
Immagine mascherata in After Effects
Maschera in After Effects è un contorno o un percorso per modificare le proprietà dei livelli, possiamo mascherare con testo, immagini, video e immagini di vettori. Esistono tre tipi di maschere: Tracciamento, Unisci percorsi e Funzioni di mascheramento tradizionali. Il mascheramento svolge un ruolo chiave nel settore della produzione video perché dopo le riprese potrebbe essere necessario rimuovere qualcosa dal video, quindi in tal caso preferiscono solo il mascheramento. Gran parte dell'animazione del titolo viene eseguita anche con il mascheramento del testo
Potresti pensare che la maschera sia facilmente disponibile in Photoshop, Premier, ecc. Perché dobbiamo usare After Effects…. vieni a farci vedere.
Creare una maschera in After Effects
Esistono molti modi per mascherare le immagini in After Effects, esaminiamo alcuni passaggi essenziali di seguito.
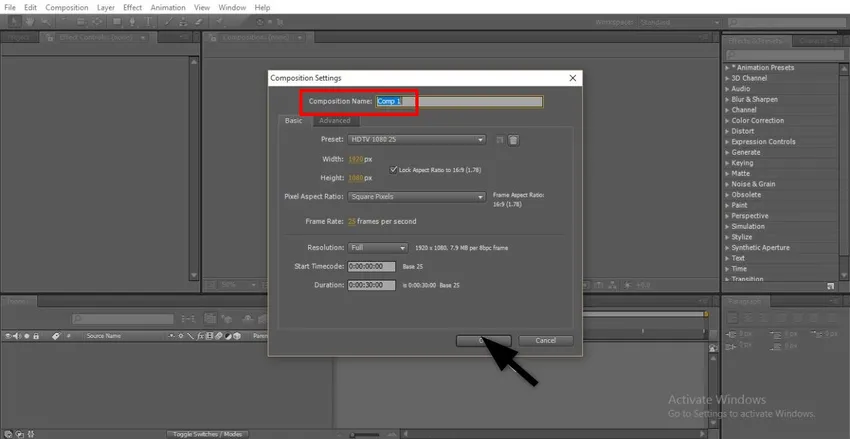
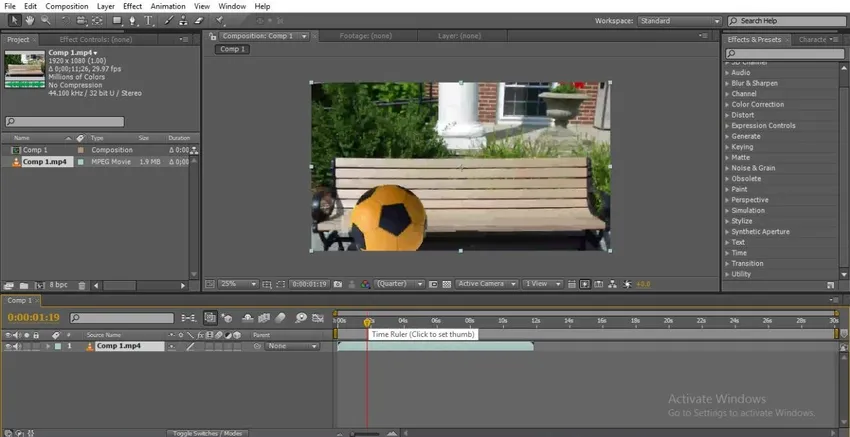
Passaggio 1: avvia una nuova composizione .

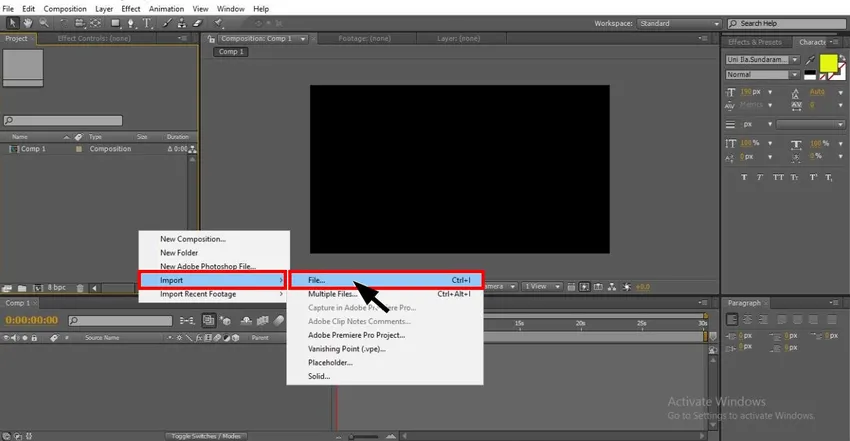
Passaggio 2: importare il filmato in un file.

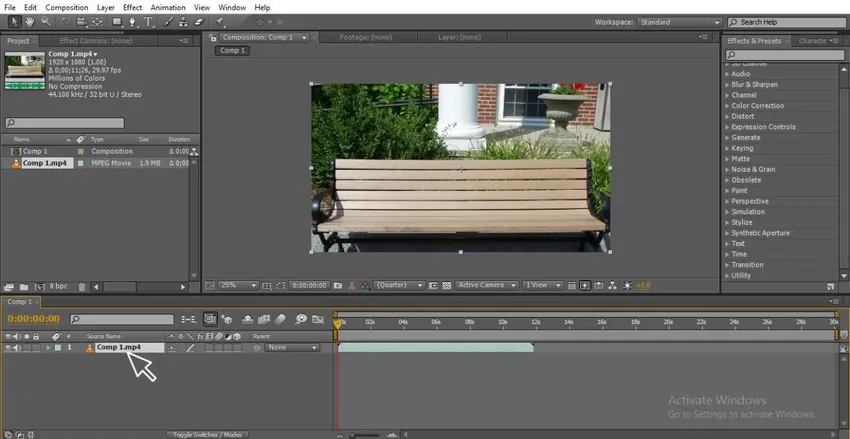
Passaggio 3: importa il filmato nella sequenza temporale, importa sempre un semplice filmato oggetto quando sei nel processo di apprendimento.

