Questo è il terzo tutorial della nostra serie sulla creazione e l'uso di semplici schemi ripetuti in Photoshop. Nei tutorial precedenti, abbiamo trattato le basi per creare i nostri pattern ripetuti progettando prima una singola tessera, salvando la tessera come modello, quindi usando il modello per riempire un intero livello. Successivamente, abbiamo imparato come aggiungere colore ai nostri modelli con i livelli di riempimento Tinta unita e Sfumatura.
In questo tutorial, vedremo come possiamo usare gran parte di ciò che abbiamo già imparato per creare motivi ripetitivi divertenti e interessanti dalle forme personalizzate di Photoshop!
Passaggio 1: creare un nuovo documento
Come abbiamo appreso all'inizio di questa serie, la prima cosa che dobbiamo fare è progettare una singola piastrella che diventerà il nostro modello ripetitivo. Per questo, abbiamo bisogno di un nuovo documento vuoto, quindi vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :
 Vai a File> Nuovo.
Vai a File> Nuovo.
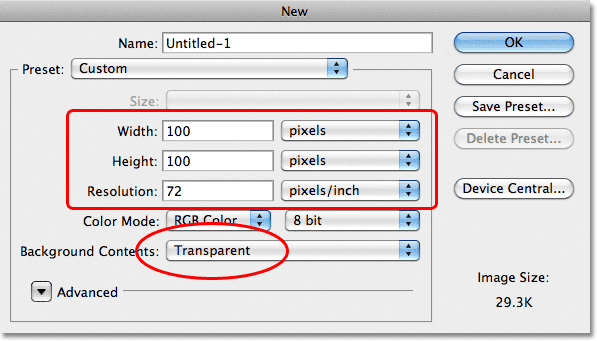
Questo apre la finestra di dialogo Nuovo documento di Photoshop. La dimensione del documento che creiamo qui diventerà la dimensione della piastrella che si ripeterà come modello. Poiché le tessere più piccole devono ripetere più di quelle più grandi per riempire la stessa quantità di spazio, la dimensione delle piastrelle ha un grande impatto sull'aspetto generale del motivo. In seguito vorrai sperimentare diverse dimensioni di piastrelle per i tuoi disegni, ma per questa esercitazione inserisci 100 pixel per la larghezza e l' altezza del documento e assicurati che il contenuto dello sfondo sia impostato su Trasparente . È possibile lasciare il valore Risoluzione impostato sui 72 pixel / pollici predefiniti:
 La finestra di dialogo Nuovo documento.
La finestra di dialogo Nuovo documento.
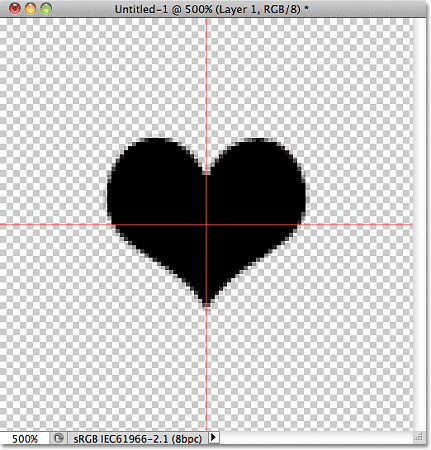
Fare clic su OK al termine per chiudere la finestra di dialogo. Il nuovo documento vuoto apparirà sullo schermo. A soli 100 pixel x 100 pixel, il documento può essere un po 'piccolo con cui lavorare, quindi ingrandirò su di esso tenendo premuto il tasto Ctrl (Win) / Comando (Mac) e la mia barra spaziatrice, che ci passa temporaneamente a Lo strumento Zoom di Photoshop (vedrai il cursore del mouse trasformarsi in una lente d'ingrandimento) e fare clic alcune volte all'interno della finestra del documento. Qui, ho ingrandito al 500%:
 Il motivo a scacchiera è il modo in cui Photoshop ci dice che lo sfondo del documento è trasparente.
Il motivo a scacchiera è il modo in cui Photoshop ci dice che lo sfondo del documento è trasparente.
