Nel tutorial precedente, abbiamo imparato le basi della creazione e dell'utilizzo di semplici schemi ripetuti in Photoshop. Abbiamo progettato una singola tessera utilizzando lo strumento Selezione ellittica e il filtro Offset. Abbiamo quindi salvato la tessera come modello. Infine, abbiamo selezionato il motivo e lo abbiamo usato per riempire un livello, con il motivo ripetuto senza soluzione di continuità tutte le volte necessarie per coprire l'intera area. Questo tutorial continua da dove ci eravamo interrotti, quindi potresti voler completare la sezione precedente in cui abbiamo creato e aggiunto il nostro modello "Cerchie" se non l'hai già fatto.
Il problema principale con il motivo ripetuto che abbiamo creato finora è che non è molto interessante, e una grande ragione è che non è altro che un motivo nero di fronte a uno sfondo bianco. In questo tutorial, impareremo come ravvivare un po 'le cose aggiungendo colori e sfumature! Come prima, userò Photoshop CS5 qui, ma qualsiasi versione recente di Photoshop funzionerà.
Ecco il nostro design così come appare finora:
 Cerchi neri su uno sfondo bianco. Non tremendamente interessante.
Cerchi neri su uno sfondo bianco. Non tremendamente interessante.
Aggiunta di colori solidi
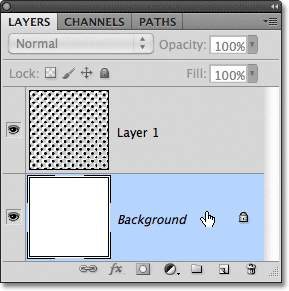
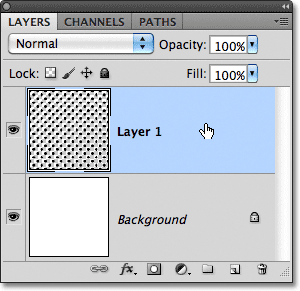
Cominciamo sostituendo lo sfondo bianco con un colore. Potremmo usare il comando Riempi di Photoshop per riempire un livello di sfondo di un colore, ma diamo maggiore flessibilità usando quello che viene chiamato un livello di riempimento (vedremo cosa intendo per essere più flessibile un po 'più tardi). Innanzitutto, fai clic sul livello Sfondo nel pannello Livelli per selezionarlo:
 Fai clic sul livello Sfondo per renderlo attivo.
Fai clic sul livello Sfondo per renderlo attivo.
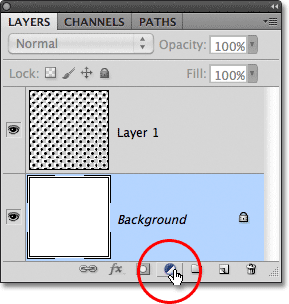
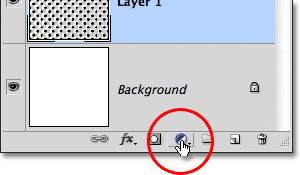
Con il livello Sfondo selezionato, fai clic sull'icona Nuovo livello riempimento o regolazione nella parte inferiore del pannello Livelli:
 Fare clic sull'icona Nuovo livello di riempimento o di regolazione.
Fare clic sull'icona Nuovo livello di riempimento o di regolazione.
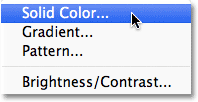
Seleziona Colore solido dalla parte superiore dell'elenco dei livelli di riempimento e regolazione visualizzati:
 Scegli Solid Color dalla parte superiore dell'elenco.
Scegli Solid Color dalla parte superiore dell'elenco.
