
Introduzione a Slide in jQuery
JQuery è veloce ed è una delle tante librerie JavaScript. Semplifica le attività JavaScript comuni. Oltre a tutte le funzionalità che contiene con l'aiuto di Jquery possiamo creare i nostri effetti personalizzati, gli effetti di scorrimento sono uno di questi. Lo scorrimento è un modo per nascondere e rivelare l'elemento. In Jquery possiamo animare un elemento facendo scorrere effetti. È composto da 3 metodi per modificare la visibilità di un elemento. Stanno scivolando verso l'alto, scorrendo verso il basso e alternando. Gli effetti scorrevoli supportano le funzioni e le velocità di richiamata.
Metodi di scorrimento in jQuery
I 3 metodi in Jquery sono slideUp (), SlideDown () e slideToggle ():
1. slideUp ()
Il metodo SlideUp () nasconderà un elemento selezionato usando un'animazione. Non restituisce nulla ma nasconde semplicemente l'elemento. Possiamo animare le immagini anche quando cambia l'altezza dell'immagine o dell'elemento.
Sintassi:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametri:
- Durata: la durata può essere una stringa o un numero. Può essere un tempo in millisecondi o può essere preimpostato. Il valore predefinito della durata è 400 millisecondi. Può richiedere lento, veloce o normale come parametro stringa. Questo ci aiuta a controllare l'animazione delle diapositive in base ai nostri requisiti.
- Easing: il easing dovrebbe essere di tipo stringa. È usato per la transizione. Il valore predefinito è swing.
- Funzione: Al termine dell'animazione verrà eseguita una funzione di richiamata opzionale.
Esempi n. 1: questo è un esempio del metodo slideUp (). In questo, abbiamo passato i parametri vuoti, cioè normale (primo) per il paragrafo, quindi richiede il valore predefinito di 400 millisecondi. Successivamente, abbiamo passato la stringa "veloce" e "lento".
Codice:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Questo paragrafo è un esempio per scorrere i paragrafi con velocità predefinita.
Questo paragrafo è un esempio per i paragrafi scorrevoli con velocità elevata.
Questo paragrafo è un esempio per i paragrafi slide up a bassa velocità.
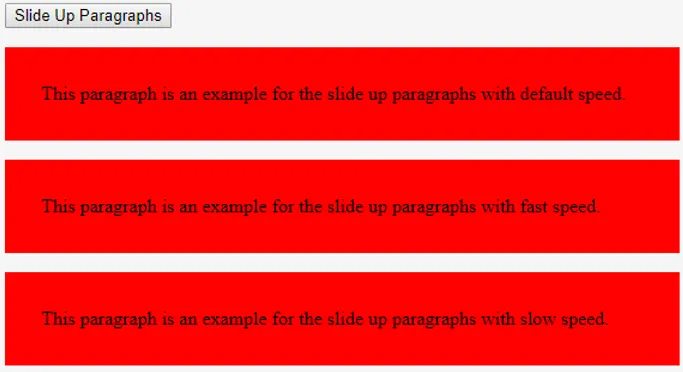
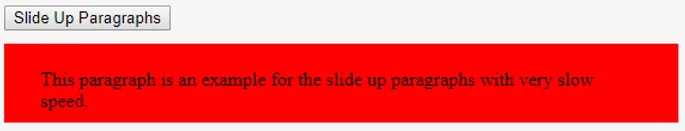
Produzione:
L'output, mostra i paragrafi.

Facendo clic sul pulsante di scorrimento dei paragrafi i tre paragrafi verranno nascosti.

Esempi n. 2: in questo esempio, abbiamo passato i "secondi" per il parametro duration.
Codice:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Questo paragrafo è un esempio per scorrere i paragrafi con una velocità molto elevata.
Questo paragrafo è un esempio per scorrere i paragrafi con una velocità molto bassa.
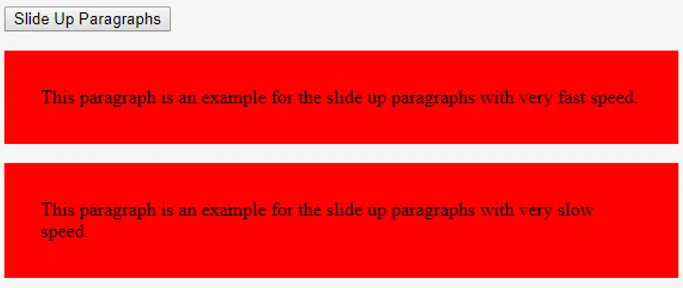
Produzione:
Nell'output, possiamo osservare che visualizza i due paragrafi.

