
Differenza tra CSS e JavaScript
Cascading Style Sheets (CSS) è un dialetto modello utilizzato per indicare l'introduzione di un archivio scritto in un dialetto markup come HTML. CSS è un'innovazione consolidata del World Wide Web, vicino a HTML oltre a JavaScript. Il documento CSS riduce le difficoltà e si ripete anche nella sostanza. JavaScript, spesso ridotto come JS, è uno stato anomalo, tradotto dialetto di programmazione. È un dialetto che è anche descritto come potente, miseramente composto, basato sul modello e multi-worldview. Come dialetto multi-mondo, JavaScript rafforza gli stili di programmazione orientati all'occorrenza, utilitaristici, ugualmente essenziali (contando gli oggetti disposti in aggiunta ai modelli).
Che cos'è il CSS?
I CSS hanno lo scopo di consentire la partizione di introduzione e sostanza, inclusi design, tonalità e stili testuali. Questa partizione può migliorare l'apertura dei contenuti, dare ulteriore adattabilità e controllo in particolare ai punti salienti dell'introduzione, consentire a diverse pagine di siti Web di condividere l'organizzazione determinando il CSS corretto in un diverso. La divisione della configurazione e del materiale rende inoltre pratico visualizzare la relativa pagina di markup in alcuni stili per varie tecniche di rendering, ad esempio sullo schermo, nella stampa, attraverso la voce (attraverso un programma basato sul discorso o uno schermo per utente), anche su Gadget fisici basati sul Braille. Il CSS contiene inoltre regole per la progettazione elettiva se la sostanza viene acquisita su un telefono cellulare. Il titolo Cascading inizia dal piano di inclinazione predefinito per scegliere quale regola di stile applicare se più di uno standard corrisponde a un particolare componente. Questo quadro di necessità a cascata non è sorprendente. I dettagli CSS sono supervisionati dal World Wide Web Consortium (W3C). Il contenuto / CSS del tipo di supporto Web (tipo MIME) è stato arruolato per essere utilizzato con CSS da RFC 2318 nel marzo 1998. Il W3C porta un vantaggio di approvazione CSS gratuito verso i record CSS.
Nonostante l'HTML, diversi dialetti markup rafforzano l'utilizzo dei CSS, tra cui XHTML, XML semplice, SVG e XUL. Una parte dei vantaggi dei CSS comprende l'impilamento di Pages più rapido, la facile manutenzione, gli stili superiori a HTML, la compatibilità di più dispositivi, le linee guida Web globali e i tempi di risparmio.
Che cos'è JavaScript?
Oltre a HTML e CSS, JavaScript è uno dei tre principali progressi del World Wide Web. JavaScript consente pagine originali, e questo è un pezzo essenziale di applicazioni web. La maggior parte dei siti lo utilizza di gran lunga.
Inoltre, ogni vero browser Internet ha un motore JavaScript impegnato per eseguirlo. Ha un'API per lavorare con contenuti, cluster, date, articolazioni ordinarie e controllo necessario del DOM. Tuttavia, il dialetto stesso non ha alcun I / O, ad esempio organizzazione, capacità, né uffici illustrazioni, a seconda di questi in base alle condizioni dell'ospite in cui è impiantato. Inizialmente attualizzati dal punto di vista del cliente nei browser Internet, i motori JavaScript sono coordinati in alcuni tipi diversi di programmazione host, incorporando il lato server in server Web e database e progetti non web, ad esempio elaboratori di testi e programmazione PDF e in situazioni di runtime che rendono JavaScript aperto per la composizione di applicazioni per aree di lavoro versatili, inclusi gadget per aree di lavoro. Sebbene esistano similitudini esteriori di base tra JavaScript e Java, inclusi nome dialettale, grammatica e librerie standard separate, i due dialetti sono particolari e contrastano significativamente nel piano; JavaScript è stato influenzato dall'uso dei dialetti di programmazione, ad esempio Self e Scheme.