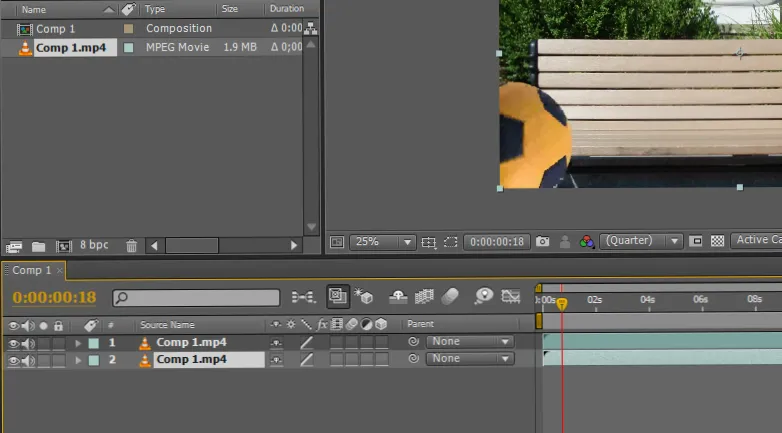
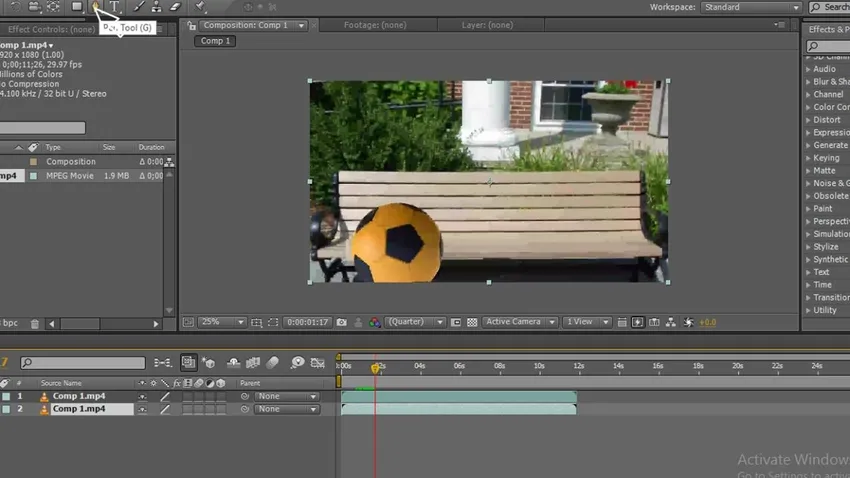
Passaggio 4: ora dobbiamo creare filmati duplicati o importare filmati pertinenti per il mascheramento.

Passaggio 5: qui importare un video.

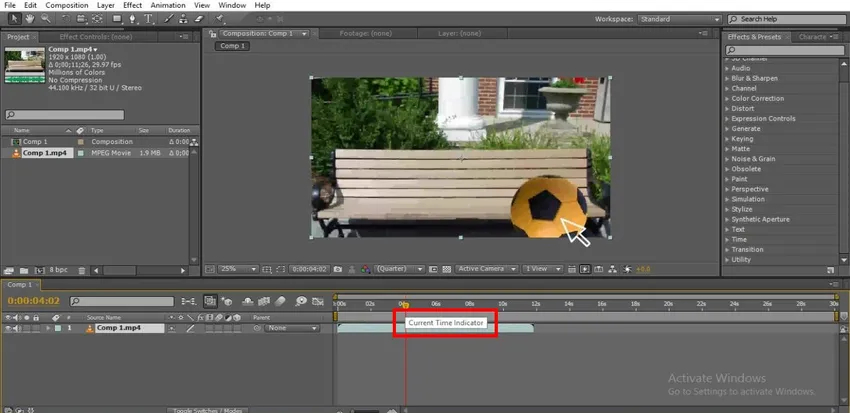
Passaggio 6: qui una palla che viaggia da una parte all'altra indica il tempo.

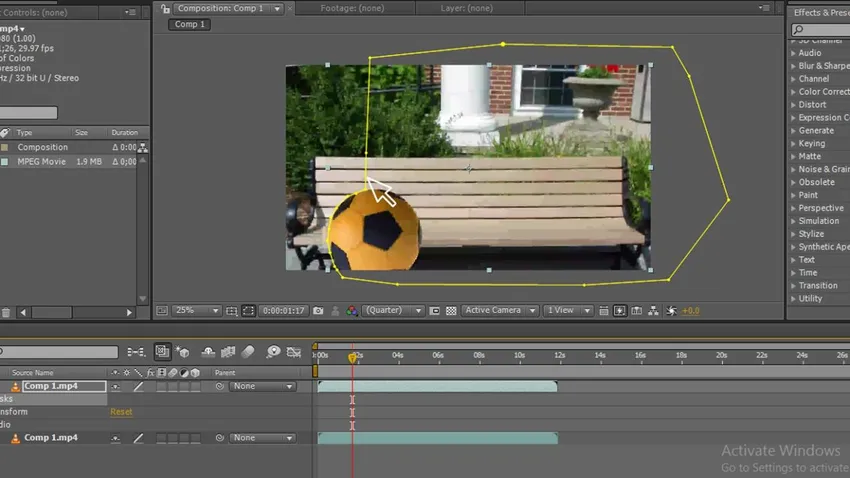
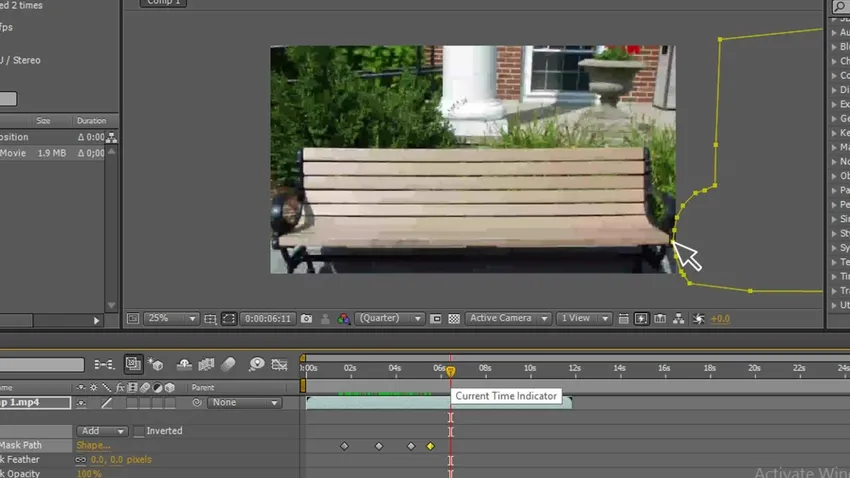
Passaggio 7: possiamo utilizzare uno strumento di selezione o uno strumento penna per selezionare il percorso per il mascheramento, qui seleziono lo strumento penna per disegnare il percorso.

Passaggio 8: selezionare il punto da cui è necessario iniziare il mascheramento.

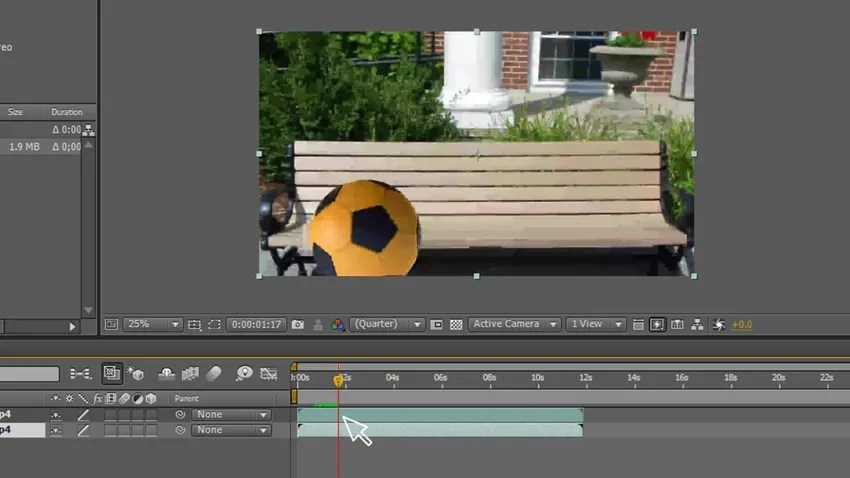
Step 9: Dobbiamo tracciare un tracciato con lo strumento penna, qui abbiamo disegnato un contorno dalla palla alla superficie dove maschereremo il livello, maschereremo il contorno.

