In questo tutorial impareremo come disegnare gradienti in Photoshop ! Ci sono molti luoghi in Photoshop in cui vengono utilizzate le sfumature. Lo strumento Sfumatura, ad esempio, ci consente di disegnare sfumature tra livelli o selezioni o tra maschere di livello per creare transizioni fluide da un livello all'altro.
Possiamo riempire testo e forme con sfumature. Possiamo colorare una foto usando una regolazione dell'immagine della Mappa sfumatura o aggiungere effetti di colore con uno stile di livello Sovrapposizione sfumatura e altro ancora! Le sfumature sono preziose in Photoshop e sono un ottimo modo per aggiungere più interesse e vita a quella che sarebbe stata un'immagine o un design dall'aspetto piatto.
In questo tutorial, tratteremo le nozioni di base su come disegnare i gradienti usando la più semplice (e forse la più utile) delle funzioni relative al gradiente di Photoshop, lo Strumento sfumatura . Esamineremo altri modi di applicare i gradienti in altri tutorial, ma scoprirai che funzionano tutti essenzialmente allo stesso modo, quindi una volta apprese le basi con lo Strumento sfumatura, sarai in grado di sfruttare tutte le altre caratteristiche del gradiente che Photoshop ha da offrire!
Oltre a imparare a disegnare i gradienti, vedremo anche come selezionare tra i numerosi gradienti preimpostati di Photoshop usando il Selettore gradiente, incluso come caricare set di gradienti aggiuntivi inclusi in Photoshop. Esamineremo diversi stili di sfumatura che possiamo disegnare e esamineremo alcuni dei gradienti più comunemente usati, incluso quello che potrebbe essere il più utile di tutti, il gradiente predefinito da Primo piano a Sfondo !
Dopo aver appreso le nozioni di base su come disegnare i gradienti, nel prossimo tutorial impareremo come modificare e salvare i nostri gradienti personalizzati utilizzando l'editor dei gradienti di Photoshop.
Userò Photoshop CC qui, ma questo tutorial è anche pienamente compatibile con Photoshop CS6 . Iniziamo!
Disegnare le sfumature in Photoshop
Creare un nuovo documento
Cominciamo creando un nuovo documento di Photoshop. Per farlo, andrò al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Andare su File> Nuovo.
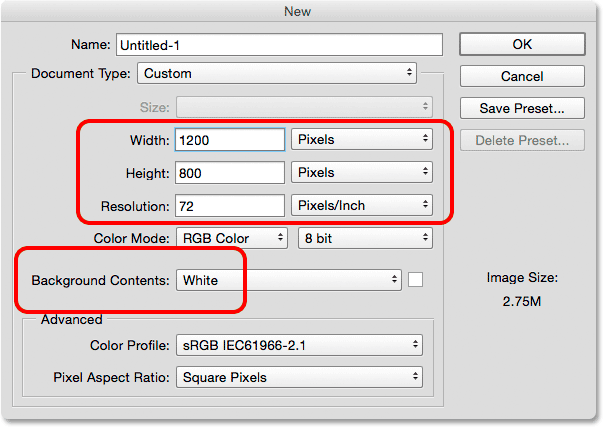
Questo apre la finestra di dialogo Nuovo. Per questo tutorial, imposterò la larghezza del mio documento su 1200 pixel e l' altezza su 800 pixel. Non c'è un motivo particolare per cui sto usando questa dimensione, quindi se stai lavorando con me e hai in mente una dimensione diversa, sentiti libero di usarla. Lascerò il valore di Risoluzione impostato sul valore predefinito di 72 pixel / pollice e mi assicurerò che il contenuto dello sfondo sia impostato su Bianco . Al termine, farò clic su OK per chiudere la finestra di dialogo, a quel punto sullo schermo appare un nuovo documento bianco:

La finestra di dialogo Nuovo.
Selezione dello strumento sfumatura
Lo strumento sfumatura di Photoshop si trova nel pannello Strumenti a sinistra dello schermo. Lo selezionerò facendo clic sulla sua icona. Puoi anche selezionare lo strumento sfumatura semplicemente premendo la lettera G sulla tastiera:

Selezione dello strumento sfumatura dal pannello Strumenti.
Il selettore gradiente
Con lo strumento Gradiente selezionato, la prossima cosa che dobbiamo fare è scegliere un gradiente, e ci sono un paio di modi in cui possiamo farlo. Uno è aprendo il Selettore sfumatura di Photoshop; l'altro è aprendo il Gradient Editor più grande. La differenza tra i due è che il Selettore sfumatura ci consente semplicemente di scegliere tra gradienti predefiniti già pronti, mentre l'Editor dei gradienti, come suggerisce il nome, è dove possiamo modificare e personalizzare i nostri gradienti. Per questo tutorial, ci concentreremo sul Selettore gradiente stesso. Impareremo tutto sull'editor dei gradienti nel prossimo tutorial.
Quando vuoi solo scegliere uno dei gradienti preimpostati di Photoshop o uno che hai precedentemente creato da solo e salvato come predefinito personalizzato (di nuovo, impareremo come farlo nel prossimo tutorial), fai clic sul piccolo freccia a destra della barra di anteprima del gradiente nella barra delle opzioni. Assicurati di fare clic sulla freccia stessa, non sulla barra di anteprima (facendo clic sulla barra di anteprima si aprirà l'Editor sfumature e non vogliamo ancora andarci):

Facendo clic sulla freccia per aprire il Selettore sfumatura.
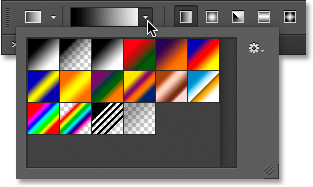
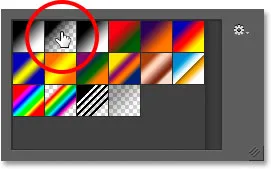
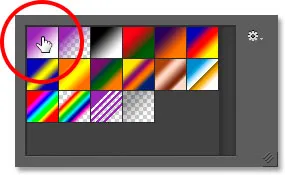
Facendo clic sulla freccia si apre il Selettore gradiente, con le anteprime di tutti i gradienti preimpostati tra cui scegliere. Per scegliere un gradiente, fai clic sulla sua miniatura, quindi premi Invio (Win) / Return (Mac) sulla tastiera o fai clic su uno spazio vuoto nella barra delle opzioni per chiudere il Selettore gradiente. Puoi anche fare doppio clic sulla miniatura, che selezionerà sia la sfumatura che si chiuderà dal Selettore sfumatura:

Il selettore gradiente.
Caricamento di più gradienti
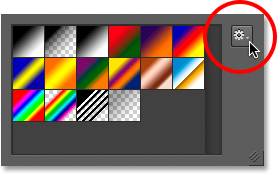
Per impostazione predefinita, sono disponibili solo un numero limitato di gradienti preimpostati, ma Photoshop include altri set di gradienti tra cui scegliere. Tutto ciò che dobbiamo fare è caricarli. Per farlo, fai clic sull'icona a forma di ingranaggio in alto a destra:

