
Introduzione ad AWT in Java
Java AWT è anche noto come Abstract Window Toolkit è un'API che viene utilizzata per sviluppare GUI o applicazioni basate su finestre in Java. I componenti Java AWT dipendono dalla piattaforma, il che implica che vengono visualizzati in base alla vista del sistema operativo. È anche pesante e implica che i suoi componenti stiano utilizzando le risorse del sistema operativo. Giava. Il pacchetto awt fornisce classi per API AWT. Ad esempio, TextField, CheckBox, Choice, Label, TextArea, Pulsante di opzione, Elenco, ecc.
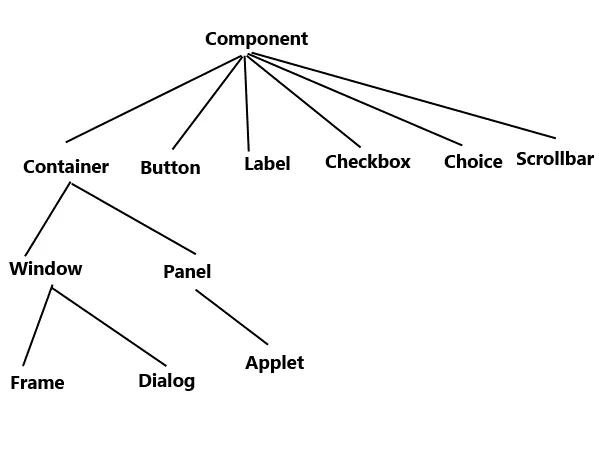
Gerarchia AWT

Contenitore
Il contenitore è uno dei componenti di AWT che contiene altri componenti come pulsanti, campi di testo, etichette, ecc. Le classi che estendono la classe Contenitore sono note come contenitori come Frame, Dialog e Panel come mostrato nella gerarchia.
Tipi di contenitori:
Come dimostrato sopra, container si riferisce alla posizione in cui è possibile aggiungere componenti come campo di testo, pulsante, casella di controllo, ecc. Esistono in totale quattro tipi di container disponibili in AW, ovvero Finestra, Cornice, Finestra di dialogo e Pannello. Come mostrato nella gerarchia sopra, Frame e Dialog sono sottoclassi della classe Window.
Finestra
La finestra è un contenitore che non ha bordi e barre dei menu. Per creare una finestra, è possibile utilizzare frame, finestra di dialogo o un'altra finestra.
Pannello
Il pannello è il contenitore / classe che non contiene la barra del titolo e le barre dei menu. Ha altri componenti come pulsante, campo di testo, ecc.
Dialogo
La finestra di dialogo è il contenitore o la classe con bordo e titolo. Non è possibile creare un'istanza della classe Dialog senza un'istanza associata della rispettiva classe Frame.
Trim
Frame è il contenitore o la classe contenente la barra del titolo e potrebbe anche avere barre dei menu. Può anche avere altri componenti come campo di testo, pulsante, ecc.
Perché AWT dipende dalla piattaforma?
Java Abstract Window Toolkit chiama la piattaforma nativa Ie, la subroutine del sistema operativo per creare componenti come casella di testo, casella di controllo, pulsante, ecc. Ad esempio, una GUI AWT contenente un pulsante avrebbe un aspetto diverso in varie piattaforme come Windows, Mac OS e Unix, ecc. Poiché queste piattaforme hanno un aspetto diverso per i rispettivi pulsanti nativi e quindi AWT chiamerebbe direttamente la loro subroutine nativa che creerà il pulsante. In parole semplici, un'applicazione basata su AWT sembrerebbe più simile a un'applicazione Windows quando viene eseguita su Windows, tuttavia quella stessa applicazione sembrerebbe un'applicazione Mac quando viene eseguita sul sistema operativo Mac.
Metodi di base della classe dei componenti
- public void add (Componente c): questo metodo inserisce un componente in questo componente.
- public void setSize (int width, int height): questo metodo imposta le dimensioni (larghezza e altezza) del componente particolare.
- public void setVisible (stato booleano): questo metodo cambierebbe la visibilità del componente, che per impostazione predefinita è falso.
- public void setLayout (LayoutManager m): questo metodo definirebbe il gestore del layout per quel particolare componente.
Esempio AWT Java
Possiamo creare una GUI usando Frame in due modi:
Estendendo la classe Frame o creando l'istanza della classe Frame
Mostriamolo con entrambi gli esempi, prima estendendo la classe Frame:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Mostriamolo con il secondo esempio, ovvero creando un'istanza della classe Frame
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Layout in AWT
Ci sono 2 layout in AWT che sono i seguenti:
- Il layout del flusso è il layout predefinito, che implica che quando non si imposta alcun layout nel codice, il layout specifico verrà impostato su Flow per impostazione predefinita. Il layout del flusso metterebbe componenti come campi di testo, pulsanti, etichette, ecc. In una riga e se lo spazio orizzontale non fosse abbastanza lungo da contenere tutti i componenti, li aggiungerebbe in una riga successiva e il ciclo continuerà. Pochi punti su Flow Layout:
- Tutte le righe nel layout Flow sono allineate al centro per impostazione predefinita. Ma, se necessario, possiamo impostare l'allineamento da sinistra o destra.
- Lo spazio orizzontale e verticale tra tutti i componenti è 5 pixel per impostazione predefinita.
- Per impostazione predefinita, l'orientamento dei componenti è da sinistra a destra, il che implica che i componenti verranno aggiunti da sinistra a destra come richiesto, ma possiamo cambiarlo da destra a sinistra quando necessario.
- Layout del bordo in cui possiamo aggiungere componenti come campi di testo, pulsanti, etichette, ecc. A cinque specifiche Queste aree sono note come PAGE_START, LINE_START, CENTRE, LINE_END, PAGE_END.
Il metodo per il layout del bordo è:
public BorderLayout (int hgap, int vgap)
Costruirà un layout del bordo con gli spazi specificati tra i componenti. Lo spazio orizzontale è specificato da hgap e lo spazio verticale è specificato da vgap.
I parametri sono:
hgap– il divario orizzontale.
vgap - il gap verticale.
Possiamo anche ottenere lo stesso risultato usando il metodo setHgap (int hgap) per lo spazio orizzontale tra i componenti e il metodo setVgap (int vgap) per lo spazio verticale.
Conclusione: che cos'è AWT in Java?
Pertanto, possiamo concludere che AWT è stato progettato al fine di fornire un insieme comune di strumenti per la progettazione della GUI che potrebbero funzionare su una varietà di piattaforme. Questi strumenti hanno preservato l'aspetto di ciascuna piattaforma.
Articoli consigliati
Questa è stata una guida a What is AWT in Java. Qui abbiamo discusso la gerarchia, il metodo di base, l'esempio e i layout di AWT in Java. Puoi anche consultare i seguenti articoli per saperne di più -
- Che cos'è Design Pattern in Java?
- Javascript è orientato agli oggetti
- Che cos'è JavaScript?
- Che cos'è lo sviluppo software?
- Panoramica di BorderLayout in Java