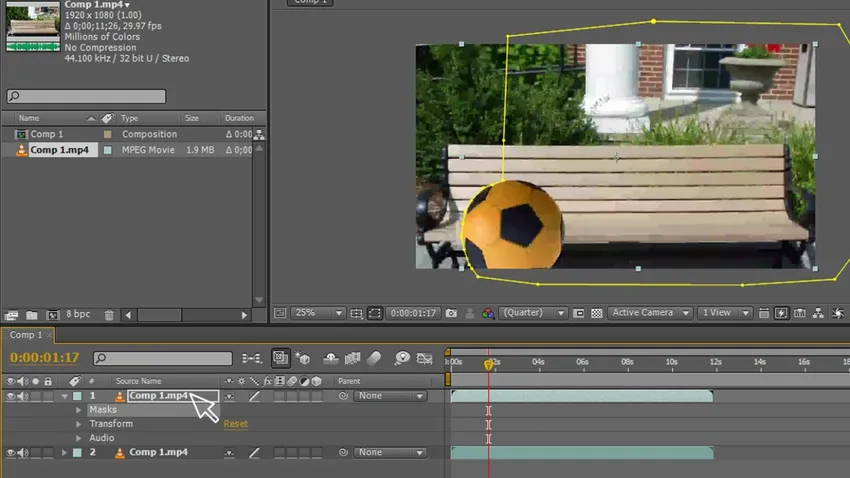
Passaggio 10: tieni sempre il livello maschera in alto, perché dobbiamo posizionare le riprese originali nel livello inferiore in basso.

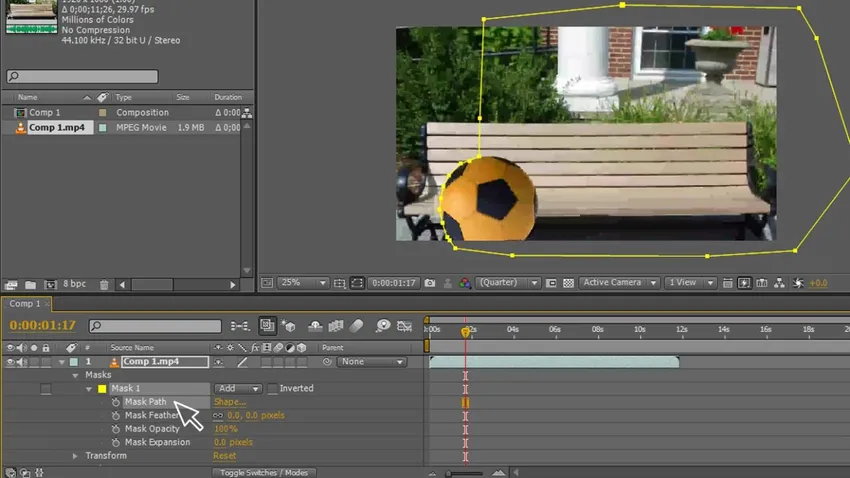
Passo 11: Ora vai a maschere - maschera - percorso maschera, qui dobbiamo selezionare i punti in cui dobbiamo seguire l'oggetto con il percorso maschera.

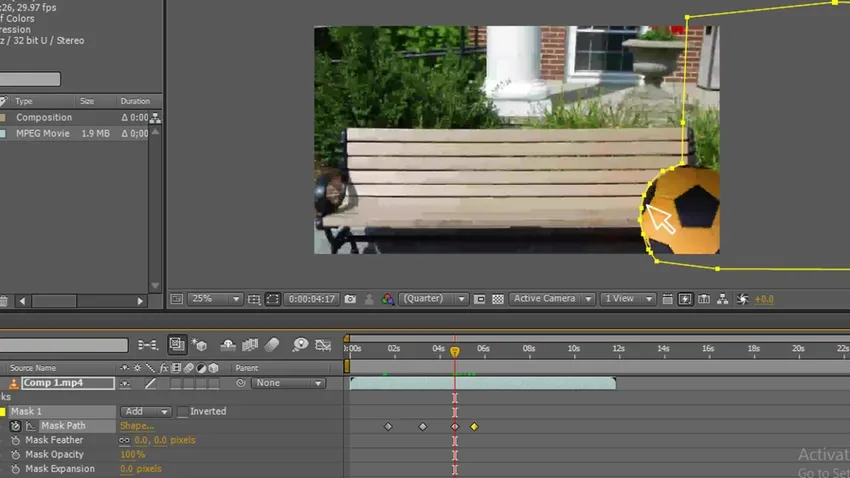
Step 12: Dobbiamo spostare il percorso insieme all'oggetto, abbiamo mantenuto tre-quattro punti per seguire l'oggetto, possiamo trovare la maschera che segue l'oggetto

Step 13: Dobbiamo muoverci fino alla fine del movimento.

Abbiamo finito la forma del disegno e abbiamo creato il tracciato e anche animato il tracciato, è solo un processo di base ora stiamo passando al passaggio successivo del mascheramento, proviamo ora a mascherare un testo con la palla.
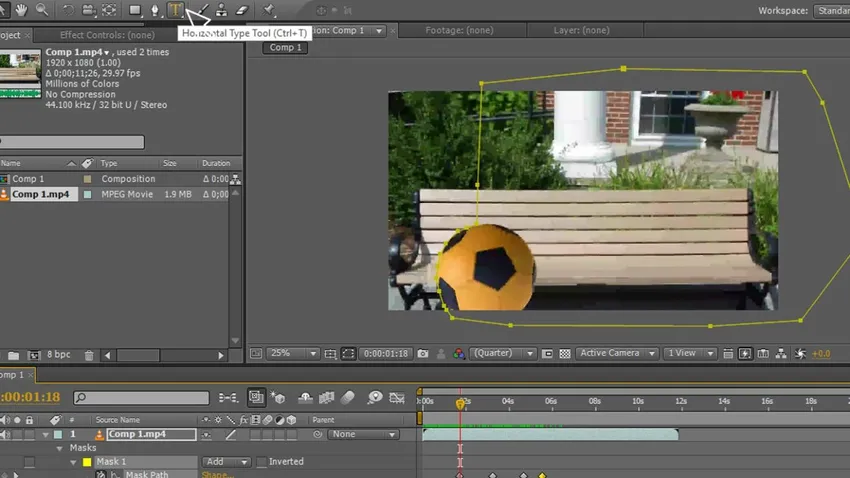
Passaggio 14: selezionare lo strumento di testo.