Passaggio 2: aggiungere le guide al centro del documento
Successivamente, dobbiamo trovare il centro esatto del nostro documento e possiamo farlo utilizzando le guide di Photoshop. Quando abbiamo trattato le basi della creazione di schemi ripetitivi, abbiamo imparato come aggiungere guide usando il comando Nuova guida. Questa volta, aggiungeremo le guide usando i righelli di Photoshop. Entrambi i modi di aggiungere le guide vanno bene, quindi sentiti libero di usare il metodo che preferisci. Per questo tutorial, vai al menu Visualizza nella parte superiore dello schermo e scegli Righelli :
 Vai a Visualizza> Righelli.
Vai a Visualizza> Righelli.
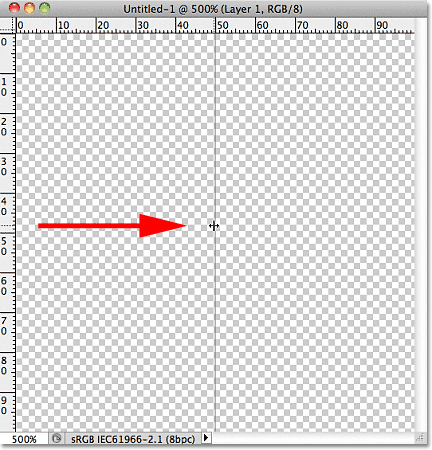
Vedrai i righelli di Photoshop apparire nella parte superiore e sinistra del documento. Fai clic in un punto qualsiasi all'interno del righello di sinistra e, tenendo premuto il pulsante del mouse, trascina una guida verticale al centro del documento. Quando ti avvicini abbastanza al centro, la guida scatta in posizione. Rilascia il pulsante del mouse per posizionare la guida:
 Fai clic all'interno del righello di sinistra e trascina una guida nel centro verticale del documento.
Fai clic all'interno del righello di sinistra e trascina una guida nel centro verticale del documento.
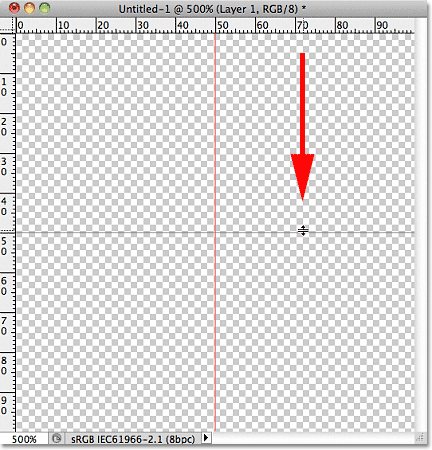
Quindi, fai clic in un punto qualsiasi all'interno del righello superiore e, sempre con il pulsante del mouse ancora premuto, trascina una guida orizzontale verso il basso al centro del documento. Quando sei abbastanza vicino al centro, la guida scatta in posizione. Rilascia il pulsante del mouse per posizionare la seconda guida:
 Fai clic all'interno del righello superiore e trascina una guida nel centro orizzontale del documento.
Fai clic all'interno del righello superiore e trascina una guida nel centro orizzontale del documento.
