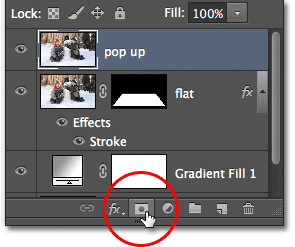
Siamo pronti per aggiungere il nostro effetto pop-up. Fai clic sul livello "pop-up" nel pannello Livelli per selezionarlo, quindi fai clic sulla sua icona di visibilità per riattivare il livello nella finestra del documento:
 Seleziona il livello superiore e fai clic sulla relativa icona di visibilità.
Seleziona il livello superiore e fai clic sulla relativa icona di visibilità.
Passaggio 17: selezionare l'oggetto principale
Utilizzando lo strumento di selezione desiderato (strumento Lazo, strumento di selezione rapida, strumento penna, ecc.), Disegna una selezione attorno al soggetto principale nella foto. Qui ho selezionato i due ragazzi e il pupazzo di neve. Cerca di rendere la tua selezione il più accurata possibile attorno alle aree che verranno effettivamente spuntate fuori dalla foto (in altre parole, le aree che finiranno per apparire davanti allo sfondo sfumato), ma va bene disegnare una selezione libera attorno alle aree inferiori che appariranno di fronte alla versione piatta della foto:
 Selezione dei soggetti principali che verranno espulsi dall'immagine.
Selezione dei soggetti principali che verranno espulsi dall'immagine.
Passaggio 18: aggiungi una maschera di livello
Con la nostra selezione intorno al nostro soggetto principale, fai di nuovo clic sull'icona Maschera di livello nella parte inferiore del pannello Livelli:
 Facendo clic sull'icona Maschera di livello.
Facendo clic sull'icona Maschera di livello.
Proprio come abbiamo visto in precedenza, Photoshop converte la nostra selezione in una maschera di livello, visualizzando una miniatura della maschera sul livello "pop-up":
 Il pannello Livelli che mostra la nuova miniatura della maschera di livello per il livello "pop-up".
Il pannello Livelli che mostra la nuova miniatura della maschera di livello per il livello "pop-up".
E con l'aggiunta della maschera di livello, l'area che abbiamo selezionato ora viene fuori dall'immagine:
 L'immagine dopo l'aggiunta della maschera del secondo livello.
L'immagine dopo l'aggiunta della maschera del secondo livello.
Passaggio 19: selezionare il livello "piatto"
Finiamo l'effetto arricciare gli angoli della foto e aggiungere un'ombra. Fai clic sul livello "piatto" nel pannello Livelli per selezionarlo:
 Selezione del livello "piatto".
Selezione del livello "piatto".
Passaggio 20: ricaricare la maschera di livello come selezione
Tieni premuto il tasto Ctrl (Win) / Command (Mac) sulla tastiera e fai clic direttamente sull'anteprima della maschera del livello "piatto":
 Ctrl-clic (Win) / Comando-clic (Mac) sulla miniatura della maschera di livello.
Ctrl-clic (Win) / Comando-clic (Mac) sulla miniatura della maschera di livello.
Questo ricarica la maschera di livello come selezione nella finestra del documento. Vedrai il contorno della selezione riapparire attorno alla versione piatta della foto:
 Il contorno della selezione è nuovamente visibile intorno alla foto.
Il contorno della selezione è nuovamente visibile intorno alla foto.
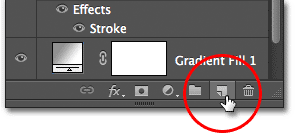
Passaggio 21: aggiungere un nuovo livello sotto il livello "piatto"
Tieni di nuovo premuto Ctrl (Win) / Command (Mac) sulla tastiera e fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:
 Tieni premuto il tasto Ctrl (Win) / Comando (Mac) e fai clic sull'icona Nuovo livello.
Tieni premuto il tasto Ctrl (Win) / Comando (Mac) e fai clic sull'icona Nuovo livello.