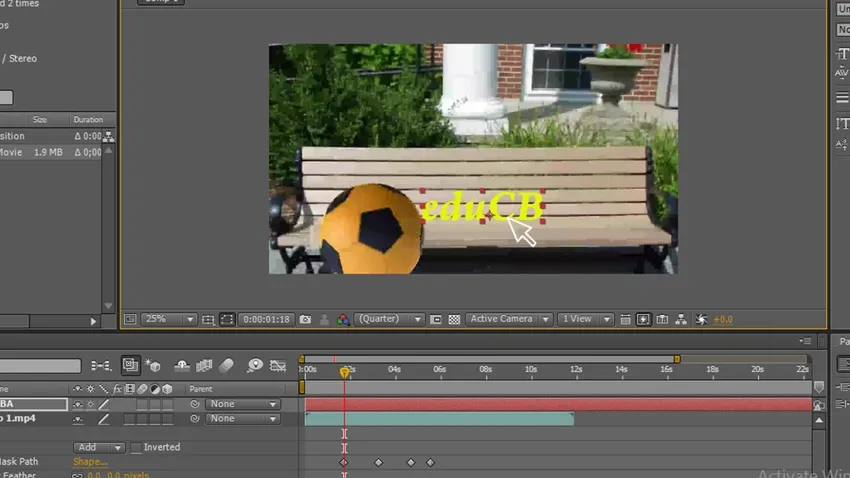
Passaggio 15: digitare il testo.

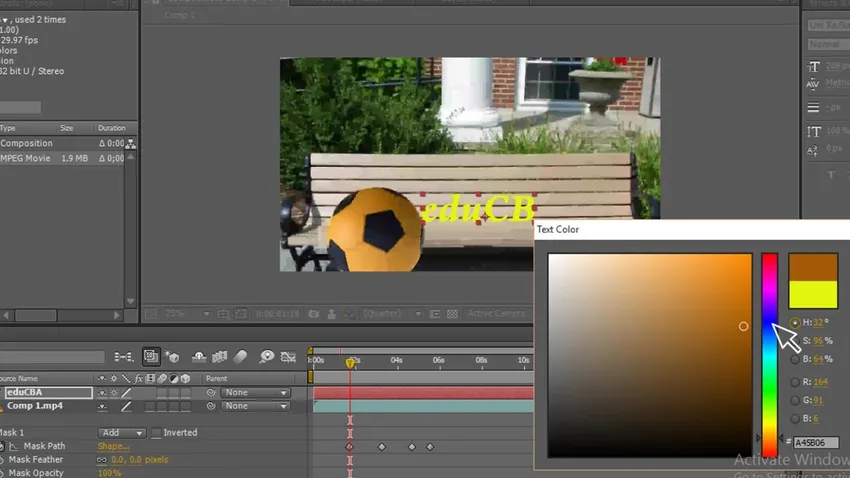
Passo 16: Seleziona il colore per il testo, dobbiamo selezionare il colore perfetto ogni volta, quindi solo noi possiamo avere una buona occhiata.

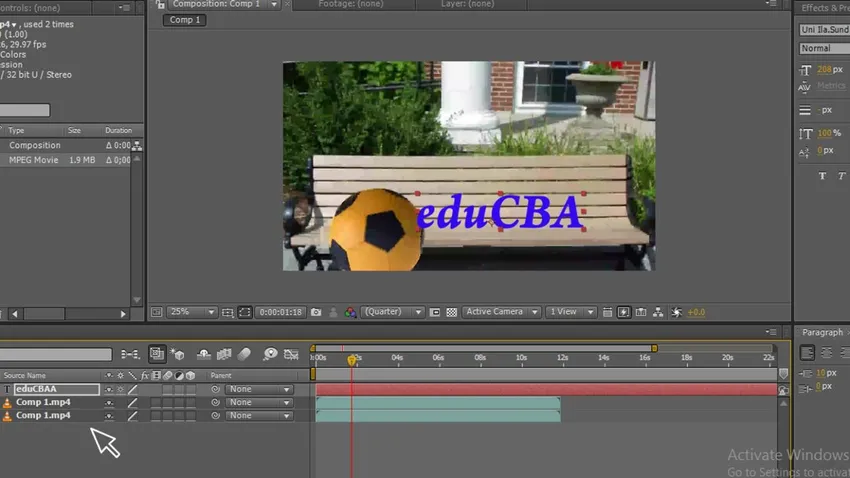
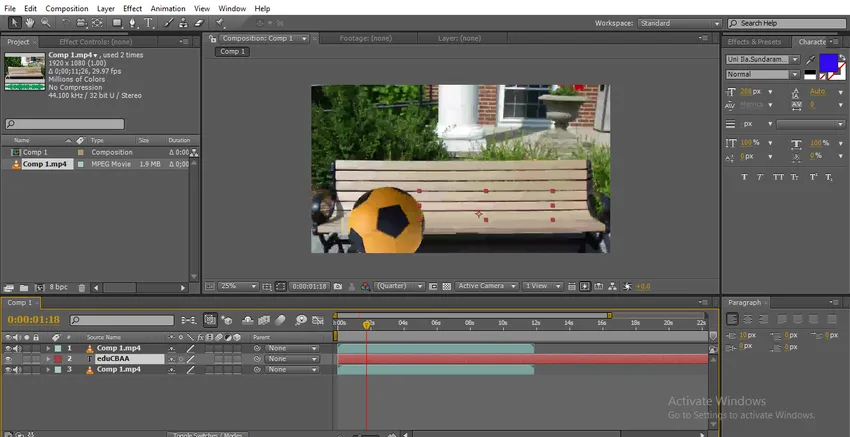
Passo 17: Possiamo vedere qui che abbiamo tre livelli di metraggio, duplicato e testo, qui abbiamo un livello di testo in cima.

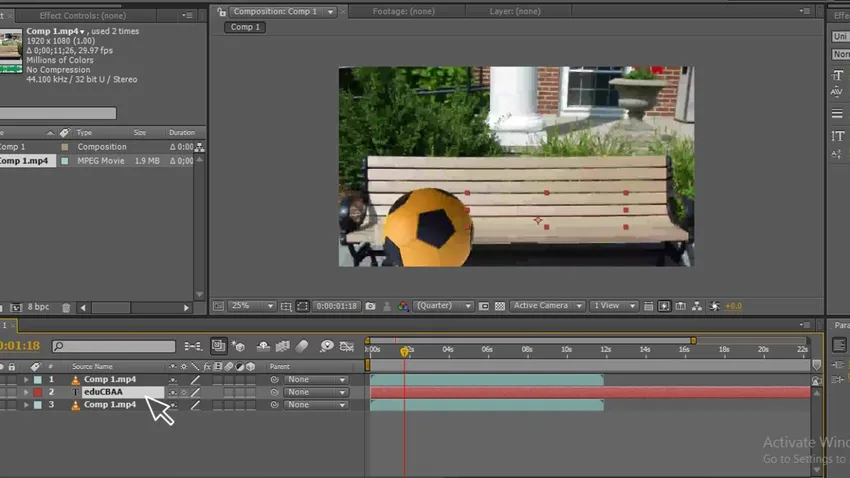
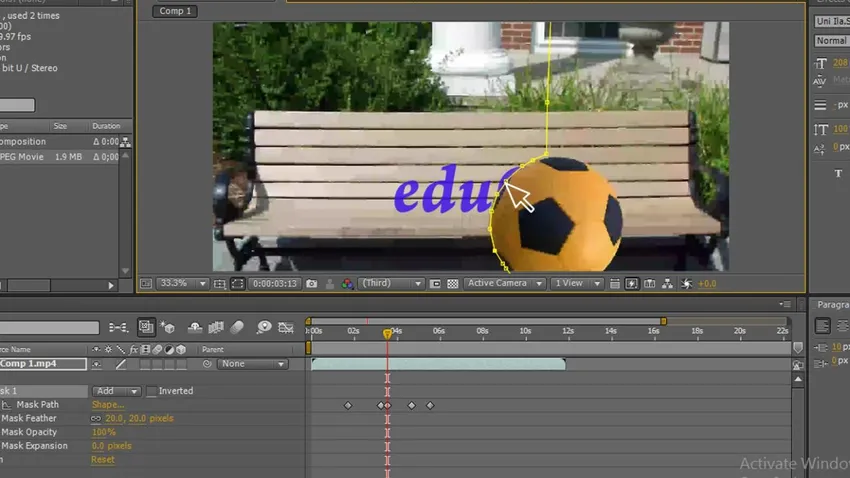
Passaggio 18: sposta il livello del testo al centro in modo che possiamo mascherare il testo con il livello sopra che mostra come una palla che maschera il testo, ora non possiamo vedere il testo perché il livello maschera ha nascosto il testo quando spostiamo il livello maschera possiamo vedere il testo.

