In questo tutorial su Photoshop Effects, daremo uno sguardo ad alcune delle opzioni di fusione più avanzate di Photoshop, in particolare i cursori "Blend If". Non lasciare che la parola "avanzato" ti spaventi, sono davvero molto facili da usare e molto divertenti, e non solo possono darti risultati di fusione molto migliori di qualsiasi cosa tu possa ottenere usando le modalità di fusione dei livelli standard, ma ti dà anche un controllo molto maggiore.
Li useremo qui per far apparire un semplice testo come se fosse stato scritto sul muro dietro di esso, ma puoi usarli per fondere due immagini insieme per effetti sia realistici che creativi, e come vedremo in questo tutorial, usarli è facile come trascinare un paio di cursori a sinistra e a destra.
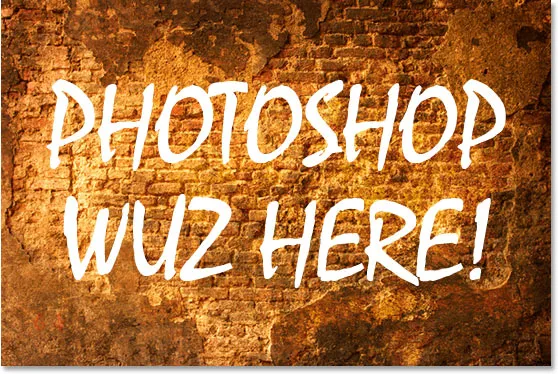
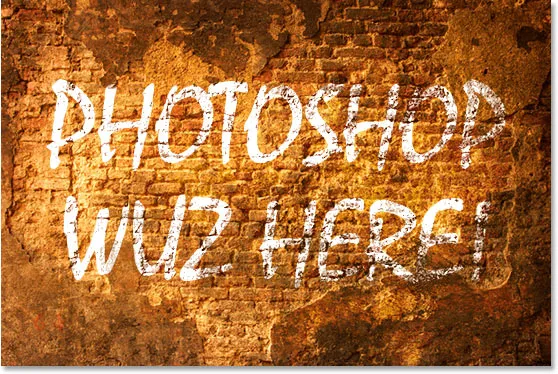
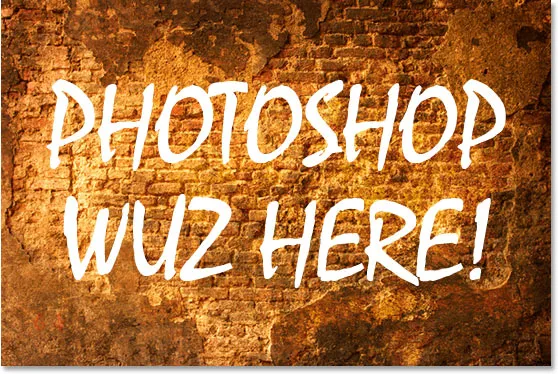
Ecco l'immagine con cui inizierò, una semplice foto di un muro di mattoni dall'aspetto piuttosto sgangherato con del testo che ho aggiunto sopra di esso:

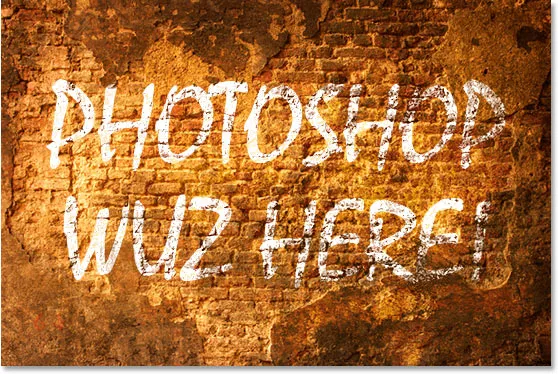
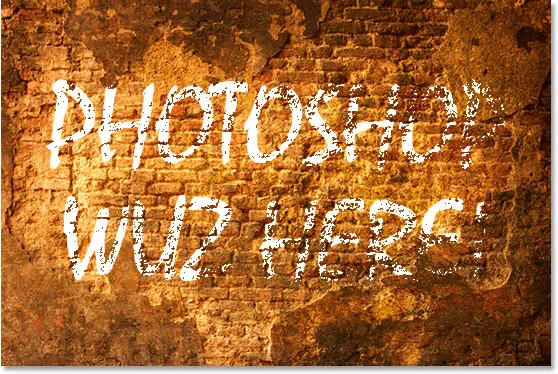
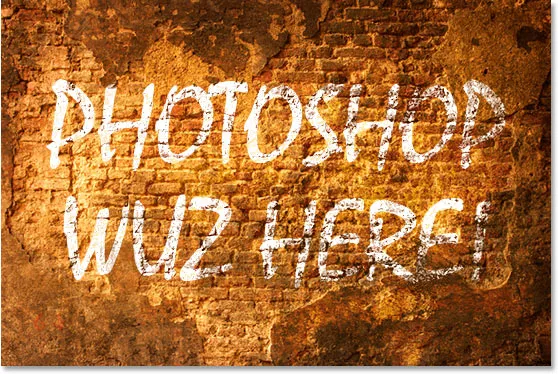
In questo momento, sembra, beh, testo davanti a un muro di mattoni. Ma con un piccolo aiuto dai cursori "Blend If", possiamo farlo sembrare più simile a questo:

Questo tutorial sulla fusione avanzata proviene dalla nostra collezione di effetti fotografici. Iniziamo!
Passaggio 1: apri l'immagine in Photoshop e aggiungi del testo
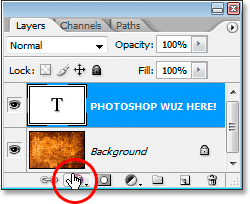
Vai avanti e apri l'immagine in Photoshop, quindi premi la lettera T sulla tastiera per accedere rapidamente allo strumento Testo, scegli il carattere e le dimensioni del carattere nella barra delle opzioni nella parte superiore dello schermo e aggiungi del testo sopra l'immagine. Sono già andato avanti e l'ho fatto qui, come possiamo vedere nella mia palette Livelli:

La palette Livelli di Photoshop che mostra l'immagine originale sul livello Sfondo e il livello testo sopra di esso.
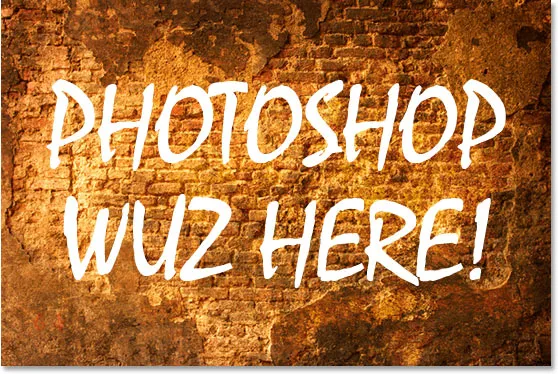
Ho aggiunto "PHOTOSHOP WUZ QUI!" (sì, lo so, l'ho scritto di proposito perché sono pazzo in quel modo), come possiamo vedere nell'immagine qui sotto:

L'immagine originale con il testo sopra di essa.
Passaggio 2: accedi alle opzioni di fusione di Photoshop
Dobbiamo accedere successivamente alle Opzioni di fusione di Photoshop e ci sono un paio di modi diversi per farlo. Potremmo andare al menu Livello nella parte superiore dello schermo, selezionare Stile livello e quindi Opzioni di fusione, ma c'è un modo più veloce. Con il livello testo selezionato nella palette Livelli, fare clic sull'icona Aggiungi stile livello nella parte inferiore della palette Livelli:

Fai clic sull'icona "Aggiungi stile livello" nella parte inferiore della palette Livelli.
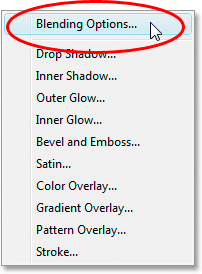
Qui non selezioneremo nessuno degli stili di livello standard come Ombra discendente o Tratto. Vogliamo invece l'opzione in cima all'elenco, Opzioni di fusione . Cliccaci sopra per selezionarlo:

Seleziona le Opzioni di fusione dalla parte superiore dell'elenco degli stili di livello.
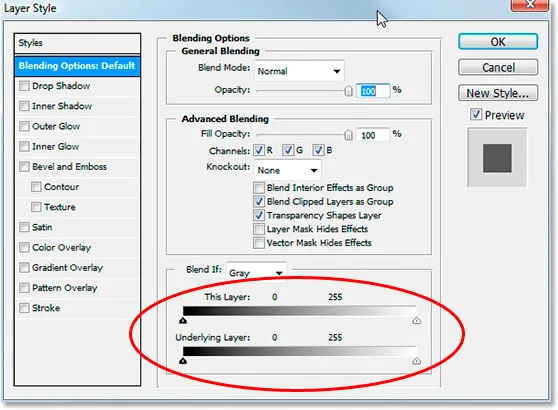
Questo fa apparire la finestra di dialogo Stile livello impostata su Opzioni di fusione e i dispositivi di scorrimento "Fondi se" che stiamo cercando sono in fondo:

La finestra di dialogo Stile livello con i cursori "Unisci se" nella parte inferiore centrale.
Passaggio 3: trascina i cursori in bianco e nero verso il centro per fondere i livelli
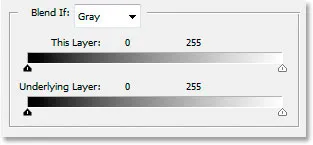
Diamo un'occhiata più da vicino alle barre di scorrimento di Blend If:

Barra di scorrimento Miscela di Photoshop Se nelle Opzioni di fusione.
Ci sono due barre di scorrimento Miscela Se, e se non le conosci, probabilmente stai pensando che sembrano identiche e avresti ragione. Entrambi hanno una sfumatura al loro interno che va dal nero a sinistra al bianco a destra, ed entrambi hanno piccoli cursori in bianco e nero su entrambe le estremità. Ma mentre entrambi sembrano uguali, fanno cose leggermente diverse.
Se guardi da vicino, vedrai "Questo livello" scritto sopra la barra di scorrimento superiore e "Livello sottostante" scritto sopra quello inferiore. La barra in alto influisce sul livello attualmente selezionato nella palette Livelli. La barra in basso è un po 'fuorviante, perché mentre dice "Sottostante", influenza davvero ogni livello al di sotto del livello attualmente selezionato. Nel mio caso qui ho solo un livello, il mio livello Sfondo, sotto il livello testo, ma se avessi più di un livello sotto il livello testo, li guarderei tutti, non solo quello.
Come ho già detto, entrambe le barre possono sembrare uguali, ma c'è una leggera differenza tra loro. Spostando i cursori in bianco e nero per la barra in alto, le aree del livello attualmente selezionato scompariranno dalla vista. Spostando i cursori per la barra in basso, le aree del / i livello / i al di sotto del livello attualmente selezionato verranno visualizzate attraverso il livello selezionato, come se stesse praticando dei fori attraverso il livello. In altre parole, dato che avevo selezionato il livello di testo, se sposto i cursori sulla barra superiore verso il centro, farò scomparire le aree del mio tipo. Se sposto i cursori della barra inferiore verso il centro, mostrerò le aree delle foto dei miei muri di mattoni attraverso il mio tipo. Lo spostamento del cursore bianco influisce sulle aree più chiare dell'immagine e lo spostamento del cursore nero influisce sulle aree più scure. Più muovo i cursori, maggiore è la gamma tonale interessata.
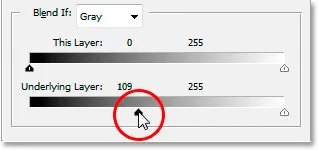
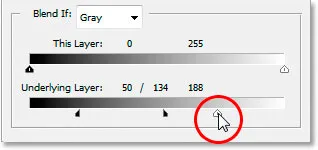
Voglio far sembrare il mio tipo come se fosse dipinto sul muro di mattoni dietro di esso, e per farlo, ho bisogno di un po 'del muro per mostrare attraverso il mio tipo. Dal momento che ho selezionato il mio livello di testo nella palette Livelli e la mia foto di muro di mattoni si trova sul livello sottostante, sposterò i cursori sulla barra di fusione in basso verso il centro per forzare alcuni del muro a mostrare attraverso il mio tipo. Inizierò spostando il cursore nero verso il centro:

Trascinamento della fusione inferiore Se il cursore nero è verso destra.
Mentre trascino il cursore nero verso destra, le aree più scure del muro di mattoni iniziano a mostrare attraverso il mio testo:

Le aree più scure nella foto del muro di mattoni vengono ora visualizzate attraverso il mio testo.
Sembra già abbastanza buono, ma c'è un problema. Le aree in cui il muro di mattoni mostra attraverso il tipo sono troppo dure. È il testo che mostra il 100% o il muro dietro di esso mostra il 100%. Ho bisogno di più di una sottile transizione tra i due per appianare le cose e renderlo più realistico, e lo farò dopo.
Passaggio 4: appianare la fusione dividendo le barre di scorrimento in due
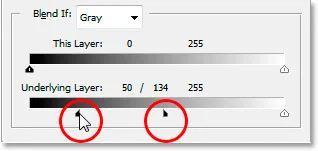
Per appianare la fusione e creare più di una transizione tra i due livelli, ho intenzione di tenere premuto il tasto Alt (Win) / Opzione (Mac) e trascinare il cursore nero verso sinistra. Tenendo premuto il tasto Alt / Opzione, il cursore si divide a metà, come possiamo vedere qui:

Tieni premuto Alt (Win) / Opzione (Mac) per dividere i cursori a metà e creare transizioni fluide nella fusione.
Con il cursore nero ora diviso in due, la metà a sinistra è dove inizia la fusione, la metà a destra è dove la fusione raggiunge il 100% e l'area in mezzo è l'area di transizione. Ora posso trascinare entrambe le metà indipendentemente l'una dall'altra finché non sono soddisfatto dei risultati. Ecco la mia immagine dopo aver trascinato il cursore nero a destra per forzare le parti più scure del muro di mattoni a mostrare attraverso il tipo, quindi dividere il cursore in due e trascinare la metà sinistra del cursore verso sinistra per rendere più liscia la transizione:

L'immagine dopo aver spostato e regolato il cursore nero in basso.
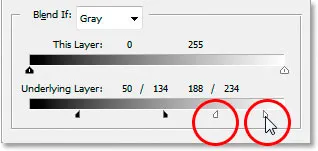
Farò la stessa cosa con il cursore bianco in basso per far sì che alcune aree più chiare della foto del muro di mattoni vengano visualizzate attraverso il mio testo. Per prima cosa, trascinerò il cursore bianco a sinistra fino a quando non sarò contento di quanto del muro sta mostrando:

Trascinando il cursore bianco in basso per mostrare alcune delle aree più chiare nella foto del muro di mattoni attraverso il testo.
Quindi terrò premuto il tasto Alt (Win) / Opzione (Mac) per dividere il cursore bianco a metà e trascinare la metà destra indietro verso destra per creare un'altra piacevole transizione tra i due livelli:

Tenendo premuto Alt (Win) / Opzione (Mac) per dividere il cursore bianco a metà e trascinare la metà destra indietro verso destra.
Ed eccoci qui, tutto fatto. Ho spostato entrambi i cursori in bianco e nero verso il centro per forzare alcuni dei muri di mattoni a mostrare attraverso il tipo, quindi ho diviso i cursori a metà per appianare le transizioni tra i due strati. Ecco di nuovo l'immagine originale con il mio tipo sopra di essa prima di usare i cursori Blend If:

L'immagine originale
E qui, grazie alle avanzate opzioni di fusione di Photoshop e ad alcune semplici mosse dei cursori "Blend If", è il mio risultato finale, molto più realistico:

Il risultato finale
E lì ce l'abbiamo! Ecco come creare alcuni effetti di fusione avanzati usando i cursori Blend If in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!