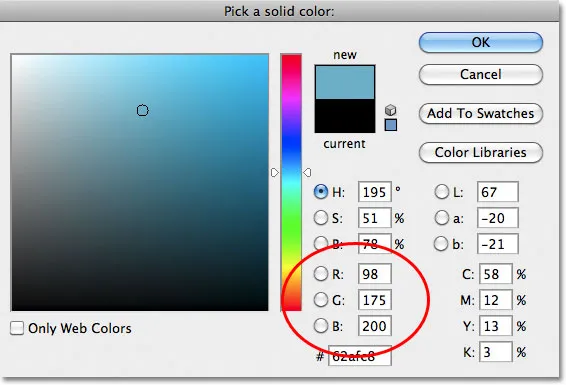
Non appena scegli Colore solido dall'elenco, Photoshop aprirà il Selettore colore in modo che possiamo scegliere il colore che vogliamo usare. Questo è il colore che diventerà il nuovo colore di sfondo per il design. Ho intenzione di scegliere un blu medio. Certo, puoi scegliere qualsiasi colore ti piaccia, ma se vuoi usare gli stessi colori che sto usando, cerca le opzioni R, G e B (che stanno per Rosso, Verde e Blu) vicino al centro in basso Color Picker e inserisci 98 per il valore R, 175 per G e 200 per B :
 Scegli un colore dal selettore colori da utilizzare come colore di sfondo per il disegno.
Scegli un colore dal selettore colori da utilizzare come colore di sfondo per il disegno.
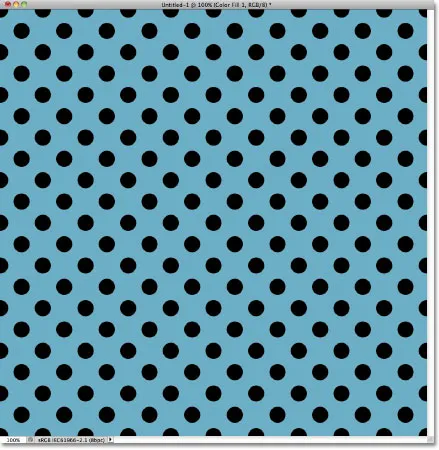
Fai clic su OK quando hai finito di chiudere il Selettore colore e, se guardiamo il disegno nella finestra del documento, vediamo che abbiamo facilmente sostituito lo sfondo bianco con il nuovo colore:
 Lo sfondo bianco è stato sostituito con il blu.
Lo sfondo bianco è stato sostituito con il blu.
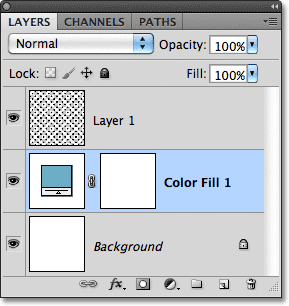
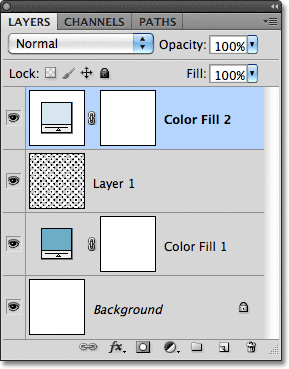
Se guardiamo nel pannello Livelli, possiamo vedere cosa è successo. Photoshop ha aggiunto un livello di riempimento a colori pieni, che ha chiamato Riempimento colore 1, tra il livello Sfondo riempito di bianco e il motivo del cerchio nero sul Livello 1. Il motivo per cui abbiamo selezionato il livello Sfondo prima di aggiungere il livello riempimento è perché Photoshop aggiunge nuovi livelli direttamente sopra il livello attualmente selezionato e avevamo bisogno che il livello di riempimento apparisse sopra il livello Sfondo ma sotto il motivo circolare. I cerchi rimangono neri nel nostro documento perché si trovano su un livello sopra il livello di riempimento, il che significa che non ne sono interessati:
 Un livello di riempimento a tinta unita ora blocca il livello Sfondo bianco dalla vista nel documento.
Un livello di riempimento a tinta unita ora blocca il livello Sfondo bianco dalla vista nel documento.
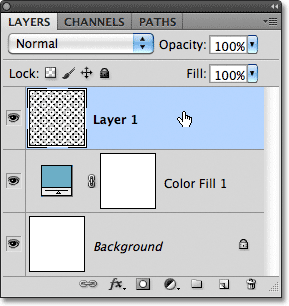
Possiamo usare un altro livello di riempimento per aggiungere un colore diverso al modello di cerchio stesso. Questa volta, abbiamo bisogno di Photoshop per aggiungere il livello di riempimento sopra il motivo circolare, quindi fai clic su Livello 1 per selezionarlo:
 Fai clic su Livello 1 nel pannello Livelli per renderlo attivo.