Passo 19: ora vedi l'immagine, mostra come la palla abbia mascherato il testo, abbiamo il livello originale sotto il livello di testo al centro e la maschera superiore.

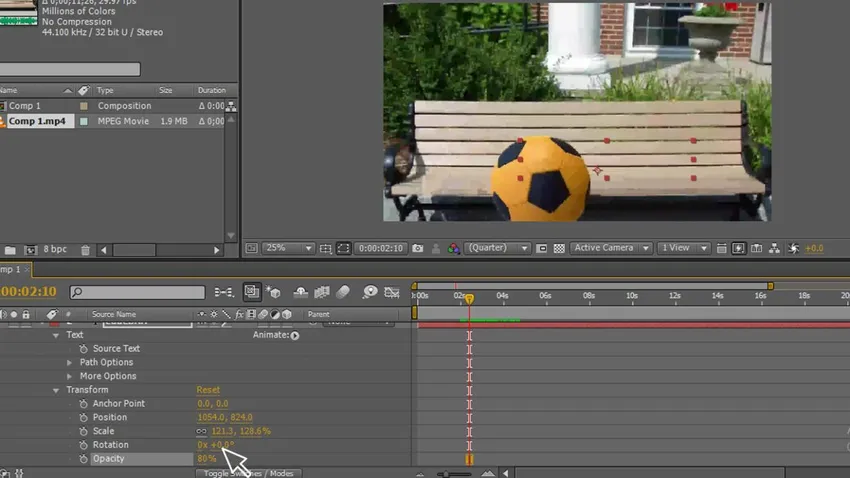
Passo 20: Ora vai a trasformazione del testo - opacità e modifica il valore di opacità come preferisci, ho mantenuto l'opacità su 80 quando applichi l'opacità possiamo vedere un'immagine realistica.

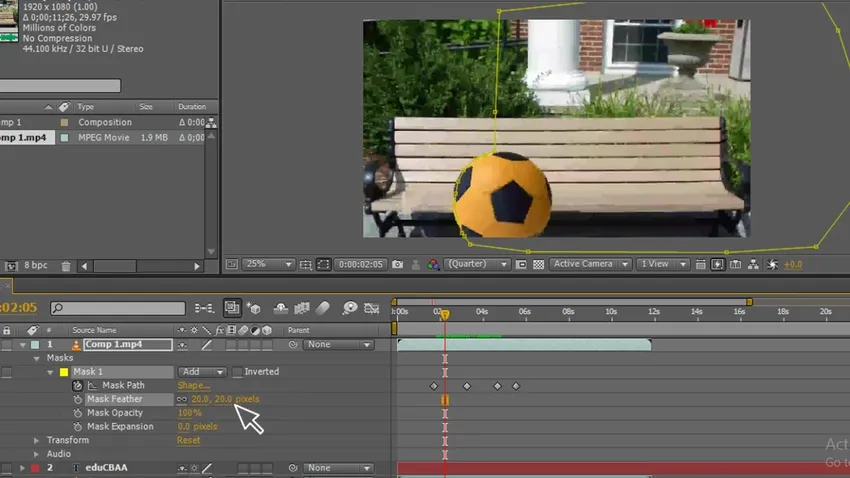
Passo 21: vai a maschera - maschera piuma - Cambia la piuma, è meglio cambiare la piuma in ogni momento dell'oggetto, ogni volta che sentiamo che l'oggetto è diverso dobbiamo cambiare la piuma con quella che abbiamo una sensazione naturale di l'immagine.

Passaggio 22: regolare i fotogrammi chiave. Dobbiamo adattare i fotogrammi chiave in ogni momento in cui l'oggetto sposta il nostro percorso che potrebbe non corrispondere all'oggetto, quindi dobbiamo osservare bene e abbinare il percorso e regolare i fotogrammi chiave uguali all'oggetto.

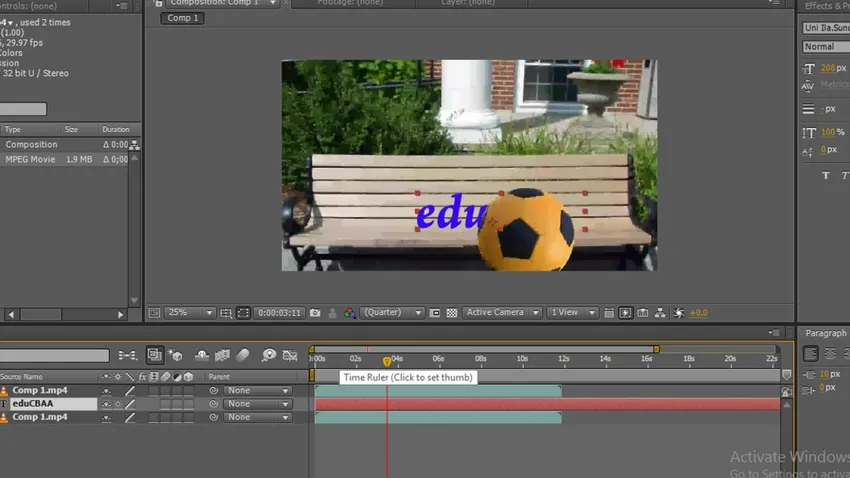
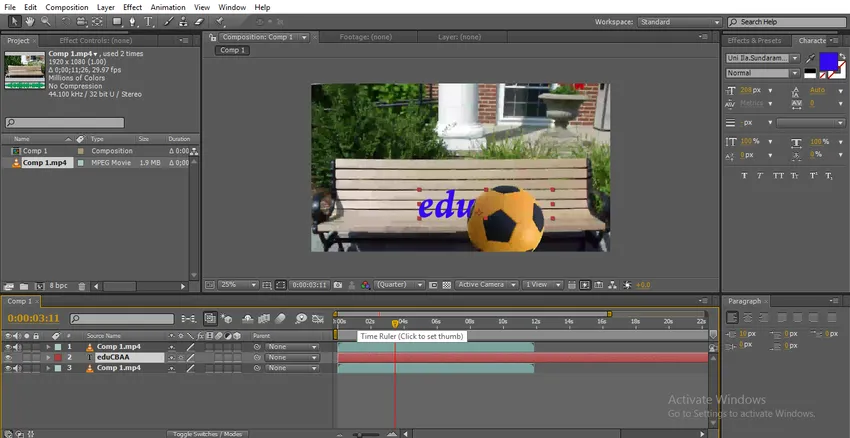
Step 23: Eccoci, ora vediamo l'animazione.