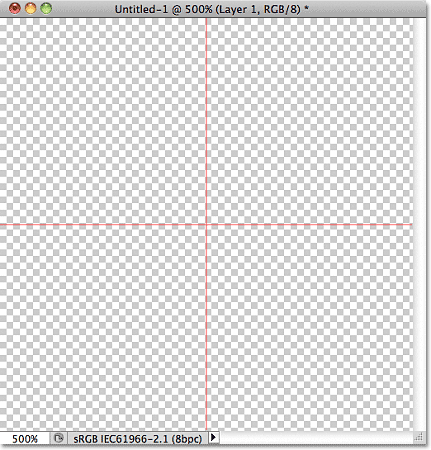
Dopo aver aggiunto entrambe le guide, puoi disattivare i righelli tornando al menu Visualizza e scegliendo nuovamente Righelli . In alternativa, puoi utilizzare la pratica scorciatoia da tastiera Ctrl + R (Win) / Command + R (Mac) per attivare e disattivare rapidamente i righelli quando necessario. Il punto in cui entrambe le guide si intersecano è il centro esatto del documento. Nel mio screenshot qui, le guide appaiono in rosso. Se hai seguito il primo tutorial della serie, saprai che è perché ho cambiato il colore delle mie guide nelle Preferenze di Photoshop, solo per renderle più facili da vedere negli screenshot. Il colore guida predefinito è ciano, ovvero il colore con cui appariranno le guide se non lo hai modificato nelle Preferenze:
 Non preoccuparti se le tue guide appaiono di un colore diverso, come il ciano. Il colore non è importante
Non preoccuparti se le tue guide appaiono di un colore diverso, come il ciano. Il colore non è importante
Passaggio 3: selezionare lo strumento forma personalizzata
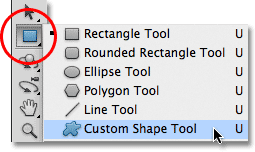
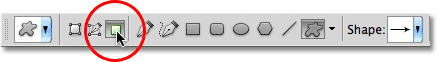
Seleziona lo Strumento forma personalizzata dal pannello Strumenti. Per impostazione predefinita, si nasconde dietro lo strumento Rettangolo, quindi fai clic sullo Strumento Rettangolo e tieni premuto il pulsante del mouse per un secondo o due fino a quando viene visualizzato un menu a comparsa, quindi seleziona lo Strumento forma personalizzata nella parte inferiore dell'elenco:
 Fai clic e tieni premuto sullo strumento Rettangolo, quindi seleziona lo strumento Forma personalizzata dal menu.
Fai clic e tieni premuto sullo strumento Rettangolo, quindi seleziona lo strumento Forma personalizzata dal menu.
Passaggio 4: Scegli l'opzione "Riempi pixel"
Photoshop ci offre tre diversi modi in cui possiamo usare i suoi strumenti di forma. Non entreremo nei dettagli su di essi qui, ma in generale, possiamo usarli per disegnare forme vettoriali, tracciati o forme basate su pixel . Photoshop ci consentirà di salvare il nostro design come modello solo se è stato realizzato con pixel, quindi dobbiamo prima dire a Photoshop che vogliamo che le forme che stiamo per disegnare siano riempite di pixel, e lo facciamo nelle Opzioni Barra lungo la parte superiore dello schermo. Vicino all'estrema sinistra della barra delle opzioni c'è una serie di tre icone. Ogni icona seleziona uno dei tre tipi di forme che possiamo disegnare. Fai clic sulla terza icona (quella a destra) per scegliere l'opzione Riempi pixel :
 Seleziona l'opzione Riempi pixel facendo clic sulla sua icona nella barra delle opzioni.
Seleziona l'opzione Riempi pixel facendo clic sulla sua icona nella barra delle opzioni.
Passaggio 5: Scegli una forma personalizzata
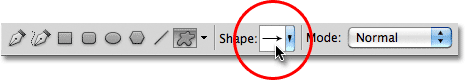
Ora che abbiamo detto a Photoshop di disegnare forme basate su pixel, dobbiamo scegliere la forma che vogliamo disegnare. Fai clic sulla miniatura dell'anteprima della forma nella barra delle opzioni:
 Fai clic sulla miniatura dell'anteprima della forma.
Fai clic sulla miniatura dell'anteprima della forma.
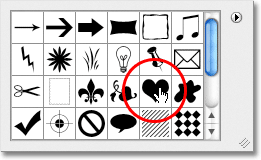
Questo apre il Selettore forme, che mostra piccole miniature di tutte le forme che attualmente dobbiamo scegliere. Per scegliere una forma, fai semplicemente clic sulla sua miniatura. Sceglierò la forma del cuore facendo clic su di essa. Dopo aver scelto una forma, premi Invio (Win) / Return (Mac) per chiudere il selettore forme:
 Fai clic sulla miniatura della forma del cuore per selezionarla.
Fai clic sulla miniatura della forma del cuore per selezionarla.
Passaggio 6: disegna la forma al centro del documento
Dobbiamo disegnare la nostra forma al centro del documento, motivo per cui abbiamo aggiunto delle guide per trovare il centro per noi. Vogliamo che la nostra forma sia nera per ora, quindi premi la lettera D sulla tastiera per ripristinare rapidamente i colori di Primo piano e Sfondo di Photoshop ai valori predefiniti, se necessario, che imposterà il colore di Primo piano su nero. Puoi vedere i colori correnti di Primo piano e Sfondo osservando le loro miniature nella parte inferiore del pannello Strumenti:
 I campioni di colore Primo piano (in alto a sinistra) e Sfondo (in basso a destra) nel pannello Strumenti.