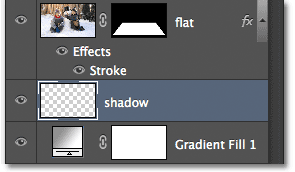
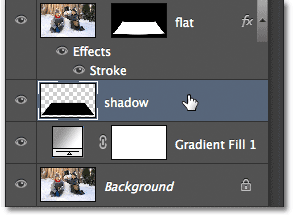
Normalmente, Photoshop aggiunge nuovi livelli direttamente sopra il livello attualmente selezionato, ma aggiungendo il tasto Ctrl (Win) / Command (Mac), Photoshop posiziona il nuovo livello sotto il livello selezionato. Nel nostro caso qui, lo posiziona sotto il livello "piatto". Fai doppio clic sul nome del nuovo livello e rinominalo "ombra", quindi premi Invio (Win) / Return (Mac) per accettare la modifica del nome:
 Photoshop aggiunge il nuovo livello sotto il livello "piatto". Rinomina il nuovo livello "ombra".
Photoshop aggiunge il nuovo livello sotto il livello "piatto". Rinomina il nuovo livello "ombra".
Passaggio 22: Riempi la selezione sul nuovo livello con il nero
Riempiamo la nostra selezione sul livello "ombra" con il nero. Vai al menu Modifica nella parte superiore dello schermo e scegli il comando Riempi :
 Vai a Modifica> Riempi.
Vai a Modifica> Riempi.
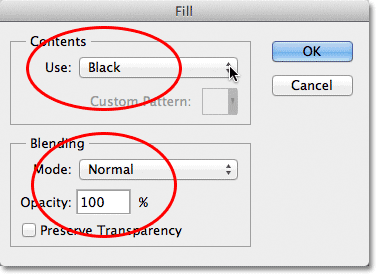
Questo apre la finestra di dialogo Fill di Photoshop. Cambia l'opzione Usa in alto su Nero, quindi assicurati che l'opzione Modalità nella metà inferiore della finestra di dialogo sia impostata su Normale e l'opzione Opacità sia impostata al 100% :
 La finestra di dialogo Riempi.
La finestra di dialogo Riempi.
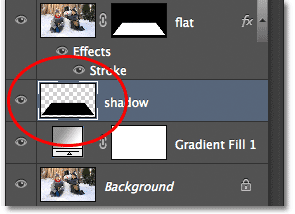
Fare clic su OK al termine per chiudere la finestra di dialogo. Photoshop riempie la selezione sul livello "ombra" di nero. Al momento non possiamo vederlo nella finestra del documento perché la foto sul livello "piatto" sopra di essa la sta bloccando alla vista, ma possiamo vedere la nostra area piena di nero se guardiamo l' anteprima del livello "ombra" miniatura nel pannello Livelli:
 L'anteprima di ogni livello ci mostra cosa c'è sul livello, anche quando non possiamo vederlo nella finestra del documento.
L'anteprima di ogni livello ci mostra cosa c'è sul livello, anche quando non possiamo vederlo nella finestra del documento.
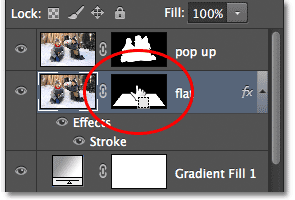
Passaggio 23: selezionare la maschera di livello "piatta"
Torneremo all'ombra dopo aver arricciato gli angoli della nostra foto, che è quello che faremo dopo. Fare clic direttamente sull'anteprima della maschera di livello sul livello "piatto" per selezionare la maschera:
 Selezione della maschera del livello "piatto" facendo clic sulla miniatura della maschera.
Selezione della maschera del livello "piatto" facendo clic sulla miniatura della maschera.
Step 24: Scollega lo strato dalla sua maschera
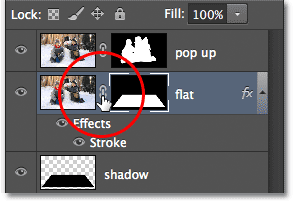
Se guardi da vicino, vedrai una piccola icona di collegamento tra l'anteprima del livello "piatto" e la sua anteprima maschera nel pannello Livelli. Fare clic sull'icona del collegamento per rimuoverlo, che scollegherà la maschera dal contenuto del livello:
 Facendo clic sull'icona del collegamento per scollegare la maschera dal contenuto del livello (la foto).
