
Introduzione ai tag HTML5
Conosciamo tutti l'abbreviazione standard di HTML; che è HyperText Markup Language. Quindi, HTML5 è l'ultima e la nuova versione di HTML. Una volta sviluppato un prodotto, ovviamente, ci sarebbero molte versioni di HTML con molti nuovi sviluppi lungo la strada. Quindi, HTML5 ha nuovi attributi e comportamenti. Questo tag HTML5 non è più un linguaggio di programmazione, ma è un linguaggio di mark-up. Ora, cos'è un linguaggio di mark-up? La definizione degli attributi degli elementi utilizzando i tag in un documento è un linguaggio di mark-up. Quindi ora entriamo nel dettaglio su come possiamo definire i tag e creare una pagina web.
Tag di HTML5
Un tag è una specifica per la visualizzazione del contenuto. Generalmente, ci sarebbe un tag di inizio e fine. E ci sono anche alcuni tag che non richiedono un tag di fine; piace
il che significa interruzione della riga, che visualizza i dati accanto a quel tag dalla riga successiva. Qui, vediamo alcuni dei nuovi elementi in HTML5.
In HTML5 possiamo generalmente dividere i tag in due categorie.
- Elementi semantici: pochi esempi per questi elementi sono;, , eccetera.
- Elementi non semantici: esempi qui sono;, eccetera.
I tag discussi di seguito sono quelli che sono stati recentemente introdotti esclusivamente nelle versioni HTML5. Sono diversi tipi di tag che tutti possono essere classificati.
1. Tag strutturali
Di seguito sono riportati i tipi di tag strutturali con esempi:
un. Articolo: questo è un tag usato principalmente come un tag head. Utilizzato principalmente in moduli, blog, notizie e tutti come esempi.
Codice:
Il primo
Ben tornato
Produzione:

b. A parte: qualcosa di simile ai nostri normali tag, che metterebbe in relazione il contenuto con i contenuti circostanti, come una barra laterale nell'articolo. E questo tag avrebbe senso solo quando si utilizza una versione di IE sopra 8.
c. Dettagli: questo tag viene utilizzato per fornire alcuni dati aggiuntivi all'utente. Questa può essere una piattaforma interattiva in grado di nascondere o mostrare i dettagli. Possiamo vedere l'uso di questa scheda sotto il tag di riepilogo.
d. Intestazione: questo tag è correlato alla parte dell'intestazione e contiene informazioni sul titolo. Deve avere sia i tag di inizio che di fine.
Codice:
Happy Hours
Mattina | Pomeriggio | Sera
produzione:

e. hgroup: questo tag viene utilizzato per descrivere un gruppo di intestazioni. Diamo un'occhiata nell'esempio.
Codice:
Controlliamo le dimensioni di questo h1
Controlliamo le dimensioni di questo h2
Controlliamo le dimensioni di questo h3
Controlliamo le dimensioni di questo h4
Controlliamo le dimensioni di questo h5
Produzione:

f. Piè di pagina: questo tag è quello, che deve essere posizionato alla fine della pagina. Si tratta di qualcosa come copyright, informazioni o dati relativi alla storia. Vediamo un piccolo esempio di seguito.
Codice:
Diritti di copia | Torna presto
Si prega di iscriversi per ulteriori contenuti di apprendimento
Produzione:

g. nav: questo tag serve a fornire una sezione di tutti i collegamenti per la navigazione.
Codice:
- EDUCBA Home
- Informazioni su EDUCBA
- Corsi in EDUCBA
Produzione:

Controlla facendo clic sui collegamenti una volta che hai scritto il tuo codice mentre ti alleni.
h. Sezione: come già indicato dal nome, questo tag definisce la parte del codice come il corpo, l'intestazione, il piè di pagina, ecc. Qui sono necessari sia i tag di inizio che di fine. Vediamo un piccolo esempio di seguito:
Codice:
benvenuto
A presto
Grazie.
Produzione:

io. Riepilogo: questo tag viene utilizzato in parallelo con la scheda dei dettagli. Sotto il tag dettagli, abbiamo questo tag di riepilogo per riassumere i concetti. Esempio sotto:
Codice:
How is this Summary tag defined?
Facendo clic sulla freccia accanto alla domanda di riepilogo sono stato visualizzato
I dati dopo il tag di visualizzazione vengono visualizzati in questo modo.
Produzione:

Ora espandendo i dati del tag di riepilogo, otteniamo quanto segue.