I campioni di colore Primo piano (in alto a sinistra) e Sfondo (in basso a destra) nel pannello Strumenti.
Con il colore di primo piano impostato su nero, posizionare il cursore del mouse direttamente sopra il centro del documento in modo che il simbolo di destinazione del cursore si allinei con le guide verticale e orizzontale, quindi fare clic e, tenendo premuto il pulsante del mouse, iniziare a trascinare la forma. Dopo aver iniziato a trascinare, tieni premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) e tieni premuti mentre continui a trascinare la forma. Tenendo premuto il tasto MAIUSC si manterrà le proporzioni originali della forma in modo da non renderlo più alto, più sottile o più corto e più largo di quanto dovrebbe essere, mentre il tasto Alt (Win) / Opzione (Mac) dice a Photoshop di disegna la forma dal suo centro. Al termine, il documento dovrebbe essere simile a questo (il mio documento viene ingrandito al 500%, motivo per cui i bordi della forma sembrano bloccati):
 Trascina la forma al centro del documento.
Trascina la forma al centro del documento.
Passaggio 7: disattivare le guide
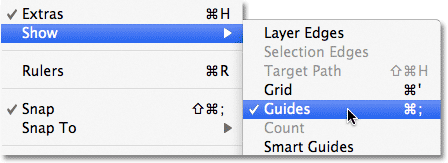
Ora che abbiamo disegnato la nostra forma, le guide non sono più necessarie e si stanno solo mettendo in mezzo, quindi disattiviamole. Vai al menu Visualizza nella parte superiore dello schermo, scegli Mostra, quindi Guide . Vedrai un segno di spunta a sinistra della parola Guide che ci dice che sono attualmente attivi. Selezionandoli mentre sono attivi li disattiveranno:
 Vai su Visualizza> Mostra> Guide per disattivare le guide.
Vai su Visualizza> Mostra> Guide per disattivare le guide.
Passaggio 8: duplicare il livello
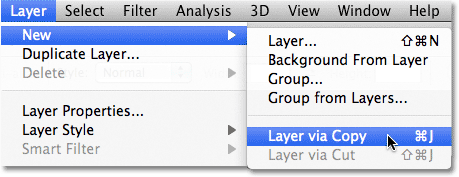
Rendiamo il nostro design un po 'più interessante prima di salvarlo come modello. Crea una copia del livello andando nel menu Livello nella parte superiore dello schermo, scegliendo Nuovo, quindi scegliendo Livello tramite Copia :
 Vai su Livello> Nuovo> Livello tramite Copia.
Vai su Livello> Nuovo> Livello tramite Copia.
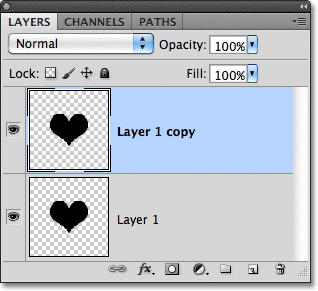
Puoi anche usare la scorciatoia da tastiera Ctrl + J (Win) / Command + J (Mac) per copiare rapidamente il layer. In ogni caso, dice a Photoshop di creare una copia del Livello 1, che chiama in modo creativo "Copia del Livello 1" e posizionarlo sopra l'originale nel pannello Livelli:
 Una copia del livello appare sopra l'originale.
Una copia del livello appare sopra l'originale.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Passaggio 9: applicare il filtro offset
Proprio come abbiamo fatto quando stavamo imparando le basi della creazione di schemi ripetitivi, useremo il filtro Offset di Photoshop per aggiungere un po 'più di interesse alla nostra piastrella. Vai al menu Filtro nella parte superiore dello schermo, scegli Altro, quindi scegli Offset :
 Vai a Filtro> Altro> Offset.
Vai a Filtro> Altro> Offset.