Facendo clic sull'icona del collegamento per scollegare la maschera dal contenuto del livello (la foto).
Passaggio 25: selezionare il comando Warp
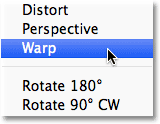
Con la miniatura della maschera di livello selezionata e scollegata dalla foto stessa, vai al menu Modifica nella parte superiore dello schermo, scegli Trasforma, quindi scegli Warp :
 Vai a Modifica> Trasforma> Warp.
Vai a Modifica> Trasforma> Warp.
Passaggio 26: trascinare i quattro punti d'angolo verso l'alto per arricciare gli angoli
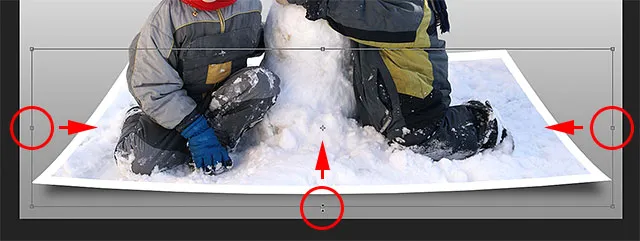
Vedrai apparire una griglia di curvatura intorno alla foto. Fare clic su ciascuna delle quattro maniglie d'angolo sulla griglia e trascinarle verso l'alto. Mentre trascini ogni maniglia, vedrai quell'angolo della foto arricciarsi verso l'alto e rivelerai parte del livello nero di "ombra" sotto la foto. Premi Invio (Win) / Return (Mac) quando hai finito di accettare l'effetto ed uscire dal comando Warp:
 Trascina ogni angolo della griglia verso l'alto per deformare la foto e arricciare gli angoli.
Trascina ogni angolo della griglia verso l'alto per deformare la foto e arricciare gli angoli.
Passaggio 27: selezionare il livello "ombra"
Finiamo le cose ammorbidendo l'ombra sotto la foto. Fai clic sul livello "ombra" nel pannello Livelli per selezionarlo:
 Selezione del livello "ombra".
Selezione del livello "ombra".
Passaggio 28: applicare il filtro sfocatura gaussiana
Vai al menu Filtro nella parte superiore dello schermo, scegli Sfocatura, quindi Sfocatura gaussiana :
 Vai a Filtro> Sfocatura> Sfocatura gaussiana.
Vai a Filtro> Sfocatura> Sfocatura gaussiana.
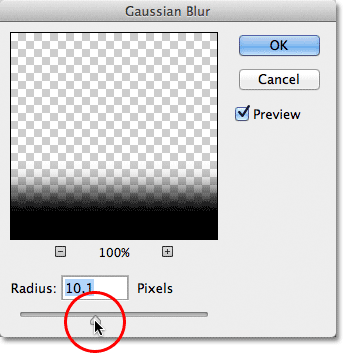
Questo apre la finestra di dialogo Sfocatura gaussiana di Photoshop. Trascina il cursore Raggio nella parte inferiore della finestra di dialogo verso destra per aumentare la quantità di sfocatura applicata all'ombra. Più sfocatura applichiamo, più morbidi saranno i bordi dell'ombra. Aumenterò il mio valore del raggio a circa 10px, ma a seconda della risoluzione della tua immagine, potresti voler impostare un valore del raggio più alto, quindi assicurati di tenere d'occhio l'immagine nella finestra del documento mentre trascini il cursore:
 Aumenta la quantità di Raggio per sfocare e ammorbidire i bordi dell'ombra.
Aumenta la quantità di Raggio per sfocare e ammorbidire i bordi dell'ombra.
Fare clic su OK al termine per chiudere la finestra di dialogo. Ecco come appare ora la mia ombra dopo aver applicato il filtro sfocatura:
 I bordi dell'ombra sono ora più morbidi grazie al filtro Sfocatura gaussiana.
I bordi dell'ombra sono ora più morbidi grazie al filtro Sfocatura gaussiana.