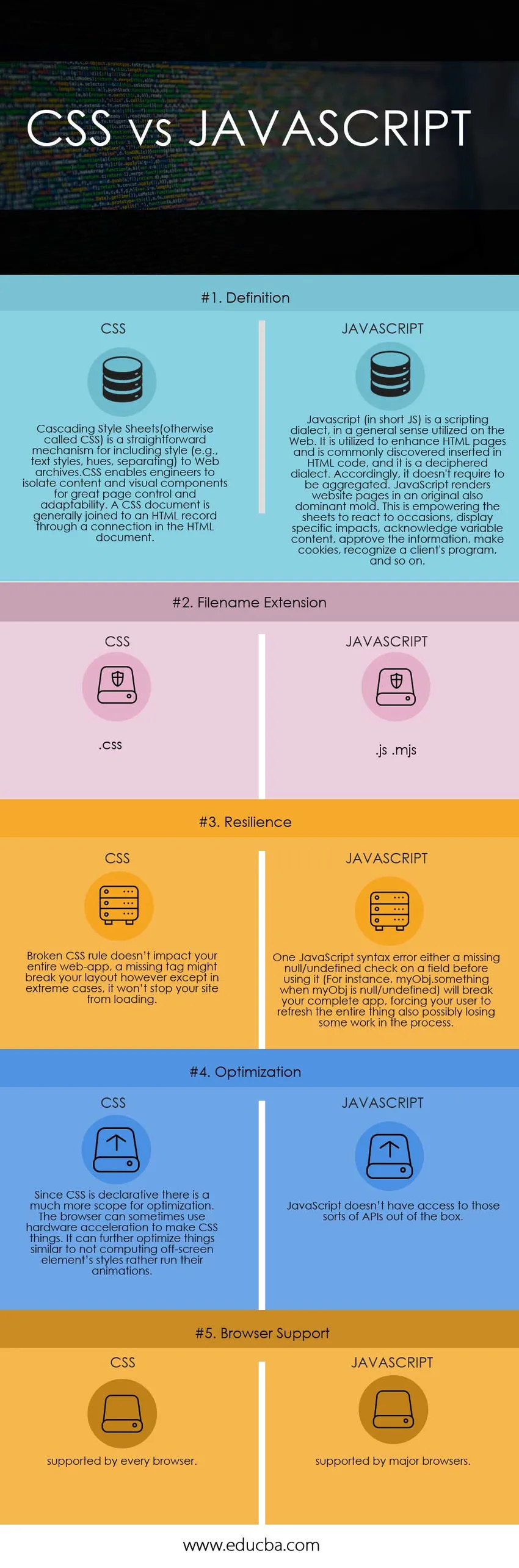
Confronto testa a testa tra CSS vs JavaScript (infografica)
Di seguito è la principale differenza 5 tra CSS vs JavaScript

Differenze chiave tra CSS e JavaScript
Sia CSS che JavaScript sono scelte popolari nel mercato; parliamo di alcune delle principali differenze tra CSS e JavaScript
- Cascading Style Sheets (CSS) è un'applicazione utilizzata per creare o organizzare pagine di siti Web. Il CSS non funziona da solo anche se funziona collegato all'anca con i dialetti per i cantieri. È prodotto principalmente per l'uso con HTML e XML, per offrire ai tecnici del sito e ai clienti ulteriore potere sui loro formati, ad esempio styling, situation e strutturazione dello spettacolo. Ogni programma Web supporta CSS. Al contrario, JavaScript è destinato in modo corrispondente per le pagine che utilizzano HTML. È supportato su tutte le applicazioni reali, ad esempio Internet Explorer e Firefox. Con JavaScript, puoi allegare più capacità e comunicazioni alla tua pagina del sito. JavaScript è un dialetto di scripting, tipicamente impiantato specificamente verso le pagine HTML. Con JavaScript, puoi fare risposte a specifici componenti HTML quando vengono cliccati. Allo stesso modo può distinguere il programma di un ospite, leggere e modificare la sostanza di una parte e può essere utilizzato molto bene per recuperare e archiviare dati dal PC di un ospite.