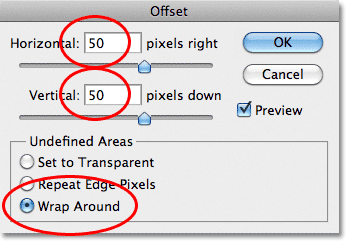
Questo apre la finestra di dialogo Filtro offset. Vogliamo inserire metà della larghezza del nostro documento nella casella Valore orizzontale e metà dell'altezza del documento nella casella Valore verticale . Poiché il nostro documento è 100 pixel x 100 pixel, imposta le opzioni Orizzontale e Verticale su 50 pixel. Quindi, assicurati che l'opzione Wrap Around sia selezionata nella parte inferiore della finestra di dialogo:
 La finestra di dialogo Filtro offset.
La finestra di dialogo Filtro offset.
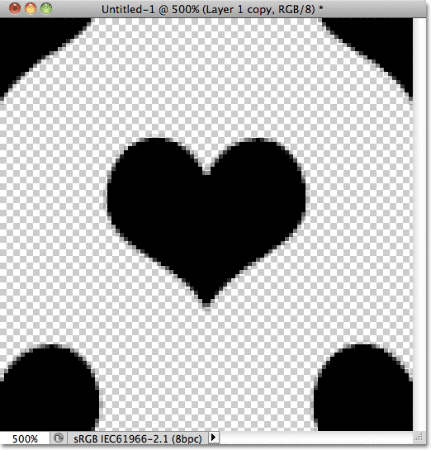
Fare clic su OK al termine per chiudere la finestra di dialogo. Il filtro Offset ha sostanzialmente diviso la copia della forma del cuore in quattro parti uguali e le ha posizionate in ogni angolo del documento. Potrebbe sembrare strano al momento, ma non lo sarà quando vedremo ripetere lo schema un po 'più tardi. La forma del cuore al centro del documento è la forma originale che abbiamo aggiunto al passaggio 6:
 Il documento dopo aver applicato il filtro Offset alla copia della forma del cuore.
Il documento dopo aver applicato il filtro Offset alla copia della forma del cuore.
Passaggio 10: salvare il disegno come modello
Con il design della nostra piastrella completato, siamo pronti a salvarlo come modello. Vai al menu Modifica nella parte superiore dello schermo e scegli Definisci modello :
 Vai a Modifica> Definisci motivo.
Vai a Modifica> Definisci motivo.
Photoshop aprirà la finestra di dialogo Nome motivo in modo da poter dare un nome al nostro nuovo motivo. È buona norma includere la dimensione della piastrella nel nome nel caso in cui si finisca per progettare diverse tessere simili, tutte di dimensioni diverse. Chiamerò il mio modello "Hearts 100x100" poiché le dimensioni della piastrella sono 100 px x 100 px. Al termine, fai clic su OK per chiudere la finestra di dialogo. Il modello è ora salvato e pronto per l'uso:
 Includere le dimensioni della piastrella come parte del nome può essere utile.
Includere le dimensioni della piastrella come parte del nome può essere utile.
Passaggio 11: creare un nuovo documento
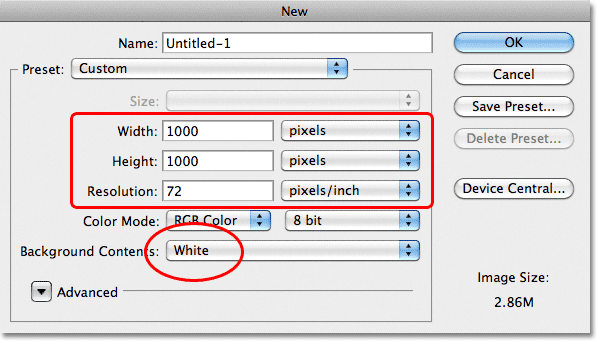
Creiamo un nuovo documento da riempire con il nostro modello appena creato. Come abbiamo fatto nel passaggio 1, vai al menu File e scegli Nuovo . Questa volta quando viene visualizzata la finestra di dialogo Nuovo documento, immettere 1000 pixel per Larghezza e Altezza del documento e modificare il contenuto dello sfondo in bianco . Lasciare il valore di Risoluzione impostato su 72 pixel / pollice . Fare clic su OK per chiudere la finestra di dialogo. Il nuovo documento, pieno di bianco, apparirà sullo schermo:
 Creazione di un nuovo documento
Creazione di un nuovo documento
Passaggio 12: Aggiungi un nuovo livello vuoto
Invece di riempire il livello Sfondo con il nostro modello, che limiterà ciò che possiamo fare in seguito, aggiungeremo il modello sul suo livello. Fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:
 Fai clic sull'icona Nuovo livello.