Fai clic su Livello 1 nel pannello Livelli per renderlo attivo.
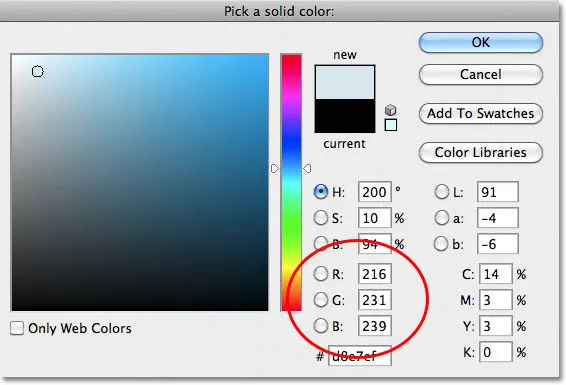
Quindi, ancora una volta fai clic sull'icona Nuovo livello di riempimento o di regolazione nella parte inferiore del pannello Livelli e scegli Tinta unita dalla parte superiore dell'elenco, proprio come abbiamo fatto prima. Photoshop aprirà di nuovo il Selettore colore in modo che possiamo scegliere il colore che vogliamo usare. Questa volta sceglierò un blu molto chiaro inserendo 216 per il valore R, 231 per G e 239 per B :
 Scegli un azzurro o un colore diverso se preferisci.
Scegli un azzurro o un colore diverso se preferisci.
Fai clic su OK per chiudere il Selettore colore e, proprio così, i nostri cerchi ripetuti ora appaiono nel nuovo colore azzurro:
 Il documento dopo aver aggiunto un livello di riempimento a tinta unita sopra il motivo a cerchi.
Il documento dopo aver aggiunto un livello di riempimento a tinta unita sopra il motivo a cerchi.
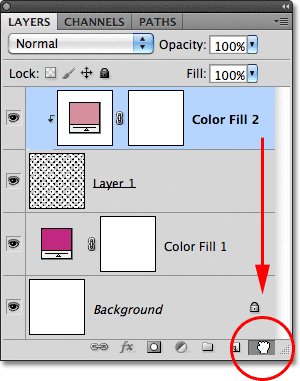
Aspetta un minuto, cosa è successo? Dove sono finiti i nostri circoli? Dov'è il colore di sfondo che abbiamo appena aggiunto? Perché adesso tutto è azzurro? Se guardiamo nel pannello Livelli, vediamo il problema e il problema è che Photoshop ha fatto esattamente quello che gli abbiamo chiesto di fare. Ha aggiunto un livello di riempimento a tinta unita chiamato Riempimento colore 2, riempito con il colore azzurro che abbiamo scelto nel Selettore colore, sopra il motivo a cerchi sul Livello 1:
 Il nuovo livello di riempimento appare sopra gli altri livelli.
Il nuovo livello di riempimento appare sopra gli altri livelli.
Sfortunatamente, poiché il livello di riempimento si trova sopra tutti gli altri livelli nel pannello Livelli, sta bloccando tutto il resto dalla vista nel documento, motivo per cui tutto ciò che vediamo è azzurro. Abbiamo bisogno di un modo per dire a Photoshop che vogliamo che il nostro nuovo livello di riempimento influisca solo sul motivo dei cerchi sul Livello 1 sotto di esso, e possiamo farlo usando quella che viene chiamata una maschera di ritaglio .
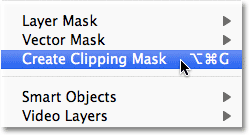
Assicurati che il livello Color Fill 2 sia attivo nel pannello Livelli (i livelli attivi sono evidenziati in blu. Fai clic su di esso per selezionarlo se per qualche motivo non è attivo). Vai al menu Livello nella barra dei menu nella parte superiore dello schermo e scegli Crea maschera di ritaglio :
 Vai su Livello> Crea maschera di ritaglio.