2. Tag modulo
Ecco i diversi tipi di tag del modulo spiegati di seguito con esempi:
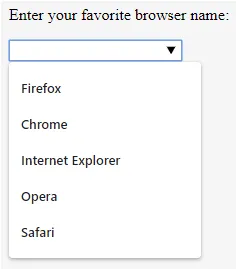
un. Datalist: questo tag viene utilizzato come un menu a discesa che ha valori predefiniti che l'utente può scegliere. Diamo un'occhiata al piccolo esempio di seguito:
Codice:
Inserisci il nome del tuo browser preferito:
Produzione:

Il menu a discesa viene visualizzato quando si passa il mouse sopra.

b. Keygen: questo è per la crittografia. Serve per generare una chiave crittografata per il passaggio dei dati in un formato crittografato. Per questo elemento, è sufficiente / richiesto solo il tag iniziale e il tag finale non è obbligatorio.
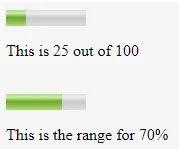
c. Metro: questo tag ci fornirebbe la misurazione dei dati presenti in un determinato intervallo.
Codice:
25 out of 100
Sono 25 su 100
70%Questa è la gamma per il 70%
Produzione:

3. Tag di formattazione
Di seguito sono riportati i tipi di tag di formattazione con esempi:
un. BDI: questo è l'isolamento bidirezionale. Come già suggerisce il nome, questo tag può essere usato per isolare una parte del testo e dargli stili diversi con quello di altri testi.
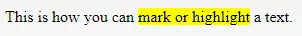
b. Segna: questo tag può aiutarci a evidenziare un testo specifico.
Codice:
Ecco come è possibile contrassegnare o evidenziare un testo.
Produzione:

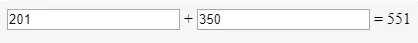
c. Output: come già indicato dal nome, fornisce il risultato di qualsiasi calcolo.
Codice:
+
=
Produzione:

Assicurati di notare l'attributo form di oninput. Dopo aver inserito l'attributo 'x' value, l'output viene visualizzato.
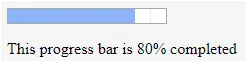
d. Progresso: questo tag ci fornisce l'avanzamento di una determinata attività.
Codice:
Questa barra di avanzamento è completata all'80%
Produzione:

e. Rp: viene utilizzato quando i tag ruby non sono supportati.
f. Rt: è usato con il tag ruby. Principalmente questo è usato nella pronuncia sia in giapponese che in cinese.
g. Ruby: questo tag viene utilizzato con i tag rt e rp in cui sono pronunciate le annotazioni rispetto alle due lingue cinese e giapponese.
h. Wbr: questo tag è per la parola break. Viene utilizzato principalmente per verificare come una parola si spezza quando viene ridimensionata la dimensione della finestra.
4. Tag dei contenuti incorporati
Ecco i tipi di tag di contenuto incorporato spiegati di seguito con esempi:
un. Audio: come già suggerito dal nome, questo tag ci aiuterebbe a incorporare i file audio nel documento HTML.
b. Area di disegno: definisce un luogo nella pagina Web in cui sono presenti o possono essere definiti grafici o forme o grafici. Ecco un esempio
Codice:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Produzione:

c. Finestra di dialogo: questo tag ci fornisce una casella predefinita, soprattutto se volessimo avere i dati in una casella.
Codice:
Finestra di dialogo di prova qui Come viene visualizzata la finestra di dialogo?
Produzione:

d. Incorpora: questo tag può essere utilizzato per accedere a qualsiasi file esterno nel file HTML. Possiamo avere solo il tag di inizio e il tag di fine non è obbligatorio qui. Esistono diversi attributi che possono essere utilizzati con questo tag, vale a dire; larghezza, altezza, src e tipo.
e. Figure e Figcaption: questo come già nel suo nome può incorporare le immagini e può dare una didascalia a quell'immagine.
f. Fonte: questo tag può implementare più file audio e video fornendo la posizione dei file utilizzando questo tag sorgente.
g. Ora: questo tag come già indicato dal nome è un tag per visualizzare l'ora. E nota che questo tag non funziona nei casi di Internet Explorer versione 8 e precedenti.
h. Video: Con il nome del tag possiamo ovviamente capire dove viene utilizzato questo tag. Per specificare i file video abbiamo questo tag. All'interno di questi tag audio / video, definiamo i tag di origine specificando i file e le loro posizioni.
Elementi di input di tag HTML5
Ecco alcuni elementi di input che stiamo usando nei tag HTML5:
1. Email: questo è uno degli elementi di input in HTML5. Questo elemento accetta solo indirizzi e-mail come input.
2. Numero: questo elemento di input accetta solo il numero.
3. Intervallo: come già spiegato dal nome, questo tag contiene un intervallo di numeri.
4. URL: questo tag di input accetta il campo di input per l'indirizzo URL. In questo tipo di input, possiamo solo inserire l'URL.
5. Segnaposto: questo è uno degli attributi per il tipo di input come testo o area di testo o qualsiasi numero. Questo valore di segnaposto mostra il valore da assegnare come input.
Codice:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Produzione:

6. Autofocus: questo attributo si concentra automaticamente su un campo particolare in cui questo elemento è stato dichiarato all'interno del tag di input. Questo attributo è supportato solo dalle ultime versioni di Chrome, Safari e Mozilla. La sintassi è come:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Produzione:

7.: Questo è uno dei tag di base che aiuterebbe il browser a comprendere la versione dell'HTML in cui viene scritto il programma. La dichiarazione di questo tag deve essere scritta prima del tag HTML.
8.: questo meta tag descrive la descrizione del documento HTML. Contiene il nome, la data e le modifiche dell'autore, ecc.
In questo HTML5 abbiamo anche l'opportunità di ottenere la GeoLocation di un dispositivo. Esistono diversi metodi che possono essere utili per semplificare la codifica di questa posizione. Ci sono anche diversi tipi di carattere e colori disponibili in HTML5. Di seguito sono riportati alcuni tag che vengono rimossi dall'utilizzo dell'HTML da questa versione HTML5.
Acronimo, Applet, grande, dir, font, set di frame, center, tt (testo TeleType), basefont, center, strike, frame, u (testo sottolineato), isindex, noframes, ecc. Pochi attributi che vengono rimossi sono di seguito:
Allinea, bgcolor, imbottitura cellulare, spaziatura cellulare, bordo, collegamento, forma, set di caratteri, archivio, base di codice, ambito, alink, vlink, collegamento, sfondo, bordo, cancella, scorrimento, dimensione, larghezza, ecc.
9.: questo tag viene utilizzato per visualizzare il contenuto in cui l'uso di JavaScript è disabilitato. Qualsiasi contenuto scritto all'interno di questo tag può essere utilizzato al posto del contenuto ovunque venga utilizzato javascript. Come esercizio puoi provare a eseguire i diversi tag per i quali non sono forniti esempi.
Conclusione
Quindi, sì, ci sono tag e riferimenti di base per HTML5. La versione iniziale di HTML5 è stata rilasciata il 28 ottobre 2014. Abbiamo visto diversi nuovi tag introdotti e sottoposti ad alcuni attributi in HTML5. Alla fine, avevamo persino scoperto che non solo era stata introdotta l'introduzione di nuovi elementi, ma alcuni elementi e attributi che erano presenti non potevano essere utilizzati attraverso questa nuova versione di HTML5.
C'erano molti attributi che sono stati dati con esempi e alcuni con solo i dati e lo scopo dell'attributo o degli elementi. Prova a praticare tutti quei diversi elementi e attributi e continua a imparare.
Articoli consigliati
Questa è una guida ai tag HTML5. Qui discutiamo in dettaglio i primi 4 tag HTML5 e i suoi elementi di input con esempi e implementazione del codice. Puoi anche consultare i seguenti articoli per saperne di più-
- Eventi HTML
- Layout HTML
- Frame HTML
- Tag tabella HTML
- Eventi JavaScript | Implementazione di diversi eventi JavaScript
- Diversi tipi di meta tag in HTML
- Come funziona la formattazione del testo in HTML?
- Vari elementi semantici in HTML5