- Il CSS è notevolmente più gradevole e necessario per quanto riguarda l'organizzazione e la strutturazione della pagina web. Â JavaScript è ulteriormente sviluppato e offre maggiori capacità e collaborazioni per una pagina Web.
- Ogni programma è alla base dei CSS e, d'altra parte, JavaScript è supportato solo da applicazioni reali.
- JavaScript può approvare i frame, può essere utilizzato per percepire i programmi guest e può essere utilizzato per recuperare oltre ai dati aggiuntivi dai PC degli ospiti.
- Il tag dovrebbe essere utilizzato per le capacità JavaScript, in modo interessante, CSS caratterizza in modo diretto il componente HTML.
Tabella di confronto CSS vs JavaScript
Di seguito è riportato il confronto più in alto tra CSS vs JavaScript
| La base del confronto tra CSS vs JavaScript |
CSS |
JavaScript |
| Definizione | Fogli di stile a cascata (altrimenti chiamati CSS) è un meccanismo semplice per includere lo stile (ad es. Stili di testo, tonalità, separazione) negli archivi Web. Il CSS consente agli ingegneri di isolare il contenuto e i componenti visivi per un ottimo controllo della pagina e adattabilità. Un documento CSS è generalmente unito a un record HTML attraverso una connessione nel documento HTML. | Javascript (in breve JS) è un dialetto di scripting, in senso generale utilizzato sul Web. Viene utilizzato per migliorare le pagine HTML e viene comunemente scoperto inserito nel codice HTML, ed è un dialetto decifrato. Di conseguenza, non richiede di essere aggregato. JavaScript rende le pagine del sito Web in uno stampo originale anche dominante. Ciò consente ai fogli di reagire alle occasioni, visualizzare impatti specifici, riconoscere contenuti variabili, approvare le informazioni, creare cookie, riconoscere il programma di un cliente e così via. |
| Estensione del nome file | css | .js .mjs |
| Resilienza | La regola CSS non valida non influisce sull'intera app Web, un tag mancante potrebbe interrompere il layout, tuttavia, tranne in casi estremi, non impedirà il caricamento del sito. | Un errore di sintassi JavaScript o un controllo null / indefinito mancante su un campo prima di utilizzarlo (ad esempio, myObj.something quando myObj è null / indefinito) interromperà l'app completa, costringendo l'utente a aggiornare l'intera cosa e probabilmente anche perdere un po 'di lavoro nel processo. |
| Ottimizzazione | Poiché i CSS sono dichiarativi, c'è molto più margine di ottimizzazione. Il browser a volte può utilizzare l'accelerazione hardware per creare elementi CSS. Può ottimizzare ulteriormente cose simili al non calcolare gli stili di elementi fuori schermo piuttosto che far girare le loro animazioni. | JavaScript non ha accesso a questo tipo di API per impostazione predefinita. |
| Supporto per il browser | supportato da ogni browser. | supportato dai principali browser. |
Conclusione - CSS vs JavaScript
Per dirla chiaramente, JavaScript è un dialetto ulteriormente sviluppato per la pianificazione web. Non sei limitato a fare solo scritte, tabelle, scatole e tonalità. Con JavaScript, puoi anche creare vivacità, aggiungere occasioni alle immagini e impostare un'occasione di pianificazione che eseguirà un'attività dopo l'intervallo di tempo impostato. Ancora una volta, CSS è responsabile del piano della pagina del sito Web - come appare tutto, ad esempio, le tonalità e ovunque i componenti siano nella pagina.
Articoli consigliati
Questa è stata una guida alla differenza principale tra CSS e JavaScript. Qui discutiamo anche le differenze chiave tra CSS e JavaScript con le infografiche e la tabella di confronto. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più
- Java vs JavaScript | Differenze chiave
- JavaScript vs VBScript | Differenze principali
- Differenza tra CSS e HTML
- CSS vs CSS3 | Confronto