Vai su Livello> Crea maschera di ritaglio.
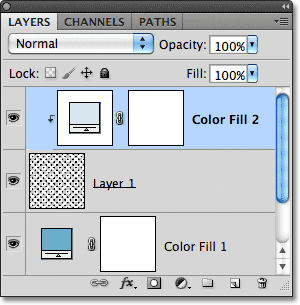
Il livello Riempimento colore 2 apparirà rientrato a destra nel pannello Livelli, indicandoci che ora è "troncato" al contenuto del livello sottostante, il che significa che ora influenza solo il motivo circolare sul Livello 1:
 Un livello rientrato significa che è troncato al livello direttamente sotto di esso.
Un livello rientrato significa che è troncato al livello direttamente sotto di esso.
E nella finestra del documento, vediamo i risultati che ci aspettavamo quando abbiamo aggiunto il livello di riempimento. I cerchi neri ora appaiono blu chiaro sullo sfondo blu più scuro:
 Lo stesso modello in bianco e nero, ora a colori.
Lo stesso modello in bianco e nero, ora a colori.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Cambiare i colori
In precedenza ho detto che i livelli di riempimento ci offrono una maggiore flessibilità rispetto a riempire un livello con il comando Riempi di Photoshop, e la ragione è perché possiamo cambiare il colore di un livello di riempimento ogni volta che vogliamo! Per cambiare il colore di un livello di riempimento, fai semplicemente doppio clic direttamente sulla sua miniatura nel pannello Livelli. Cambiamo il colore del nostro sfondo. Fai doppio clic sulla miniatura per il livello Riempimento colore 1, che si trova sopra il livello Sfondo:
 Fare doppio clic direttamente sull'anteprima per il livello Riempimento colore 1.
Fare doppio clic direttamente sull'anteprima per il livello Riempimento colore 1.
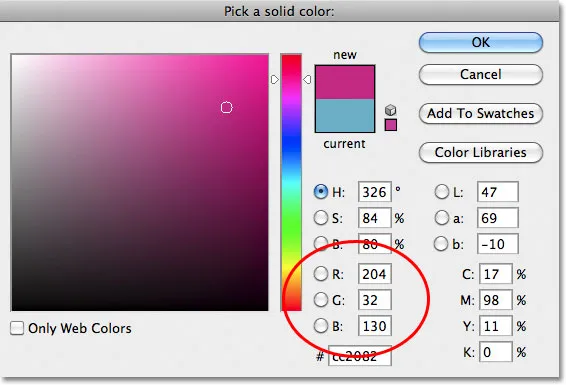
Questo riapre il Selettore colore, permettendoci di scegliere un colore diverso. Questa volta sceglierò un colore ciliegia inserendo 204 per il mio valore R, 32 per G e 130 per B :
 Scelta di un nuovo colore per lo sfondo.
Scelta di un nuovo colore per lo sfondo.
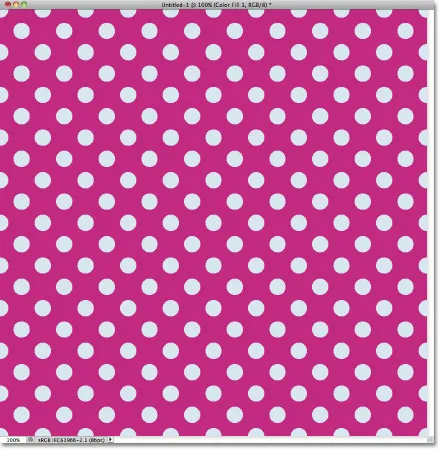
Fai clic su OK per chiudere il Selettore colore e il documento viene immediatamente aggiornato con il nostro nuovo colore di sfondo:
 Il colore di sfondo è stato facilmente modificato.
Il colore di sfondo è stato facilmente modificato.
Cambiare il colore dei cerchi è altrettanto facile. Basta fare doppio clic direttamente sull'anteprima per il livello Riempimento colore 2:
 Fare doppio clic sulla miniatura di Color Fill 2.
Fare doppio clic sulla miniatura di Color Fill 2.