Step 29: Abbassa l'opacità dell'ombra
Abbiamo ammorbidito i bordi dell'ombra ma è ancora troppo scuro e intenso. Vai all'opzione Opacità in alto a destra nel pannello Livelli e abbassa l'opacità del livello "ombra" dal 100% al 60% :
 Riduzione dell'opacità del livello fino al 60%.
Riduzione dell'opacità del livello fino al 60%.
Con l'opacità abbassata, l'ombra ora sfuma di più sullo sfondo:
 L'immagine dopo aver abbassato l'opacità dell'ombra.
L'immagine dopo aver abbassato l'opacità dell'ombra.
Passaggio 30: rimodella l'ombra con il comando Trasformazione libera
Un'ultima cosa. Riordiniamo un po 'l'ombra in modo che assomigli di più alla foto. Vai al menu Modifica e scegli Trasformazione libera :
 Vai a Modifica> Trasformazione libera.
Vai a Modifica> Trasformazione libera.
Ciò posiziona la casella Trasformazione libera e le maniglie attorno all'ombra. Ho intenzione di fare clic e trascinare un po 'verso l'interno le maniglie sinistra, destra e inferiore in modo che i bordi dell'ombra si allineino meglio con i bordi della foto:
 Spostando verso l'interno i bordi sinistro, destro e inferiore dell'ombra.
Spostando verso l'interno i bordi sinistro, destro e inferiore dell'ombra.
Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per accettare la trasformazione ed uscire dal comando Trasformazione libera. Ecco il mio effetto dopo aver rimodellato un po 'l'ombra con Free Transform:
 I bordi dell'ombra ora si allineano meglio con i bordi della foto.
I bordi dell'ombra ora si allineano meglio con i bordi della foto.
Modifica del colore del gradiente di sfondo
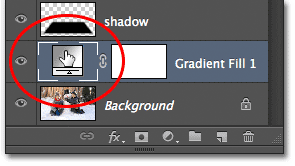
Se decidi che non ti piace il colore del gradiente di sfondo, una cosa che potresti voler provare è campionare un colore direttamente dall'immagine da utilizzare per lo sfondo. Vediamo rapidamente come farlo. Innanzitutto, fai doppio clic sulla miniatura del livello Riempimento sfumato nel pannello Livelli:
 Fare doppio clic sulla miniatura Riempimento sfumato.
Fare doppio clic sulla miniatura Riempimento sfumato.
Questo riapre la finestra di dialogo Riempimento sfumato proprio come abbiamo visto all'inizio del tutorial. Fare clic sulla barra di anteprima del gradiente per modificare nuovamente il gradiente:
 Facendo clic sulla barra di anteprima del gradiente.
Facendo clic sulla barra di anteprima del gradiente.
Questo riaprirà l' Editor dei gradienti . Voglio cambiare il colore grigio nel gradiente in qualcos'altro, quindi farò doppio clic sulla fermata del colore grigio in basso e all'estrema sinistra della barra di anteprima del gradiente:
 Fare doppio clic sulla fermata di colore grigio.
Fare doppio clic sulla fermata di colore grigio.
Photoshop riaprirà il Selettore colore, ma invece di scegliere un colore dal Selettore colore, sposterò il cursore del mouse direttamente sull'immagine stessa, che trasformerà temporaneamente il cursore del mouse in un'icona a contagocce . Per campionare un colore, fai semplicemente clic sul colore che desideri nell'immagine. Farò clic su un'area di luce blu nella neve. Photoshop mi offre un'anteprima live istantanea dell'aspetto del nuovo colore nella sfumatura:
 Scelta di un colore dall'immagine da utilizzare con il gradiente.
Scelta di un colore dall'immagine da utilizzare con il gradiente.
Dopo aver scelto un colore che ti piace, fai clic su OK per chiudere il Selettore colore, quindi fai clic su OK per chiudere l'Editor sfumatura e quindi la finestra di dialogo Riempimento sfumatura. E con ciò, abbiamo finito! Ecco, per confronto, la mia foto originale ancora una volta:
 L'immagine originale
L'immagine originale
Ed ecco il mio risultato finale dopo aver sostituito il grigio nella sfumatura di sfondo con un colore campionato direttamente dall'immagine:
 L'effetto finale.
L'effetto finale.