
Introduzione all'istruzione Switch in JavaScript
In questo argomento, discuteremo dell'istruzione switch in JavaScript. Con l'avvento della tecnologia, si sono sviluppati computer che a loro volta hanno richiesto il linguaggio di programmazione. C'erano molti linguaggi di programmazione che includono sia un linguaggio di basso livello che un linguaggio di alto livello. Le lingue di alto livello sono più facili da usare in quanto sono facili da capire rispetto alle lingue di basso livello. JavaScript è un linguaggio di così alto livello che viene ampiamente utilizzato come linguaggio front-end a fini di programmazione. Esistono molti concetti che è necessario studiare e praticare per comprendere i concetti di base.
Che cos'è l'istruzione Switch in JavaScript?
Esistono diversi metodi condizionali in JavaScript come il metodo if-else, il metodo if-else-if, mentre il metodo, il metodo do-while e anche molti altri metodi. Tra questi diversi metodi in JavaScript, uno di questi è il metodo dell'istruzione switch. In questo metodo, lo usiamo per eseguire un particolare set di istruzioni o codice se la condizione soddisfa. Un'istruzione switch generalmente contiene diversi blocchi di casi insieme a un caso predefinito opzionale. Secondo la condizione, uno o più casi possono essere eseguiti se i casi soddisfano. Nel caso in cui nessun blocco dell'istruzione switch diventi vero, il caso predefinito viene eseguito automaticamente se viene aggiunto nella codifica.
Sintassi dell'istruzione Switch JavaScript
Proviamo a capire la sintassi di base di JavaScript in un'istruzione switch.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Ora, proviamo a capire come funziona effettivamente questo blocco dell'istruzione.
- Un'espressione che deve essere verificata - In questa affermazione, controlliamo l'espressione che deve essere valutata. In base all'esecuzione dell'espressione verrà eseguito il caso switch soddisfacente.
- Casi diversi : nell'esecuzione di un'espressione, viene eseguito il caso che soddisfa l'espressione
- Caso predefinito : se uno dei casi di switch non viene soddisfatto, viene eseguito il caso predefinito.
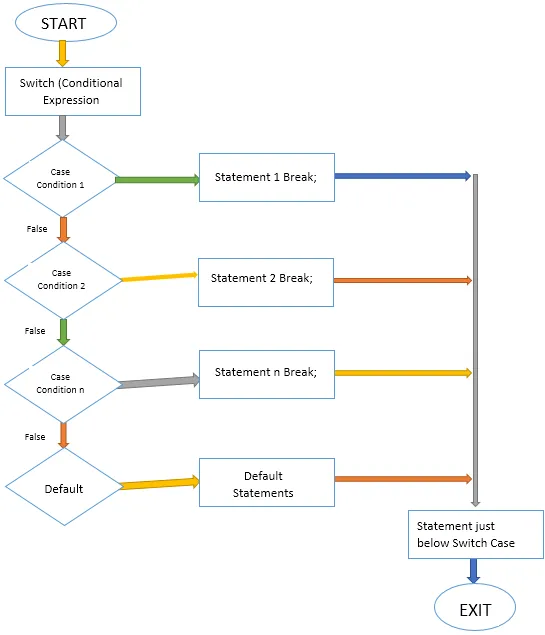
Diagramma di flusso
Ora diamo un'occhiata al diagramma di flusso dell'istruzione switch.

Ora, vediamo come funziona l'istruzione switch in JavaScript.
Come funziona l'istruzione Switch in JavaScript?
Come spiegato precedentemente nell'articolo, un'istruzione switch generalmente contiene tre sottosezioni che sono -
- Espressione da valutare.
- Casi eseguiti per l'espressione.
- Caso predefinito che deve essere eseguito se nessun caso viene soddisfatto.
Le responsabilità di base di queste sottosezioni sono:
- Un'espressione che deve essere verificata - In questa affermazione, controlliamo l'espressione che deve essere valutata. In base all'esecuzione dell'espressione verrà eseguito il caso switch soddisfacente.
- Casi diversi : nell'esecuzione di un'espressione, viene eseguito il caso che soddisfa l'espressione.
- Caso predefinito : se uno dei casi di switch non viene soddisfatto, viene eseguito il caso predefinito.
Esempi
Ora, facciamo un esempio che prende un numero dall'utente in una casella di input, se il numero è inferiore a 10, allora mostra che il numero inserito dall'utente visualizzerà il messaggio che il numero inserito è maggiore di 10.
Copia semplicemente il seguente codice e incollalo nel file HTML per eseguirlo.
Istruzione switch JavaScript
Inserisci il numero nella casella di testo
var text = '', labelVal = "";
function checkVal () (
text = document.getElementById ("inputBox"). value;
labelVal = '';
text = Number (testo)
switch (testo) (
caso 1:
labelVal = "Hai inserito 1";
rompere;
caso 2:
labelVal = "Hai inserito 2";
rompere;
caso 3:
labelVal = "Hai inserito 3";
rompere;
caso 4:
labelVal = "Hai inserito 4";
rompere;
caso 5:
labelVal = "Hai inserito 5";
rompere;
caso 6:
etichetta Val = "Hai inserito 6";
rompere;
caso 7:
labelVal = "Hai inserito 7";
rompere;
caso 8:
etichetta Val = "Hai inserito 8";
rompere;
caso 9:
labelVal = "Hai inserito 9";
rompere;
predefinito:
labelVal = "Immettere un valore inferiore a 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Ora vediamo l'esempio con il valore inserito:
Valore di input: 6
Valore di output: hai inserito 6
Ora vediamo come possiamo eseguire più istruzioni switch in JavaScript.
Esecuzione di più casi se la condizione è soddisfacente
Ora, vediamo come possiamo eseguire più casi. Copia il seguente codice e incollalo nel file HTML per eseguirlo.
Istruzione switch JavaScript
Inserisci il numero nella casella di testo
var text = '', labelVal = "";
function checkVal () (
text = document.getElementById ("inputBox"). value;
labelVal = '';
text = Number (testo)
switch (testo) (
caso 1:
labelVal = labelVal + "Hai inserito 1";
caso 2:
labelVal = labelVal + "Hai inserito 2";
caso 3:
labelVal = labelVal + "Hai inserito 3";
rompere;
caso 4:
etichetta Val = labelVal + "Hai inserito 4";
caso 5:
etichetta Val = labelVal + "Hai inserito 5";
caso 6:
etichetta Val = labelVal + "Hai inserito 6";
rompere;
predefinito:
etichetta Val = "Immettere un valore inferiore a 10";
)
document.getElementById ("label Val"). innerText = label Val;
)
Valore di input: 1
Valore di output: immesso 1 immesso 2 immesso 3.
Conclusione
JavaScript è un linguaggio di programmazione in cui ci sono molti concetti che è necessario studiare. Un'istruzione switch è una di queste. Queste istruzioni condizionali eseguono sostanzialmente il codice per verificare se l'espressione soddisfa la condizione in base alla valutazione dell'espressione restituisce il valore. Un'istruzione condizionale è ampiamente utilizzata in qualsiasi linguaggio di programmazione per varie espressioni di programmazione logica.
Articoli consigliati
Questa è stata una guida a Switch Statement in JavaScript. Qui discutiamo il concetto, la sintassi, il funzionamento e gli esempi dell'istruzione Switch in JavaScript. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Cheat Sheet JavaScript
- Cosa può fare Javascript?
- Funzioni stringa JavaScript
- Esempi di funzioni matematiche JavaScript
- Introduzione all'istruzione Switch in C ++
- Dichiarazione switch PHP | Diagramma di flusso