Passaggio 24: quando la palla si muove, il testo arriva dietro la palla.

In questo processo abbiamo eseguito un mascheramento del percorso, abbiamo mascherato un testo con una palla per fare una mossa, quindi l'abbiamo replicato, quindi abbiamo tracciato un percorso per la palla, quindi abbiamo animato il percorso per spostarci e abbiamo creato e posizionato il testo sotto il livello maschera e sopra il livello originale, quindi abbiamo animato la palla sentendo che la palla ha mascherato il testo.
Piccolo mascheramento di testo
Per mascherare il testo piccolo seguiamo i passaggi seguenti.
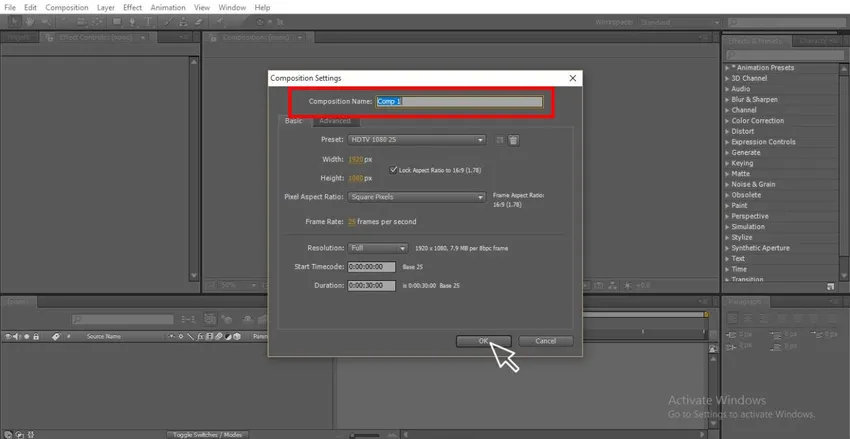
Passaggio 1: avvia una nuova composizione.

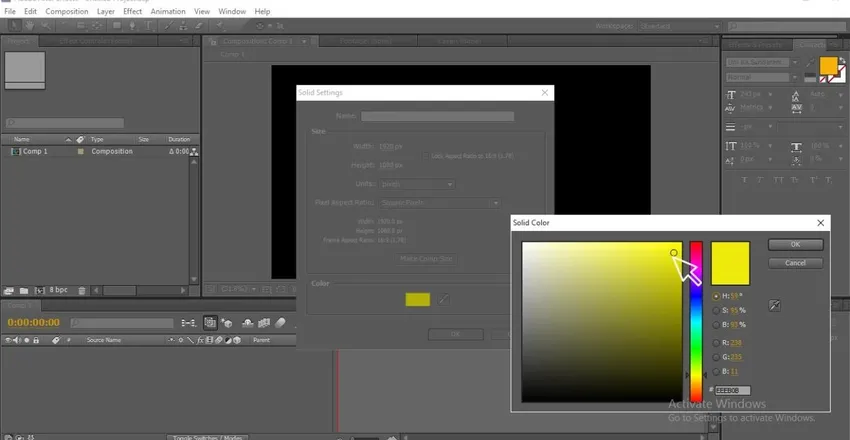
Passaggio 2: selezionare il livello Solido con un colore attraente.

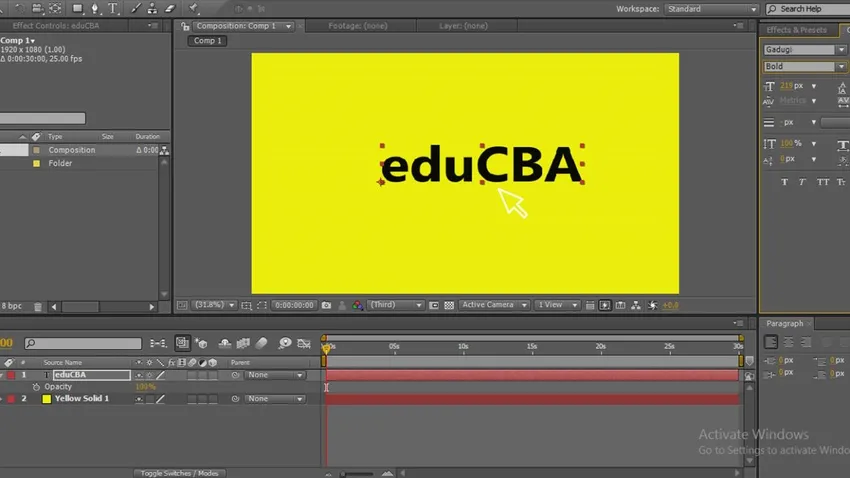
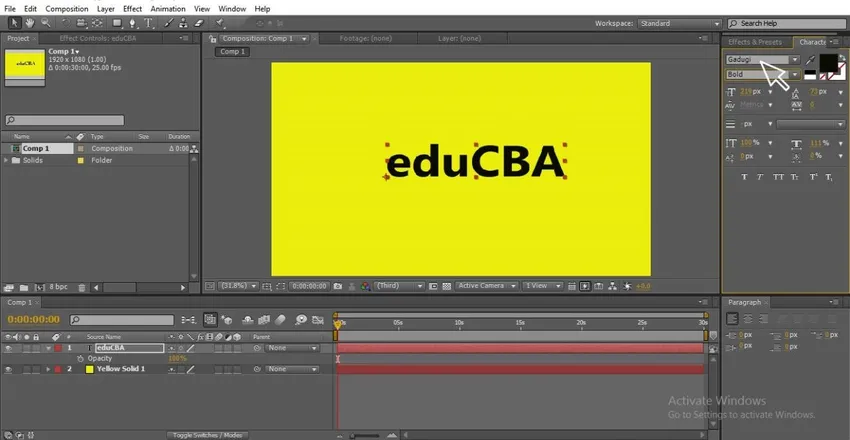
Passaggio 3: con l'aiuto dello strumento di testo digitare il testo.

Passaggio 4: seleziona uno stile adatto ai tuoi pensieri.

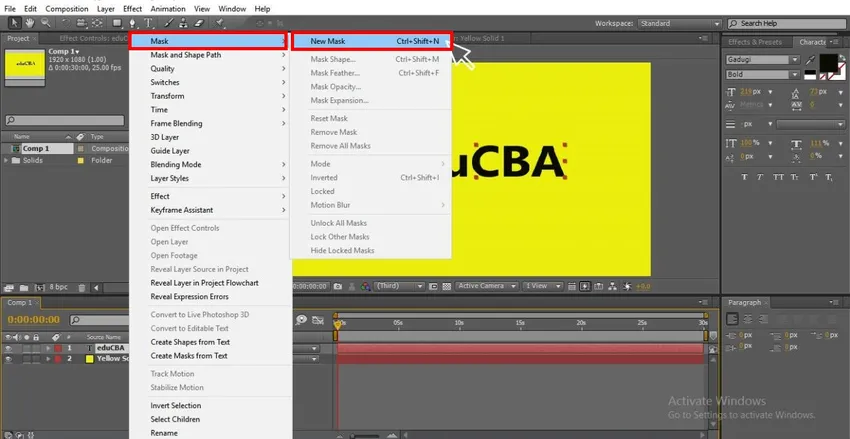
Passaggio 5: Ora fai clic con il pulsante destro del mouse sul testo e vai a maschera e seleziona una nuova maschera, in cui è possibile utilizzare il collegamento di CTRL + MAIUSC + N.

