
Introduzione agli elementi del modulo HTML
Nelle tecnologie di sviluppo Web (specialmente per il front-end), "HTML" è il linguaggio di markup di base o primario che utilizziamo per visualizzare le pagine Web (la pagina che vediamo su un sito Web). A volte, in una pagina HTML, insieme alla visualizzazione di altri contenuti, dobbiamo prendere anche alcuni input dell'utente (specialmente nei siti Web dinamici). E per prendere gli input dell'utente in una pagina HTML, dobbiamo usare più elementi del modulo per creare quei moduli correttamente e con l'aiuto di tali moduli, prendiamo gli input dell'utente in modo corretto e inseriamo tali input (dati) nel nostro interno Database nel back-end. Ora, come sappiamo che i codici HTML sono scritti sotto vari elementi tag (), quindi, in sostanza, "Elementi modulo HTML" sono quegli elementi che vengono utilizzati all'interno di un tag "". E questi elementi insieme ad altri attributi standard e unici danno anche una forma e una struttura che consentono agli utenti di sapere cosa fare con il modulo e come procedere in modo strutturale.
Spiegare gli elementi del modulo HTML (inclusi sintassi ed esempi con output)
Poiché ci sono più elementi del modulo HTML per creare un modulo e dare al modulo un aspetto corretto in modo strutturato; di seguito sono riportati alcuni spiegati uno per uno.
| N. SL | tag | Significati / Descrizioni |
|
1 | Per definire un modulo HTML per gli input dell'utente | |
|
2 | Per definire il controllo di input | |
|
3 | Per specificare un elenco di opzioni predefinite | |
|
4 | Per definire elementi correlati al gruppo | |
|
5 | Per definire un input sicuro | |
|
6 | Per definire un'etichetta di input | |
|
7 | Per definire una didascalia per fieldset | |
|
8 |
Per definire un gruppo di opzioni simili |
|
|
9 |
Per definire un'opzione per il menu a discesa |
|
|
10 |
Per definire un risultato |
|
|
11 |
Per definire un elenco di menu a discesa |
|
|
12 |
Per definire un'area di input su più righe |
Nota: la maggior parte degli elementi tag HTML discussi qui sono per HTML5 che è l'ultima versione del linguaggio HTML. L'elemento tag non è più supportato in HTML5; è stato effettivamente utilizzato per la versione precedente di HTML.
Sintassi ed esempio
Alcune sintassi ed esempi di elementi del modulo HTML con output sono discussi di seguito:
-
“” Elemento
Questo elemento può contenere molti altri elementi, incluso il seguente:
Esempio per un elemento "" con pulsante di input e submit:
Sintassi:
Your Name:
codici:
Your name:
Produzione:

-
“” Elemento
Questo elemento è un elemento inline e appartiene al gruppo elemento-forma.
Sintassi:
Input name:
Input age:
codici:
Input name:
Input age:
Produzione:

-
“” Elemento
Di solito specifica un elenco predefinito di input per l'elemento in cui gli utenti possono scegliere qualsiasi opzione dall'elenco predefinito.
Sintassi:
codici:
Produzione:

-
“” Elemento
Questo elemento viene sostanzialmente utilizzato per raggruppare elementi correlati nei moduli e disegna una casella attorno agli elementi simili.
Sintassi:
Celebrity:
Name:
Phone:
Age:
codici:
Celebrity:
Name:
Phone:
Age:
Produzione:

-
“” Elemento
Questo elemento può trovarsi all'esterno del modulo, ma potrebbe comunque far parte del modulo. Di solito, questo elemento viene utilizzato per specificare uno o più moduli. Questo elemento è stato recentemente utilizzato nella versione HTML5 per generare una chiave di crittografia per trasferire dati crittografati su un modulo in un sito Web basato su HTML.
Sintassi:
codici:
Username:
Il campo keygen di seguito indicato è esterno al modulo, ma fa ancora parte del modulo sopra.
crittografia:Produzione:

-
“” Elemento
Questo elemento in pratica dà un nome al modulo di input per far capire agli utenti quali dati di input dovrebbero essere. Funge da indicatore per gli utenti.
Sintassi:
…
codici:
Example of HTML label tag
Boy
Girl
Produzione:

-
“” Elemento
Questo elemento in realtà definisce una didascalia per un elemento. È una specie di elemento di supporto per un altro elemento, una parte dell'elemento di gruppo.
Sintassi:
Celebrity:
Name:
Phone:
Age:
codici:
Example of HTML legend tag
Celebrity:
Name:
Phone:
Age:
Produzione:

-
“” Elemento
Questo elemento è un elemento correlato al gruppo utilizzato per le opzioni in un elenco a discesa in un modulo HTML. Aiuta gli utenti a gestire facilmente un lungo elenco.
Sintassi:
Ninja 300
Ninja 450
Pulsar 200
Pulsar 150
codici:
Example of HTML legend tag
Ninja 300
Ninja 450
Pulsar 200
Pulsar 150
Produzione:

-
“” Elemento
Questo elemento viene utilizzato per rappresentare un'opzione da un elenco a discesa sotto l'elemento; l'elenco a discesa deve contenere almeno un'opzione.
Sintassi:
…
codici:
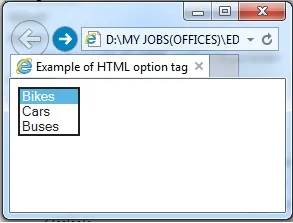
Example of HTML option tag
Bikes
Cars
Buses
Produzione:

-
“” Elemento
Questo elemento viene sostanzialmente utilizzato per mostrare l'output di un calcolo (ad es. In un calcolo con script).
Sintassi:
…
codici:
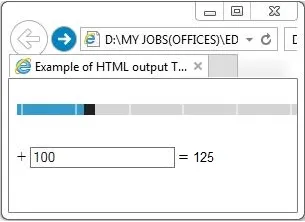
Example of HTML output Tag
+
=
Produzione:

-
“” Elemento
Questo elemento viene utilizzato per effettuare una selezione da un elenco all'interno di un modulo.
Sintassi:
Bike
Car
Bus
codici:
Example of HTML select Tag
Bike
Car
Bus
Produzione:

-
“” Elemento
Questo elemento viene utilizzato per definire input di testo su più righe (ad es. Per l'indirizzo).
Sintassi:
Inserisci il tuo commento:
Metti qui…
codici:
Example of HTML textarea Tag
Inserisci il tuo commento:
Metti qui…
Produzione:

Conclusione
Ci sono così tanti elementi del modulo HTML disponibili; in questo articolo, abbiamo discusso alcuni degli elementi del modulo HTML di base o nativi. Gli elementi del modulo HTML ci aiutano a creare moduli HTML adeguati e funzionali. Il punto da notare è che la maggior parte degli elementi del modulo HTML necessita di alcuni attributi da includere insieme a loro. Alcuni elementi dipendono l'uno dall'altro e devono essere codificati insieme. Gli elementi che sono già obsoleti potrebbero non essere visualizzati da tutti i browser.
Articoli consigliati
Questa è stata una guida agli elementi del modulo HTML. Qui discutiamo l'introduzione e gli elementi del modulo con sintassi e codice di esempio. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Versioni di HTML
- Vantaggi dell'HTML
- Carriera in HTML
- Blocchi HTML
- Corso HTML gratuito
- Frame HTML
- Imposta un colore di sfondo in HTML con Esempio