Facendo clic sull'icona a forma di ingranaggio nel Selettore sfumatura.
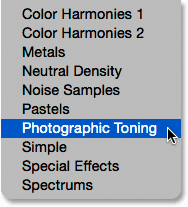
Se guardi nella metà inferiore del menu che appare, troverai l'elenco di set di gradiente aggiuntivi, ognuno basato su un tema specifico, come armonie di colori, metalli, pastelli e altro ancora. Se sei un fotografo, i gradienti di densità neutra e tonalità fotografica sono particolarmente utili:

Gli altri set di gradiente tra cui scegliere.
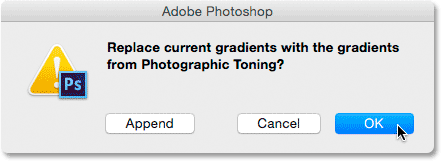
Per caricare uno dei set, fare clic sul suo nome nell'elenco. Ho cliccato sul set Tonificazione fotografica. Photoshop ti chiederà se desideri sostituire i gradienti correnti con i nuovi. Se si fa clic su Aggiungi, anziché sostituire i gradienti originali, verranno semplicemente aggiunti i nuovi sotto gli originali. Come vedremo tra poco, è facile ripristinare gli originali, quindi farò clic su OK per sostituirli con il set di Tonalità fotografica:

Fare clic su OK per sostituire i gradienti originali con il nuovo set.
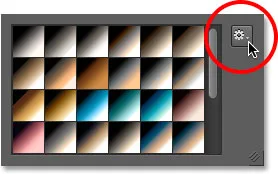
E ora, vediamo nel Selettore sfumatura che i gradienti originali sono stati sostituiti con i gradienti di Tonificazione fotografica. Per ulteriori informazioni sul set di Tonificazione fotografica e su come utilizzarlo, consulta il nostro tutorial completo sui predefiniti di tonalità fotografica:

I gradienti originali sono stati sostituiti con il nuovo set.
Ripristino dei gradienti predefiniti
Per rimanere concentrati sulle basi, per ora resteremo fedeli ai gradienti predefiniti originali. Per ripristinarli, fai di nuovo clic sull'icona a forma di ingranaggio nel Selettore sfumatura:

Facendo clic sull'icona a forma di ingranaggio.
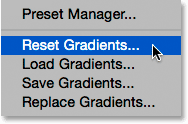
Quindi scegli Ripristina sfumature dal menu:

Scegliere "Ripristina sfumature".
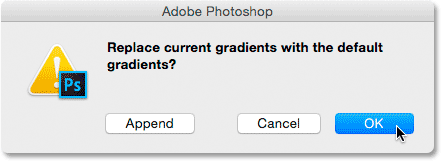
Photoshop ti chiederà se desideri sostituire i gradienti correnti con i valori predefiniti. Fai clic su OK :

Sostituzione dei gradienti correnti con i valori predefiniti.
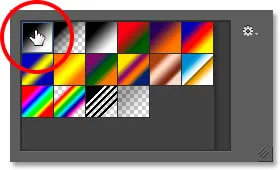
E ora, torniamo agli originali:

I gradienti predefiniti sono stati ripristinati.
Primo piano a gradiente di sfondo
Prima di imparare a disegnare i gradienti, esaminiamo rapidamente un gradiente in particolare: il gradiente dal primo piano allo sfondo . È quello che Photoshop seleziona per noi per impostazione predefinita, ma puoi anche selezionarlo manualmente se necessario facendo clic sulla sua anteprima (prima a sinistra, riga superiore):

Selezione del gradiente da Primo piano a Sfondo.
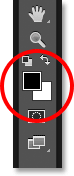
Come avrai intuito, il gradiente da Primo piano a Sfondo ottiene i suoi colori dai colori di Primo piano e Sfondo. Puoi vedere i colori correnti di Primo piano e Sfondo nei campioni di colore vicino alla parte inferiore del pannello Strumenti. Il campione in alto a sinistra mostra il colore di primo piano e quello in basso a destra mostra il colore di sfondo . Per impostazione predefinita, il colore di primo piano è impostato su nero e il colore di sfondo è impostato su bianco :

I colori correnti di Primo piano (in alto a sinistra) e Sfondo (in basso a destra).
Poiché si basa sui colori correnti di Primo piano e Sfondo, la sfumatura da Primo piano a Sfondo è la più semplice di tutte le sfumature da personalizzare e quella che spesso si rivela più utile. Usiamolo per aiutarci a imparare come disegnare effettivamente una sfumatura e, lungo la strada, vedremo quanto è facile cambiare i suoi colori in qualsiasi cosa abbiamo bisogno!
Disegnare una sfumatura con lo strumento sfumatura
Disegnare una sfumatura con lo strumento Sfumatura in Photoshop è facile come fare clic e trascinare il mouse. Fai semplicemente clic sul documento per impostare un punto iniziale per il gradiente, quindi tieni premuto il pulsante del mouse e trascina lontano dal punto iniziale in cui desideri che il gradiente termini. Mentre trascini, vedrai solo una linea sottile che indica la direzione del gradiente. Quando rilasci il pulsante del mouse, Photoshop completa la sfumatura e la disegna con i colori scelti.
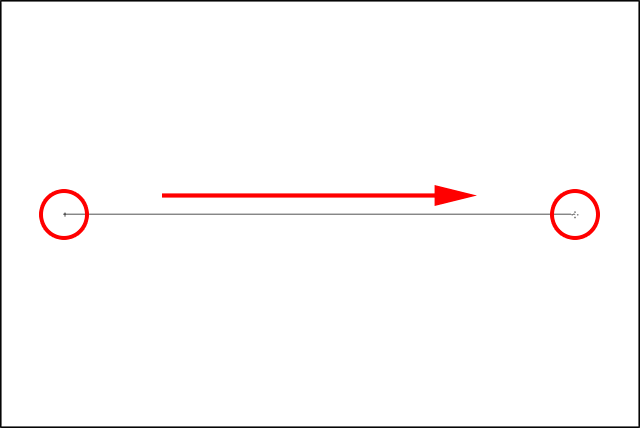
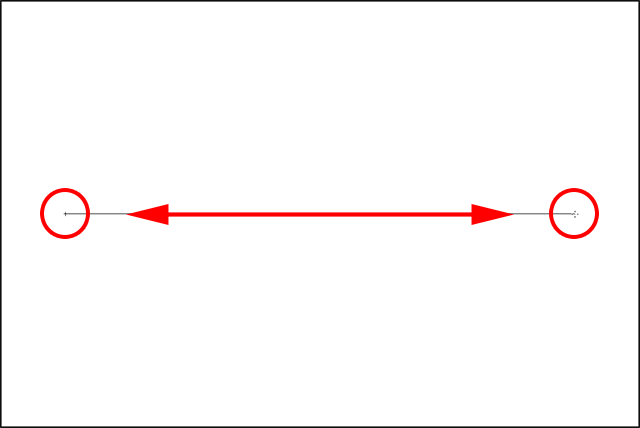
Ad esempio, farò clic sul lato sinistro del mio documento, quindi con il pulsante del mouse ancora premuto, trascinerò sul lato destro. Si noti che finora, tutto ciò che possiamo vedere è una linea sottile tra il punto iniziale e il punto finale. Se vuoi semplificare il disegno di una sfumatura perfettamente orizzontale, tieni premuto il tasto Maiusc mentre trascini, il che limiterà l'angolo in cui puoi trascinare. Ricorda solo di attendere fino a quando non hai rilasciato il pulsante del mouse prima di rilasciare il tasto Maiusc o non funzionerà:

Fare clic e trascinare (tenendo premuto il pulsante del mouse) da un lato del documento all'altro.
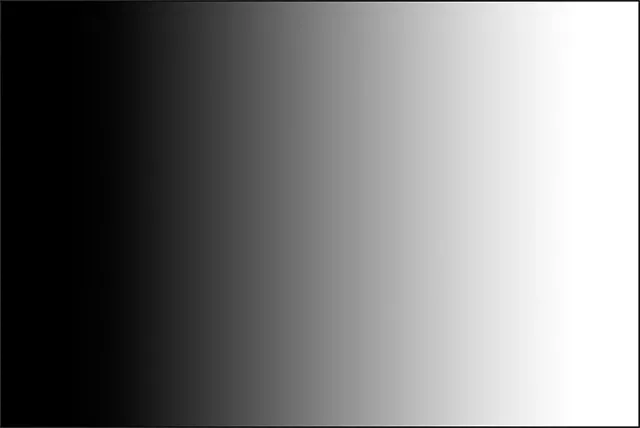
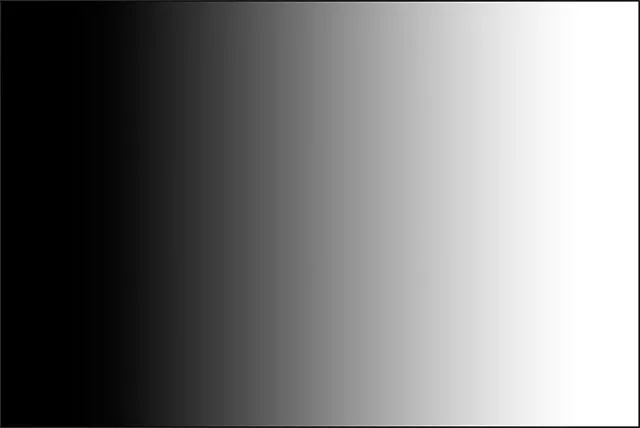
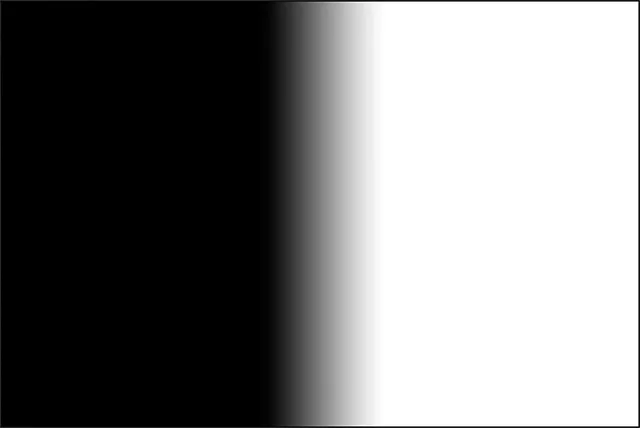
Quando rilascio il pulsante del mouse, Photoshop disegna il gradiente. Poiché il mio colore di primo piano era impostato su nero e il colore di sfondo era impostato su bianco, ho finito con una sfumatura da nero a bianco:

Photoshop disegna il gradiente quando rilasci il pulsante del mouse.
Invertire i colori
È possibile invertire i colori nella sfumatura selezionando l'opzione Inverti nella barra delle opzioni:

Selezionando "Inverti" nella barra delle opzioni.
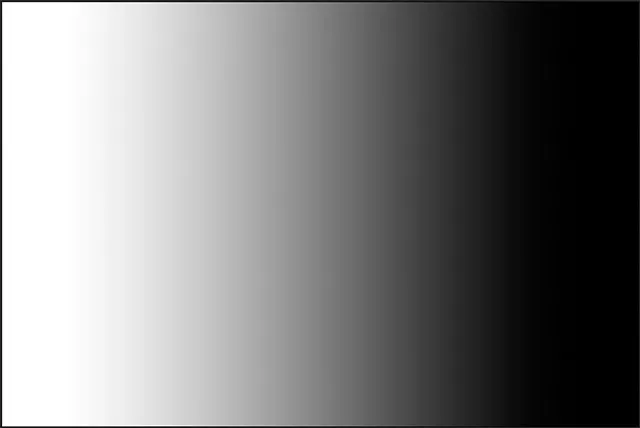
Con Reverse selezionato, se disegno esattamente lo stesso gradiente, vediamo che questa volta i colori appaiono sui lati opposti, con il bianco a sinistra e il nero a destra. Questa è una funzione utile, ma assicurati di deselezionare l'opzione Inverti quando hai finito, altrimenti anche i gradienti successivi che disegni verranno invertiti:

Lo stesso gradiente di prima ma con i colori invertiti.
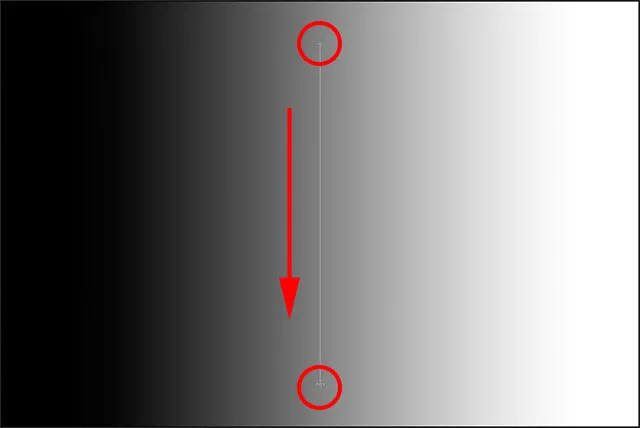
Ovviamente, i gradienti non devono correre in orizzontale in questo modo. Possono correre in qualsiasi direzione tu scelga. Disegnerò un altro gradiente, questa volta dall'alto verso il basso. Si noti che non è necessario annullare o eliminare il gradiente esistente. Photoshop sostituirà semplicemente il gradiente corrente con quello nuovo. Farò clic vicino alla parte superiore del documento, quindi terrò premuto il pulsante del mouse e trascinerò verso il basso verso il basso. Proprio come quando si disegna una sfumatura orizzontale, è molto più semplice disegnare una sfumatura verticale se si tiene premuto il tasto Maiusc mentre si trascina, accertandosi di attendere fino a quando non si è rilasciato il pulsante del mouse prima di rilasciare il tasto Maiusc. Anche in questo caso, inizialmente vediamo solo un contorno sottile:

Facendo clic e trascinando una sfumatura verticale dall'alto verso il basso.
Quando rilascio il pulsante del mouse, Photoshop completa il gradiente, sostituendo quello orizzontale iniziale con un gradiente verticale da nero a bianco:

Il nuovo gradiente verticale da nero a bianco.
Modifica dei colori del gradiente predefinito
Poiché il gradiente predefinito ottiene i suoi colori dagli attuali colori di Primo piano e Sfondo, tutto ciò che dobbiamo fare per cambiare i colori del gradiente è selezionare colori diversi per Primo piano e Sfondo. Ad esempio, sceglierò un colore di primo piano diverso facendo clic sul campione di colore di primo piano nel pannello Strumenti (quello attualmente impostato sul nero):