Fai clic sull'icona Nuovo livello.
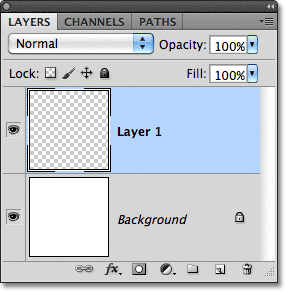
Photoshop aggiunge un nuovo livello vuoto chiamato "Livello 1" sopra il livello Sfondo:
 Photoshop posiziona il nuovo livello sopra il livello Sfondo.
Photoshop posiziona il nuovo livello sopra il livello Sfondo.
Passaggio 13: selezionare lo strumento Secchio di vernice
Nei tutorial precedenti di questa serie, abbiamo imparato come riempire un layer con un pattern usando il comando Fill di Photoshop. Questa volta, vediamo come possiamo fare la stessa cosa usando lo strumento Secchio di vernice, che ci consente anche di riempire un livello o una selezione con un colore o un motivo. Troverai lo strumento Secchio di vernice nel pannello Strumenti. Per impostazione predefinita, si nasconde dietro lo strumento sfumatura, quindi fai clic sullo strumento sfumatura e tieni premuto il pulsante del mouse finché non viene visualizzato un menu a comparsa, quindi scegli lo strumento Secchio di vernice dall'elenco:
 Fai clic e tieni premuto sullo strumento Sfumatura, quindi seleziona lo strumento Secchio di vernice dall'elenco.
Fai clic e tieni premuto sullo strumento Sfumatura, quindi seleziona lo strumento Secchio di vernice dall'elenco.
Passaggio 14: modificare l'origine in modello
Con lo strumento Secchio di vernice selezionato, vai alla barra delle opzioni e imposta l' origine del Secchio di vernice su Motivo (per impostazione predefinita, è impostato su Primo piano):
 Cambia l'origine da Primo piano a Motivo.
Cambia l'origine da Primo piano a Motivo.
Passaggio 15: selezionare il modello
Con Pattern selezionato, fare clic sulla miniatura di anteprima del pattern nella barra delle opzioni:
 Fai clic sulla miniatura dell'anteprima a destra dell'opzione Sorgente nella barra delle opzioni.
Fai clic sulla miniatura dell'anteprima a destra dell'opzione Sorgente nella barra delle opzioni.
Questo apre il Selettore motivi di Photoshop dove possiamo scegliere il motivo che vogliamo usare. Il modello che abbiamo appena creato sarà l'ultimo nell'elenco. Fai clic sulla sua miniatura per selezionarla. Dopo aver selezionato il modello, premi Invio (Win) / Return (Mac) per chiudere il selettore di pattern:
 Scegli il motivo Cuori facendo clic sulla sua miniatura.
Scegli il motivo Cuori facendo clic sulla sua miniatura.
Passaggio 16: fare clic all'interno del documento per aggiungere il motivo
Assicurati che il Livello 1 sia selezionato nel pannello Livelli (i livelli selezionati sono evidenziati in blu), quindi con il motivo scelto nella barra delle opzioni, fai semplicemente clic in un punto qualsiasi all'interno del documento con lo strumento Secchio di vernice, che riempirà istantaneamente il documento con il motivo . La tessera si ripete tutte le volte necessarie per riempire l'intero spazio:
 Fare clic in un punto qualsiasi all'interno del documento per riempire il livello 1 con il motivo.
Fare clic in un punto qualsiasi all'interno del documento per riempire il livello 1 con il motivo.
Al momento, il nostro modello è in bianco e nero ma possiamo facilmente colorarlo. Troverai tutti i passaggi necessari per colorare i motivi nel nostro precedente motivo a ripetizione - Aggiunta di colori e gradienti tutorial in modo da non preoccuparmi di ripetere tutto qui, ma ecco un breve esempio di come può apparire lo stesso motivo dopo aver colorato sia lo sfondo bianco che il modello stesso:
 Lo stesso modello dopo aver aggiunto il colore.