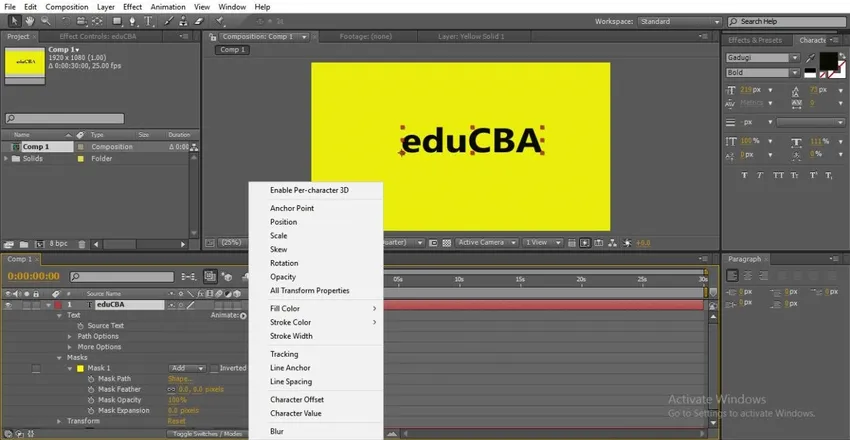
Passaggio 6: vai al testo e fai clic sull'animazione, qui possiamo vedere i vari tipi di animazioni.

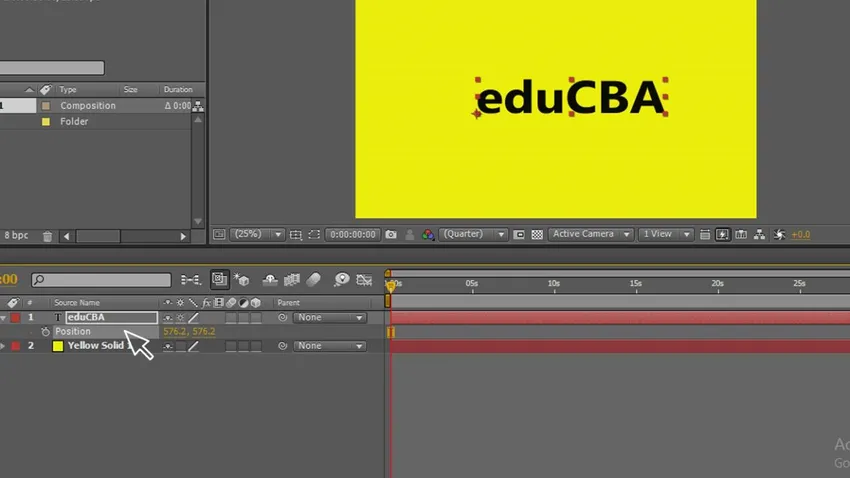
Step 7: Se andiamo al testo e selezionando la posizione possiamo animare il testo.

Passaggio 8: Ma in questo caso, il testo si anima nello schermo da un lato all'altro, ma nel mascheramento ci animiamo all'interno del percorso, vediamo come funziona nel passaggio successivo.
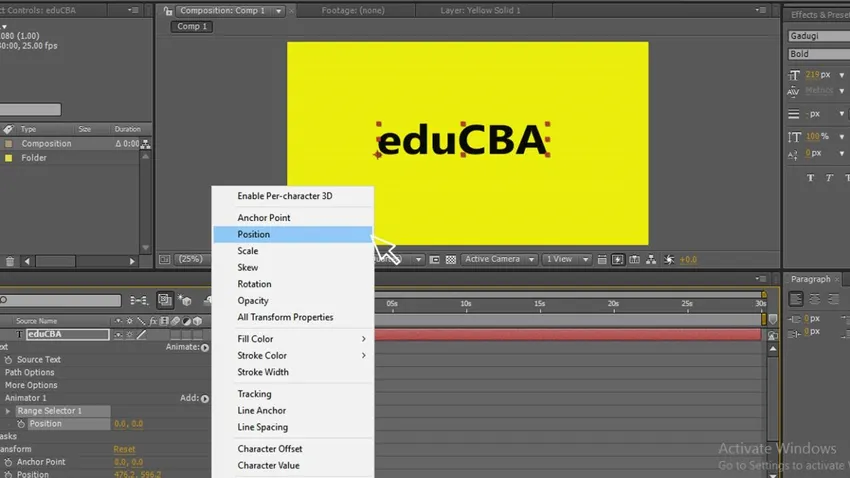
Passaggio 9: vai al testo e fai clic sull'animazione e otterremo le opzioni secondarie, in quella posizione selezionata.

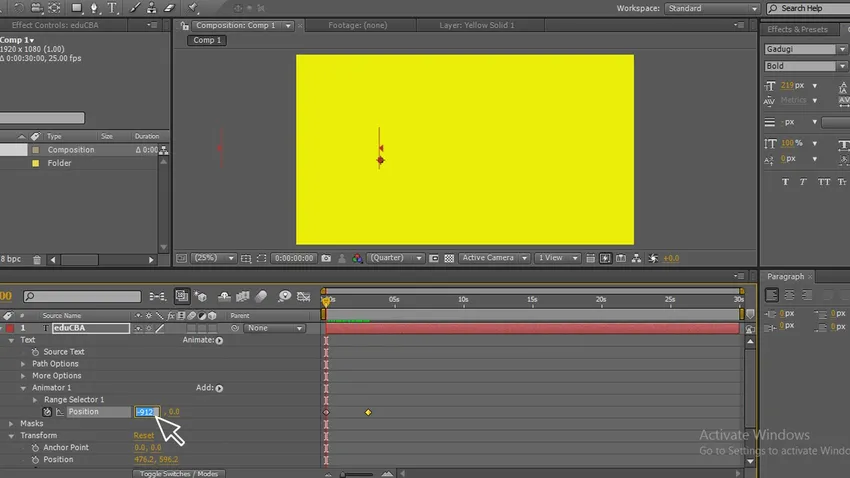
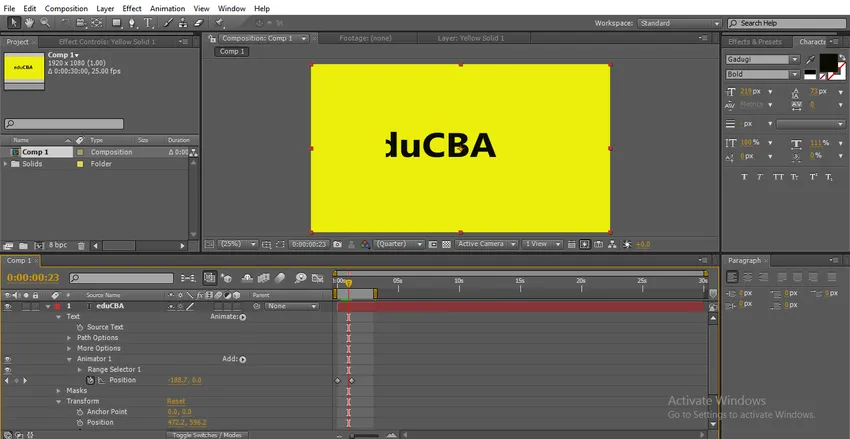
Passo 10: Ora dai due punti da dove cominciare e dove terminare, cambia i valori di inizio e fine, dai il valore iniziale dove il testo si nasconde qui che ho dato 912.