Facendo clic sul campione di colore di primo piano.
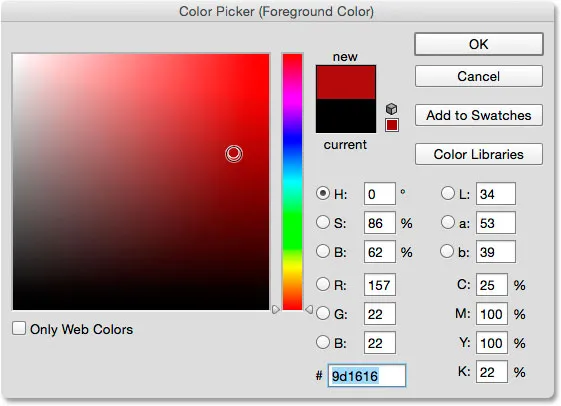
Questo apre il Selettore colore di Photoshop. Selezionerò il rosso per il mio nuovo colore di primo piano, quindi fare clic su OK per chiudere il Selettore colore:

La scelta del rosso per il nuovo colore di primo piano.
Successivamente, cambierò il mio colore di sfondo facendo clic sul relativo campione di colore (quello attualmente riempito di bianco):

Facendo clic sul campione del colore di sfondo.
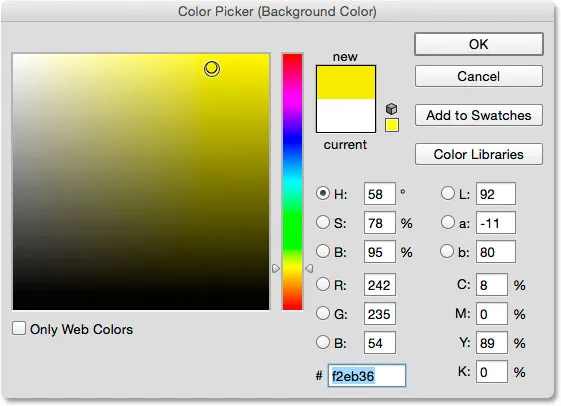
Questo apre ancora una volta il Selettore colore. Cambierò il colore di sfondo da bianco a giallo brillante, quindi andrò a chiudere il Selettore colore:

Scelta del giallo per il nuovo colore di sfondo.
Si noti che i campioni di colore sono stati aggiornati per mostrare i nuovi colori che ho scelto per Primo piano e Sfondo:

I campioni sono stati aggiornati con i nuovi colori.
La barra di anteprima del gradiente nella barra delle opzioni è stata aggiornata per mostrarmi come saranno i nuovi colori del gradiente:

La barra di anteprima del gradiente mostra sempre i colori del gradiente corrente.
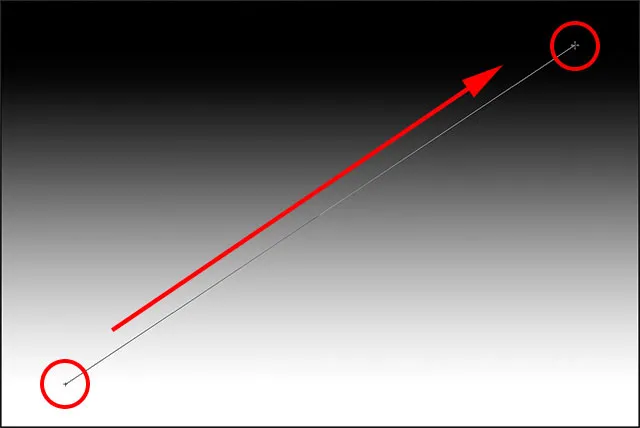
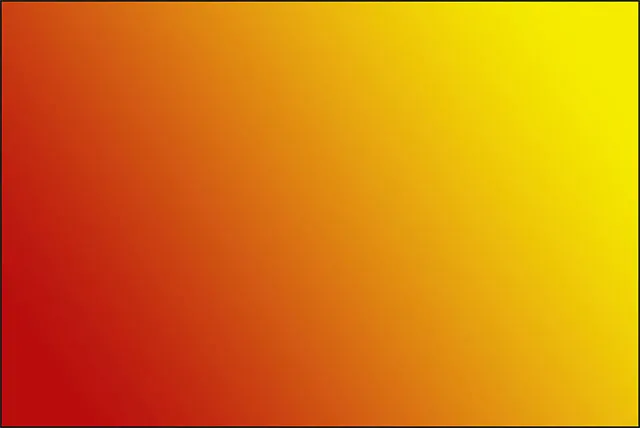
Disegnerò il gradiente, questa volta in diagonale, facendo clic in basso a sinistra nel mio documento e trascinando in alto a destra. Ancora una volta, non è necessario annullare o eliminare il gradiente precedente. Photoshop lo sostituirà con quello nuovo:

Disegnare la nuova sfumatura dalla parte inferiore sinistra alla parte superiore destra del documento.
Quando rilascio il pulsante del mouse, Photoshop disegna diagonalmente il gradiente da rosso a giallo nel documento:

Il nuovo gradiente diagonale da rosso a giallo.
Ripristino dei colori di primo piano e di sfondo
Nota che se apro il Selettore sfumatura nella barra delle opzioni, la miniatura del gradiente Primo piano a sfondo mostra anche i miei nuovi colori rosso e giallo:

La miniatura aggiornata da Primo piano a Sfondo nel selettore Gradiente.
Puoi cambiare i colori per questo gradiente ogni volta che vuoi facendo clic sui campioni di colore Primo piano e / o Sfondo nella barra delle opzioni e scegliendo colori diversi. Ma se hai bisogno di ripristinare rapidamente i colori ai loro valori predefiniti, rendendo il colore di primo piano nero e il colore di sfondo bianco, premi semplicemente la lettera D (pensa "D" per "Predefiniti") sulla tastiera. Vedrai i campioni nel pannello Strumenti tornare al bianco e nero predefinito:

I campioni di primo piano e di sfondo sono stati ripristinati.
E vedrai che sia la barra di anteprima del gradiente nella barra delle opzioni sia la miniatura del gradiente dal primo piano allo sfondo nel selettore del gradiente mostrano ancora una volta i colori predefiniti:

Ora tutto è tornato com'era inizialmente.
Disegnare una sfumatura sul proprio livello
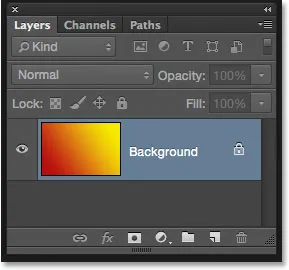
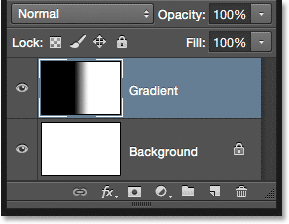
Se guardiamo nel mio pannello Livelli, vediamo che fino a questo punto, ho disegnato i miei gradienti direttamente sul livello Sfondo:

Il pannello Livelli che mostra la sfumatura sul livello Sfondo.
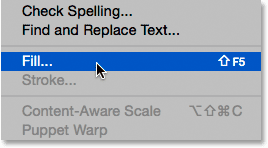
Disegnare sul livello Sfondo può andare bene per i nostri scopi qui, ma un modo molto migliore di lavorare in Photoshop è sfruttare i livelli e posizionare ogni elemento nel nostro documento su un proprio livello separato. Per fare ciò, deselezionerò prima il mio gradiente andando nel menu Modifica nella parte superiore dello schermo e scegliendo Riempi :

Vai a Modifica> Riempi.
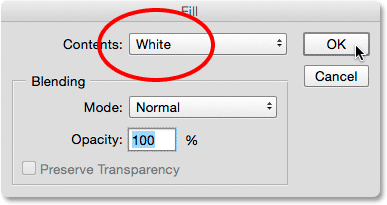
Quando si apre la finestra di dialogo Riempi, imposterò l'opzione Contenuto in alto su Bianco, quindi faccio clic su OK . Questo riempie il livello di sfondo di bianco:

La finestra di dialogo Riempi.
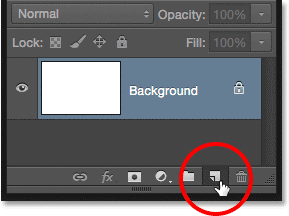
Successivamente, aggiungerò un nuovo livello per il mio gradiente tenendo premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera e facendo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Tieni premuto Alt (Win) / Opzione (Mac) mentre fai clic sull'icona Nuovo livello.
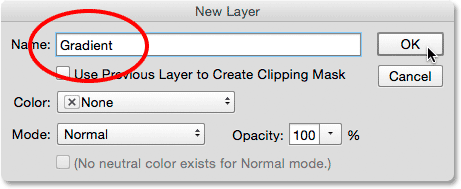
L'aggiunta del tasto Alt (Win) / Opzione (Mac) mentre si fa clic sull'icona Nuovo livello indica a Photoshop di aprire prima la finestra di dialogo Nuovo livello in cui è possibile assegnare un nome al livello prima che venga aggiunto. Chiamerò il mio livello "Gradiente", quindi farò clic su OK :

La finestra di dialogo Nuovo livello.
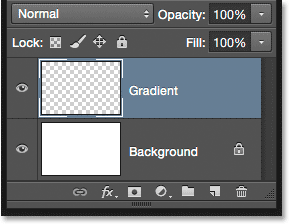
Photoshop aggiunge un nuovo livello vuoto chiamato "Gradiente" sopra il livello Sfondo. Ora posso disegnare il mio gradiente su questo nuovo livello e tenerlo separato da tutto il resto (anche se "tutto il resto" in questo caso è in realtà solo il livello Sfondo, ma è comunque una buona abitudine al flusso di lavoro):

Ora ho un livello separato per il mio gradiente.
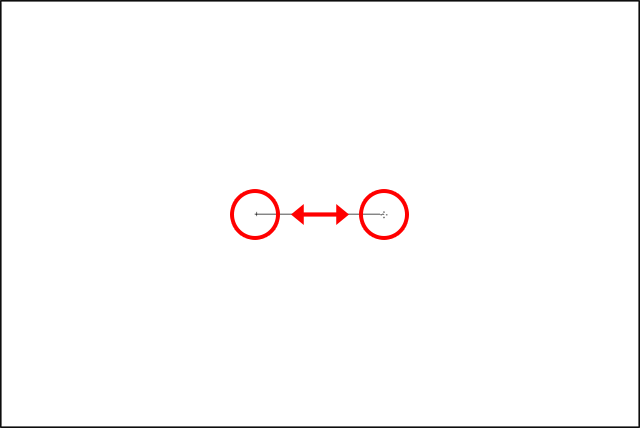
L'area di transizione
Una cosa molto importante da capire quando si tratta di disegnare gradienti è che non è solo la direzione in cui si trascina che conta; anche la distanza tra i punti iniziale e finale è importante.
Il motivo è che ciò che stai effettivamente disegnando con lo Strumento sfumatura, insieme alla direzione del gradiente, è l' area di transizione tra i colori. La distanza trascinata dal punto iniziale al punto finale determina la dimensione dell'area di transizione. Le distanze più lunghe ti daranno transizioni più fluide e graduali, mentre le distanze più brevi creeranno transizioni più dure e più brusche.
Per mostrarti cosa intendo, userò il gradiente Primo piano a sfondo impostato sul bianco e nero predefinito. Per prima cosa, disegnerò una sfumatura da sinistra a destra, iniziando da vicino al bordo sinistro del documento e finendo vicino al bordo destro. L'area tra i miei punti iniziale e finale diventerà l'area di transizione tra i miei due colori (in questo caso, bianco e nero):

Disegnare una sfumatura con un'ampia area di transizione.
Rilascerò il pulsante del mouse per consentire a Photoshop di disegnare il gradiente e, poiché c'era un divario così ampio tra i miei punti iniziale e finale, stiamo vedendo una transizione graduale e molto graduale tra il nero a sinistra e il bianco a destra:

Un gradiente con una transizione graduale tra i colori.
Annullerò il gradiente, solo per rendere le cose più facili da vedere, andando nel menu Modifica nella parte superiore dello schermo e scegliendo Annulla gradiente . Potrei anche premere Ctrl + Z (Win) / Command + Z (Mac) sulla mia tastiera:

Vai a Modifica> Annulla sfumatura.
Questa volta, disegnerò il mio gradiente nella stessa direzione (da sinistra a destra) ma con un divario molto più piccolo tra i miei punti iniziale e finale:

Disegnare una sfumatura con un'area di transizione stretta.
Quando rilascio il pulsante del mouse, vediamo che mentre questo gradiente è stato disegnato nella stessa direzione di quello precedente, la transizione tra il nero a sinistra e il bianco a destra è molto più improvvisa e improvvisa. Come possiamo vedere, la distanza tra i punti iniziale e finale è altrettanto importante della direzione quando si tratta dell'aspetto generale del gradiente:

Un gradiente simile ma con un'area di transizione molto più piccola.
Prima di procedere, diamo una rapida occhiata al mio pannello Livelli in cui vediamo che, poiché ho aggiunto un nuovo livello in precedenza, il mio gradiente viene ora disegnato sul livello "Gradiente" separato piuttosto che sul livello Sfondo. Ancora una volta, in questo caso non è un grosso problema, ma prendere l'abitudine di tenere tutto sul proprio livello renderà molto più facile lavorare con Photoshop:

Il gradiente ora si trova sul proprio livello sopra il livello Sfondo.
Il primo piano al gradiente trasparente
Finora, abbiamo esaminato principalmente il gradiente predefinito da Primo piano a Sfondo di Photoshop, ma un altro che è molto utile è il gradiente Da primo piano a Trasparente, e vale la pena guardarlo perché si comporta in modo leggermente diverso rispetto agli altri. Lo selezionerò dal Selettore sfumatura facendo doppio clic sulla sua miniatura. Lo troverai direttamente accanto alla miniatura di Foreground to Background:

Scelta del gradiente da primo piano a trasparente.
Il gradiente da Primo piano a Trasparente è simile al gradiente da Primo piano a Sfondo in quanto ottiene il suo colore dal colore corrente di Primo piano, il che significa che è possibile modificarlo facilmente scegliendo un diverso colore di Primo piano. Ciò che lo rende speciale, tuttavia, è che non esiste un secondo colore. Invece, passa da un singolo colore alla trasparenza.
Annullerò il mio gradiente corrente andando nel menu Modifica e scegliendo Annulla gradiente . Quindi, sceglierò un colore facendo clic sul campione di colore Primo piano nel pannello Strumenti. Al momento, è impostato sul nero:

Facendo clic sul campione di colore di primo piano.
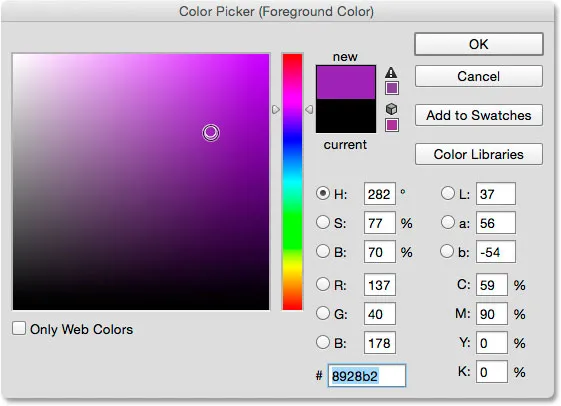
Quando si aprirà il Selettore colore, sceglierò il viola, quindi farò clic su OK:

La scelta del viola come nuovo colore di primo piano.
Con il colore di Foreground ora impostato su viola, nella barra di anteprima della sfumatura nella barra delle opzioni vedremo che disegnerò una sfumatura da viola a trasparente (il motivo a scacchi che puoi vedere dietro il viola è il modo in cui Photoshop rappresenta la trasparenza):

Il gradiente ora passerà dal viola al trasparente.
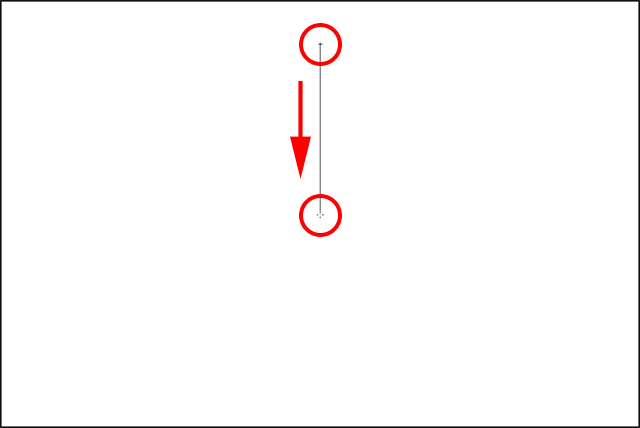
Disegnerò una sfumatura verticale dalla parte superiore del mio documento fino al centro:

Tracciare un primo piano verticale su Gradiente trasparente verso il basso attraverso la metà superiore del documento.
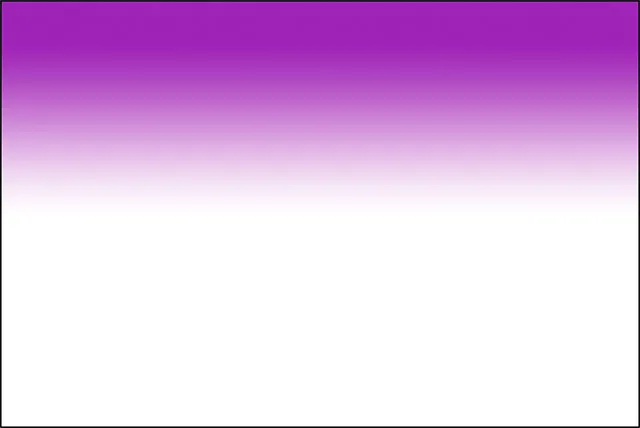
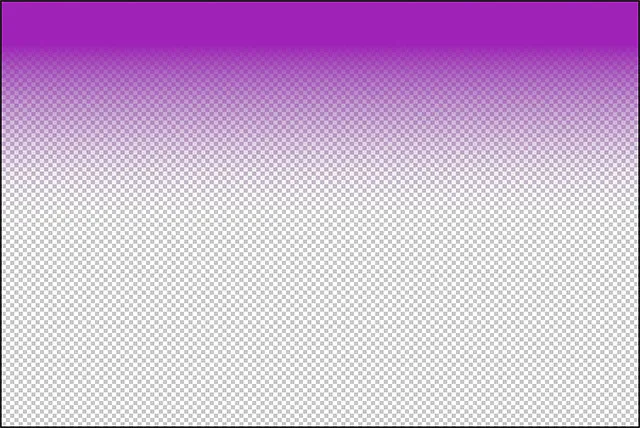
Quando rilascio il pulsante del mouse, sembra che quello che ho disegnato sia un gradiente di base dal viola al bianco. Tuttavia, il bianco che stiamo vedendo proviene effettivamente dal livello Sfondo sotto il gradiente. Non fa parte del gradiente stesso:

Il viola proviene dal gradiente, ma il bianco proviene dallo sfondo sottostante.
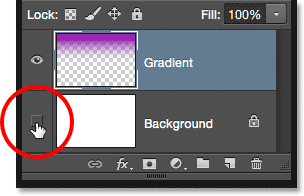
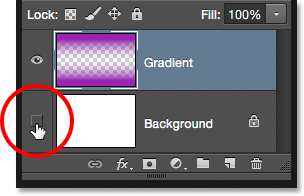
Per dimostrarlo, spegnerò temporaneamente il mio livello Sfondo facendo clic sulla sua icona di visibilità (l'icona del bulbo oculare) nel pannello Livelli:

Disattivazione del livello Sfondo.
Ciò nasconde lo sfondo bianco nel documento, rivelando solo il gradiente stesso, e ora possiamo vedere chiaramente che è davvero un gradiente dal viola al trasparente. Ancora una volta, il motivo a scacchiera è il modo in cui Photoshop rappresenta la trasparenza:

Il gradiente da viola a trasparente attuale.
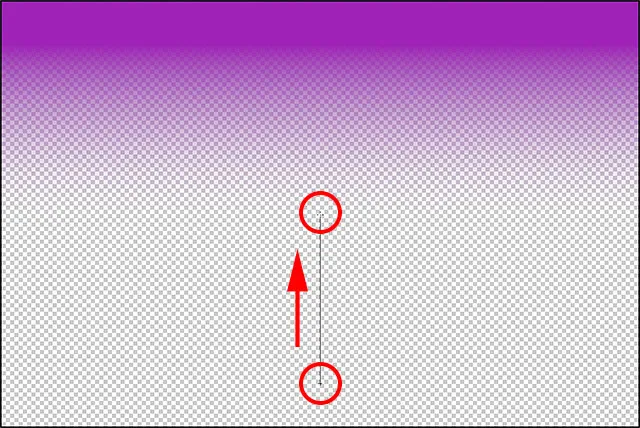
Un altro motivo per cui il gradiente da Primo piano a Trasparente è diverso dagli altri è che Photoshop non sovrascrive il gradiente da Primo piano a Trasparente precedente se ne disegniamo un altro sopra. Invece, aggiunge semplicemente il nuovo gradiente all'originale. Disegnerò un secondo gradiente da Primo piano a Trasparente, questa volta dalla parte inferiore del documento fino al centro:

Aggiunta di un secondo primo piano al gradiente trasparente.
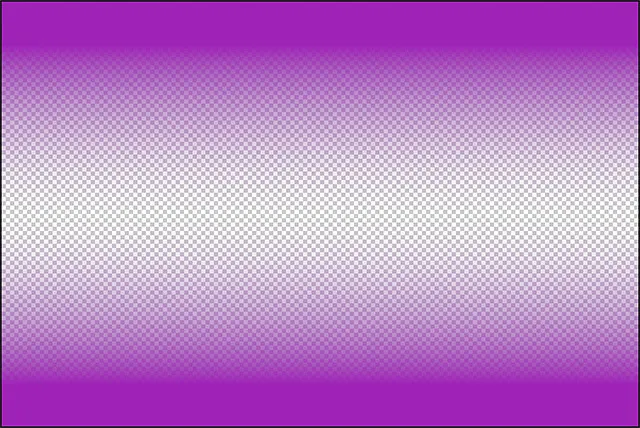
Rilascerò il pulsante del mouse e, anziché sovrascrivere il gradiente originale, Photoshop aggiunge il secondo. Se disegnassi un terzo o un quarto gradiente (forse uno da sinistra e l'altro da destra) aggiungerei anche quelli:

Entrambi i gradienti da Primo piano a Trasparente sono stati uniti.
Riaccenderò il mio livello Sfondo nel documento facendo di nuovo clic sull'icona della sua visibilità :

Attivazione del livello Sfondo.
E ora siamo tornati a vedere quello che sembra un gradiente dal viola al bianco (al viola), anche se sappiamo che il bianco è davvero solo il livello di sfondo che mostra attraverso la trasparenza:

Lo stesso gradiente con il livello Sfondo attivato.
L'opzione Trasparenza
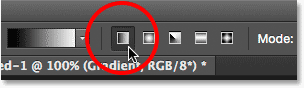
Il gradiente da Primo piano a Trasparente in Photoshop è ottimo per cose come scurire i bordi di una foto o scurire il cielo in un'immagine per mettere in risalto i dettagli (che vedremo come fare in un altro tutorial). Ma affinché la parte di trasparenza funzioni, è necessario assicurarsi che l'opzione Trasparenza nella barra delle opzioni sia selezionata:

Accertarsi che Trasparenza sia attivata quando si disegna una sfumatura che utilizza la trasparenza.
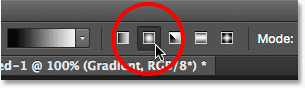
Se l'opzione Trasparenza è disattivata quando si disegna un gradiente da Primo piano a Trasparente, tutto ciò che si finisce per fare è riempire il livello o la selezione con il colore di Primo piano scelto:

Con l'opzione Trasparenza disattivata, Photoshop non può disegnare la parte trasparente della sfumatura.
Il gradiente nero e bianco
Non esamineremo tutte le sfumature tra cui possiamo scegliere in Photoshop (dal momento che puoi farlo da solo), ma se devi disegnare una sfumatura da nero a bianco e i colori di primo piano e sfondo sono attualmente impostati su qualcosa di diverso rispetto al bianco e nero, basta afferrare il gradiente Nero, Bianco dal Selettore sfumatura (terza miniatura da sinistra, riga superiore). A differenza della sfumatura da Primo piano a Sfondo, la sfumatura Nero, Bianco disegna sempre una sfumatura da nero a bianco indipendentemente dai colori correnti di Primo piano e Sfondo:

La miniatura del gradiente Nero, Bianco.
Gli stili di sfumatura
Finora abbiamo visto esempi di gradienti che passano in linea retta dal punto iniziale a quello finale. Questo tipo di gradiente è noto come gradiente lineare, ma in realtà è solo uno dei cinque diversi stili di gradiente che possiamo scegliere in Photoshop.
Se guardi a destra della barra di anteprima del gradiente nella barra delle opzioni, vedrai le cinque icone di stile del gradiente . A partire da sinistra, abbiamo Linear, Radial, Angle, Reflected e Diamond :

Le icone di stile gradiente Lineare, Radiale, Angolo, Riflesso e Diamante.
Vediamo cosa può fare ciascuno di questi stili di sfumatura. Premerò Ctrl + Alt + Z (Win) / Comando + Opzione + Z (Mac) alcune volte sulla mia tastiera per annullare i miei passaggi precedenti fino a quando non torno a vedere solo un documento pieno di bianco. Quindi, tornerò al gradiente Primo piano a Sfondo selezionandolo nel Selettore sfumatura:

Scelta del gradiente Primo piano a Sfondo.
Premerò la lettera D sulla tastiera per ripristinare i colori di primo piano e di sfondo in bianco e nero. Quindi, solo per mantenere le cose interessanti, cambierò il mio colore di sfondo da bianco a un azzurro:

I miei ultimi colori di primo piano e di sfondo.
Lineare
Lo stile gradiente predefinito in Photoshop è Lineare, ma puoi selezionarlo manualmente se necessario facendo clic sulla prima icona a sinistra:

Selezione dello stile del gradiente lineare.
Abbiamo già visto diversi esempi dello stile lineare, che disegna il gradiente dal punto iniziale a quello finale in una linea retta in base alla direzione in cui è stato trascinato. Selezionando Inverti nella barra delle opzioni si cambierà l'ordine dei colori:

Un esempio di gradiente lineare standard.
Radiale
Lo stile Radiale (seconda icona da sinistra) disegnerà una sfumatura circolare verso l'esterno dal tuo punto di partenza:

Selezione dello stile del gradiente radiale.
Annullerò il mio gradiente lineare premendo Ctrl + Z (Win) / Command + Z (Mac) sulla mia tastiera. Per disegnare un gradiente radiale, farò clic al centro del mio documento per impostare il punto di partenza, quindi trascinerò verso l'esterno verso il bordo:

Disegnare una sfumatura radiale dal centro del documento.
Rilascerò il pulsante del mouse e qui vediamo come appare il gradiente radiale. Inizia con il mio colore di primo piano (nero) nel mio punto di partenza al centro e si sposta verso l'esterno in tutte le direzioni mentre passa al mio colore di sfondo (blu):

Il gradiente radiale.
Se avessi selezionato l'opzione Inverti nella barra delle opzioni, i colori sarebbero invertiti, iniziando con il blu al centro e passando in nero in modo circolare verso l'esterno:

Lo stesso gradiente radiale con i colori invertiti.
Angolo
Lo stile Angle (icona centrale) è dove le cose iniziano a diventare interessanti (anche se forse non altrettanto utili):

Selezione dello stile del gradiente angolo.
Proprio come lo stile Radiale, lo stile Angolo utilizza anche il punto iniziale come centro del gradiente. Ma anziché spostarsi verso l'esterno in tutte le direzioni, si avvolge attorno al punto di partenza in senso antiorario. Premerò di nuovo Ctrl + Z (Win) / Command + Z (Mac) sulla tastiera per annullare l'ultimo gradiente. Quindi, disegnerò il gradiente in stile angolo allo stesso modo del gradiente radiale facendo clic al centro del documento per impostare il punto di partenza, quindi trascinando via da esso:

Disegnare una sfumatura ad angolo dal centro.
Ecco come appare lo stile dell'angolo quando rilascio il pulsante del mouse. Come per tutti gli stili di sfumatura di Photoshop, selezionando Inverti nella barra delle opzioni si otterrebbe lo stesso risultato ma con i colori scambiati:

Lo stile dell'angolo avvolge il gradiente attorno al punto iniziale in senso antiorario.
riflessa
Lo stile riflesso (quarta icona da sinistra) è molto simile allo stile lineare standard, ma fa un ulteriore passo prendendo tutto da un lato del punto di partenza e rispecchiandolo dall'altro lato:

Selezione dello stile sfumato riflesso.
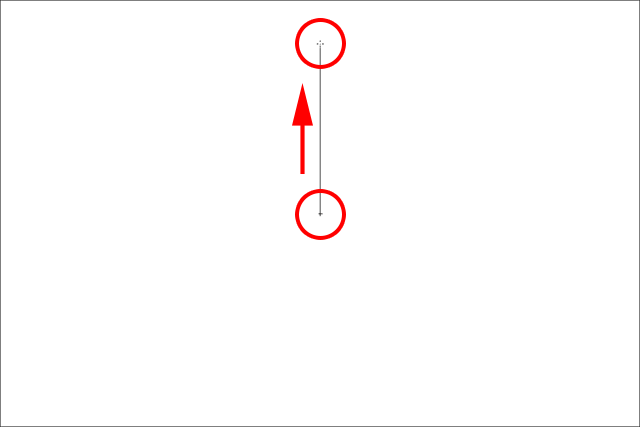
Qui, sto facendo clic al centro del documento per impostare il mio punto di partenza, quindi trascinando verso l'alto:

Disegnare una sfumatura di tipo riflesso.
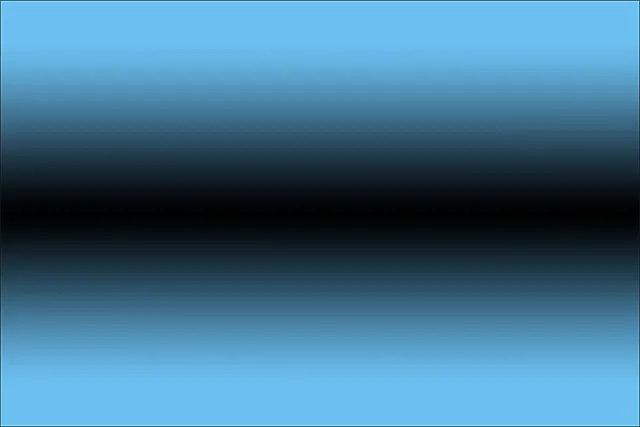
Quando rilascio il pulsante del mouse, Photoshop disegna un gradiente lineare standard nella metà superiore del documento tra i punti iniziale e finale, ma poi lo specchia nella metà inferiore per creare il riflesso:

Il gradiente di stile riflesso.
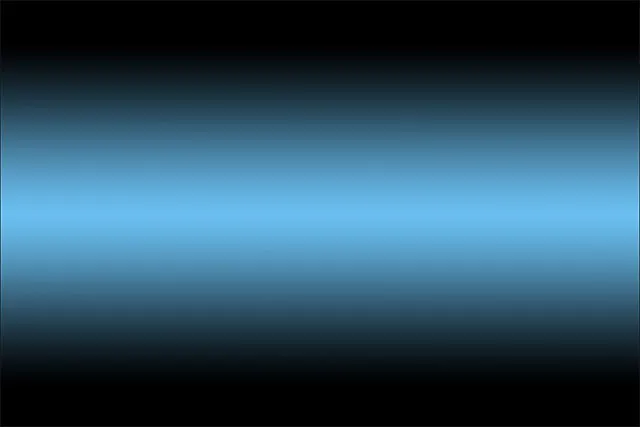
Ecco come sarebbe il gradiente riflesso con i colori invertiti:

Il gradiente di stile riflesso con Inverti selezionato nella barra delle opzioni.
Diamante
Infine, lo stile del gradiente Diamante passa verso l'esterno dal tuo punto di partenza, simile allo stile Radiale, tranne per il fatto che crea una forma di diamante:

Selezione dello stile del gradiente del diamante.
Faccio di nuovo clic al centro del mio documento per impostare il punto di partenza e quindi trascinare via da esso:

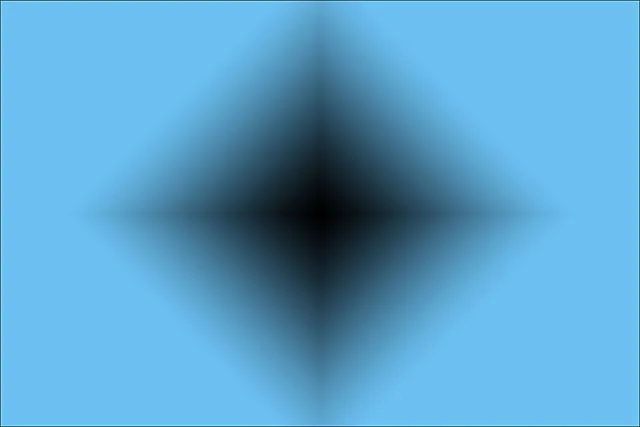
Disegnare una sfumatura in stile diamante dal centro.
Quando rilascio il pulsante del mouse, otteniamo questa interessante forma di diamante:

Il gradiente in stile diamante.
In questo caso, penso che la forma del diamante sia migliore con i colori invertiti, ma ovviamente dipenderà dai colori che hai scelto per il gradiente e da come viene utilizzato nel tuo design il nostro layout:

Il gradiente di diamante con i colori invertiti.
L'opzione Dither
Un'ultima opzione che dovremmo esaminare nella barra delle opzioni è Dither . Con l'opzione Dither selezionata, Photoshop mescolerà un po 'di rumore nei gradienti per rendere più fluide le transizioni tra i colori. Questo aiuta a ridurre le strisce (linee visibili che si formano tra i colori quando le transizioni non sono abbastanza lisce). L'opzione Dither è attivata per impostazione predefinita e di solito vorrai lasciarla selezionata:

L'opzione Dither aiuta a ridurre le brutte bande tra i colori.
Le opzioni Modalità e Opacità
Ci sono un paio di altre opzioni dello strumento sfumatura nella barra delle opzioni che salveremo per un altro tutorial perché vanno un po 'oltre le nozioni di base. Sia l'opzione Modalità (abbreviazione di Blend Mode) sia l'opzione Opacità influenzano il modo in cui la sfumatura si fonderà con il contenuto originale del livello. Se hai familiarità con le modalità di fusione dei livelli, le modalità di sfumatura del gradiente funzionano allo stesso modo, mentre l'opzione di opacità del gradiente funziona in modo molto simile all'opzione Opacità presente nel pannello Livelli. Nella maggior parte dei casi, ti consigliamo di lasciarli impostati sui valori predefiniti, ma di nuovo, tratteremo queste due opzioni in dettaglio nel loro tutorial separato:

Le opzioni Modalità e Opacità.