Lo stesso modello dopo aver aggiunto il colore.
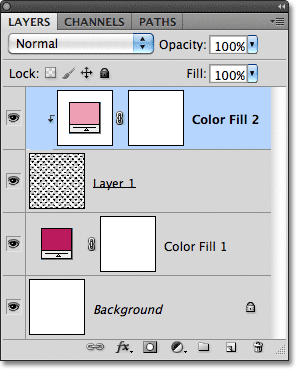
Nel pannello Livelli possiamo vedere che ho aggiunto i colori usando nient'altro che due livelli di riempimento a tinta unita, uno per lo sfondo e uno per il motivo. Ancora una volta, troverai tutti i passaggi necessari nel tutorial precedente :
 I colori sono stati aggiunti con i livelli di riempimento Tinta unita.
I colori sono stati aggiunti con i livelli di riempimento Tinta unita.
Caricamento di forme personalizzate aggiuntive
Nel passaggio 5 quando abbiamo scelto una forma personalizzata dal Selettore forme, potresti aver notato che per impostazione predefinita, Photoshop non ci fornisce molte forme tra cui scegliere. A meno che tu non stia sperando di aggiungere frecce ripetute, lampadine o buste al tuo design, potresti essere stato un po 'deluso dalla selezione. Fortunatamente, ci sono molte altre forme tra cui scegliere. Dobbiamo solo caricarli in noi stessi. Ecco come.
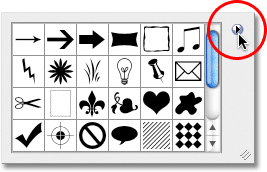
Con il Selettore forma aperto, fai clic sull'icona a forma di freccia piccola nell'angolo in alto a destra:
 Fai clic sull'icona della freccia.
Fai clic sull'icona della freccia.
Questo apre un menu con varie opzioni, incluso un elenco di set di forme aggiuntive tra cui scegliere. Non li esaminerò tutti poiché puoi sperimentarli da solo, ma come esempio, sceglierò il set di forme Animali :
 Scegli uno dei set di forme personalizzate aggiuntivi dall'elenco.
Scegli uno dei set di forme personalizzate aggiuntivi dall'elenco.
Photoshop ti chiederà se vuoi sostituire le forme correnti con quelle nuove o se vuoi mantenere le forme correnti e aggiungere quelle nuove alla fine dell'elenco. Scegli Aggiungi :
 Fai clic sul pulsante Aggiungi.
Fai clic sul pulsante Aggiungi.
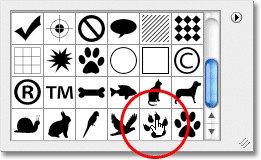
Di nuovo nel selettore forme, scorrere le anteprime per trovare le nuove forme aggiunte dopo quelle originali. Seleziona una delle forme appena aggiunte facendo clic sulla sua miniatura. Sceglierò la forma di Dog Print :
 Selezione della forma Stampa cane.
Selezione della forma Stampa cane.
Ed ecco un esempio di come sarebbe il motivo ripetuto con la forma di stampa del cane usando i passaggi che abbiamo trattato in questo tutorial. In questo caso, ho creato un documento leggermente più grande di 150 pixel x 150 pixel per il mio riquadro (vedere Passaggio 1) e nella finestra di dialogo Filtro offset (Passaggio 8), ho impostato le opzioni Orizzontale e Verticale su 75 pixel ciascuna (metà della larghezza e altezza del documento). Ancora una volta, il colore è stato aggiunto al motivo utilizzando un livello di riempimento Tinta unita per lo sfondo e un altro per il motivo stesso:
 Un altro esempio di motivo ripetuto creato con le forme personalizzate di Photoshop.
Un altro esempio di motivo ripetuto creato con le forme personalizzate di Photoshop.
Se nessuna delle forme personalizzate fornite da Photoshop soddisfa le esigenze del tuo design, puoi facilmente creare forme personalizzate! Assicurati di dare un'occhiata al nostro tutorial sulla creazione di forme personalizzate in Photoshop per tutti i dettagli!