Facendo clic sul pulsante Scorri i paragrafi verso l'alto possiamo osservare che il primo paragrafo è stato nascosto immediatamente in quanto ha impiegato il tempo 50 millisecondi.
Mentre il secondo paragrafo si sta lentamente nascondendo perché ha impiegato il tempo a 20000 millisecondi. Possiamo vedere che le dimensioni si riducono lentamente e si nascondono.

2. slideDown ()
Il metodo SlideDown () mostrerà un elemento selezionato usando un'animazione.
Sintassi:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametri:
- Durata: la durata può essere una stringa o un numero. Può essere un tempo in millisecondi o può essere preimpostato. Il valore predefinito della durata è 400 millisecondi. Può anche essere lento, veloce o normale. Questo ci aiuta a controllare l'animazione delle diapositive.
- Easing: il easing dovrebbe essere di tipo stringa. È usato per la transizione. Il valore predefinito è swing.
- Funzione: Al termine dell'animazione verrà eseguita una funzione di richiamata opzionale.
Esempio: questo è un esempio del metodo slideDown ().
Codice:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Questo paragrafo si attenuerà con la velocità predefinita.
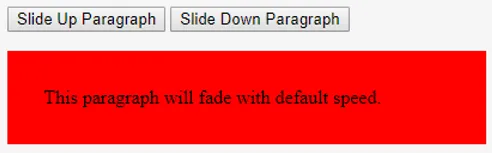
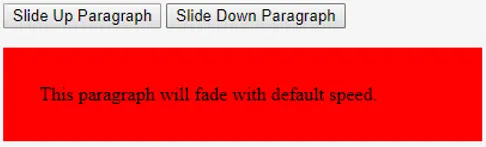
Produzione:
Dopo aver eseguito il programma.

Facendo clic sul paragrafo scorrevole verso l'alto, il paragrafo viene nascosto.

Facendo clic sul paragrafo scorrevole verso il basso viene mostrato il paragrafo. Possiamo vedere nell'immagine qui sotto.

3. slideToggle ()
Il metodo SlideToggle () crea un effetto di attivazione / disattivazione. Alterna tra il display e nascosto. Ogni volta che si fa clic attiva o disattiva l'animazione scorrevole per l'elemento selezionato.
Sintassi:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametri:
- Durata: la durata può essere una stringa o un numero. Può essere un tempo in millisecondi o può essere preimpostato. Il valore predefinito della durata è 400 millisecondi. Può anche essere lento, veloce o normale. Questo ci aiuta a controllare l'animazione delle diapositive in base ai nostri requisiti.
- Easing: il easing dovrebbe essere di tipo stringa. È usato per la transizione. Il valore predefinito è swing.
- Funzione: Al termine dell'animazione verrà eseguita una funzione di richiamata opzionale.
Esempio: questo è un esempio per il metodo slideToggle ().
Codice:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Questo paragrafo si sbiadirà con la velocità predefinita e si alternerà facendo clic sul pulsante.
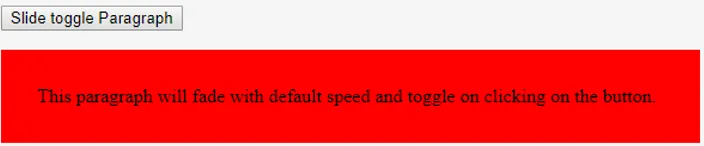
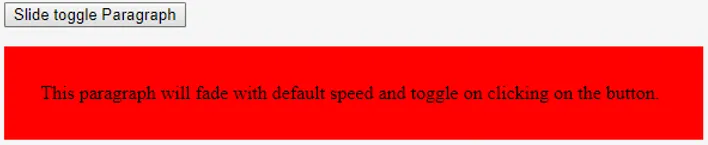
Produzione:
Esecuzione del programma.

Facendo clic sul pulsante (scorrere il paragrafo di commutazione) viene nascosto.

Facendo clic sullo stesso pulsante (Slide toggle paragrafo) viene mostrato.

Quindi questi sono i metodi di Slide in jQuery.
Articoli consigliati
Questa è una guida a Slide in jQuery. Qui discutiamo I 3 metodi in Jquery sono slideUp (), SlideDown () e slideToggle () in dettaglio con i codici e gli output corretti. Puoi anche consultare i nostri altri articoli correlati per saperne di più -
- jQuery querySelector
- Cursore JavaFX
- Effetti jQuery
- Grafici JavaFX
- Top 8 selettori jQuery con implementazione del codice
- I 15 principali metodi di HBox in JavaFX