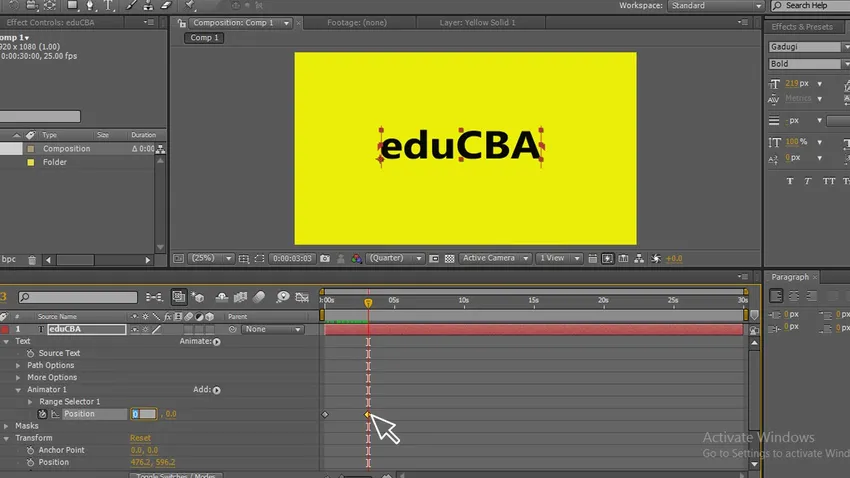
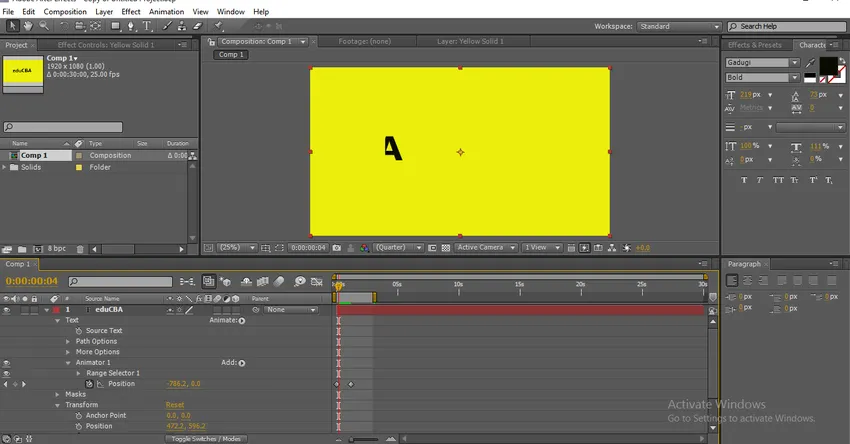
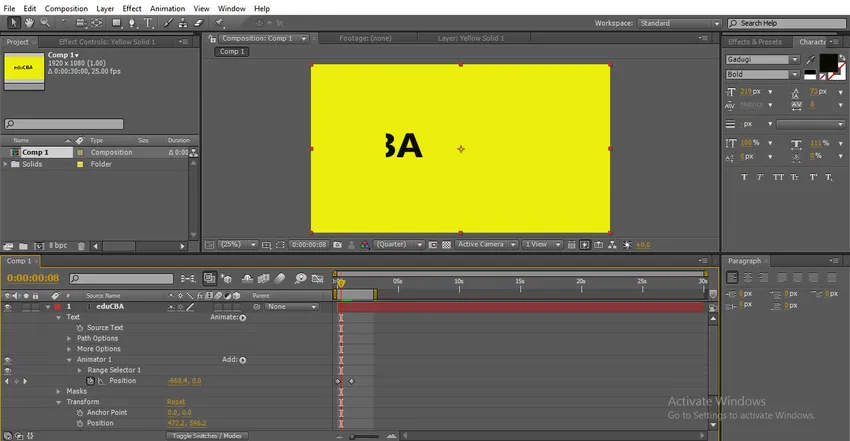
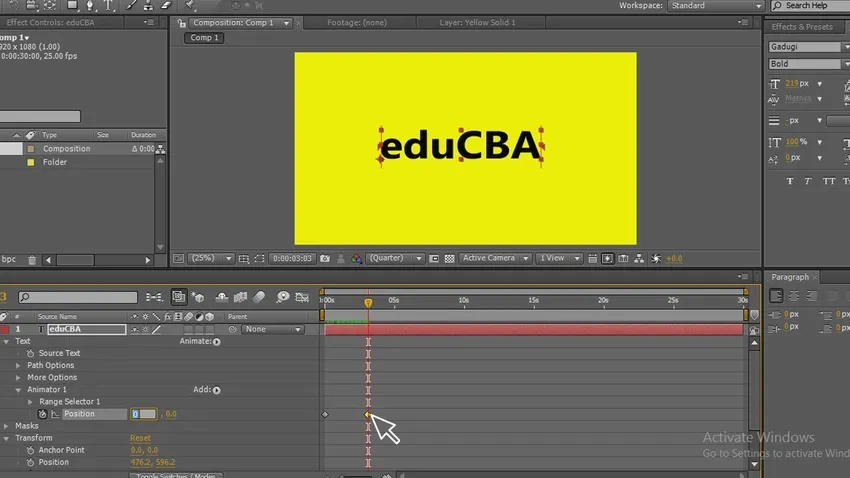
Passaggio 11: assegnare l'endpoint come 0 dove il testo ottiene la sua vecchia posizione. Ora puoi vedere che il testo si anima nel percorso.

Passaggio 12: qui andiamo ora possiamo vedere. Come si anima il testo all'interno del percorso del testo.




Conclusione
In questo processo abbiamo creato un mascheramento del testo, per questo abbiamo selezionato un testo e applicato il percorso della maschera al testo da quel testo riempito con il suo mascheramento, quindi abbiamo animato il testo, questo tipo di animazioni vengono utilizzate nei loghi digitali e nelle animazioni dei titoli.
Articoli consigliati
Questa è una guida alla maschera in After Effects. Qui discutiamo i passaggi per la creazione di Mask in After Effects e il mascheramento con testo di piccole dimensioni. Puoi anche consultare i nostri altri articoli correlati per saperne di più-
- Quali sono gli strumenti in After Effects?
- Metodi di fusione in After Effects
- Animazione del testo in After Effects
- Testo 3D in Photoshop
- Competenze di base After Effects | Dovresti sapere