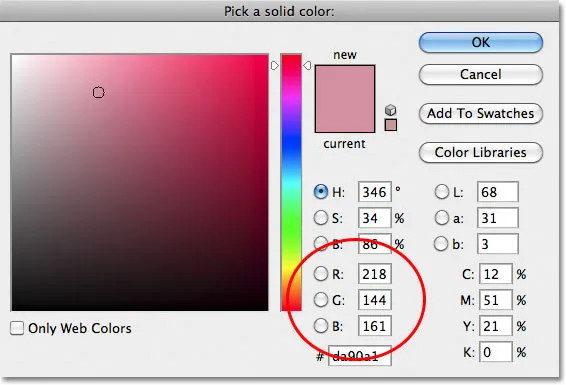
Questo riapre nuovamente il Selettore colore in modo che possiamo scegliere un nuovo colore. Sceglierò un rosa più chiaro inserendo 218 per il mio valore R, 144 per G e 161 per B :
 Scelta di un nuovo colore per il motivo circolare.
Scelta di un nuovo colore per il motivo circolare.
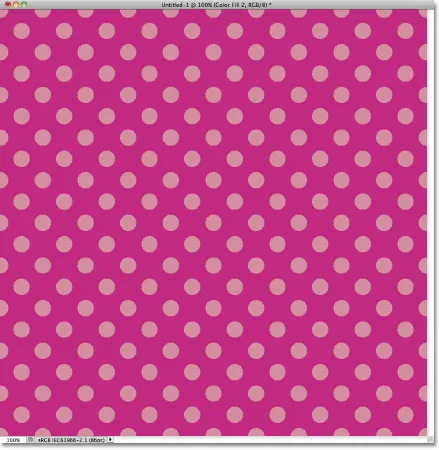
Fai clic su OK per chiudere il Selettore colore e, ancora una volta, il documento viene immediatamente aggiornato, questa volta con il nuovo colore per i cerchi:
 Sono stati cambiati sia i colori di sfondo che quelli del cerchio.
Sono stati cambiati sia i colori di sfondo che quelli del cerchio.
Aggiunta di sfumature ai motivi ripetuti
Possiamo anche aggiungere gradienti ai nostri disegni e le fasi sono molto simili. In effetti, l'unica vera differenza è che invece di aggiungere un livello di riempimento a tinta unita, aggiungiamo un livello di riempimento a gradiente ! Eliminerò i due livelli di riempimento a tinta unita che ho aggiunto facendo clic su ognuno di essi e trascinandolo nel cestino nella parte inferiore del pannello Livelli:
 Sono stati cambiati sia i colori di sfondo che quelli del cerchio.
Sono stati cambiati sia i colori di sfondo che quelli del cerchio.
Con i livelli di riempimento spariti, il modello torna al suo originale bianco e nero:
 Cerchi neri di nuovo su uno sfondo bianco.
Cerchi neri di nuovo su uno sfondo bianco.
Coloriamo i cerchi con una sfumatura. Innanzitutto, fai clic sul livello 1 per selezionarlo in modo che il livello di riempimento sfumato che stiamo per aggiungere verrà posizionato sopra di esso:
 Seleziona il livello 1.
Seleziona il livello 1.
Ricordi cosa è successo quando abbiamo aggiunto il livello di riempimento Tinta unita sopra il motivo circolare? L'intero documento è stato riempito con il colore che abbiamo scelto fino a quando non abbiamo risolto il problema utilizzando una maschera di ritaglio. Avremo bisogno di una maschera di ritaglio anche per il nostro livello di riempimento sfumato, ma questa volta prendiamo una scorciatoia. Con il Livello 1 selezionato, tieni premuto il tasto Alt (Win) / Opzione (Mac) e fai clic sull'icona Nuovo livello di riempimento o regolazione :
 Fare clic sull'icona Nuovo livello di riempimento o di regolazione.
Fare clic sull'icona Nuovo livello di riempimento o di regolazione.
Scegli un livello di riempimento sfumato dall'elenco che appare:
 Scegli Gradiente dall'elenco.
Scegli Gradiente dall'elenco.
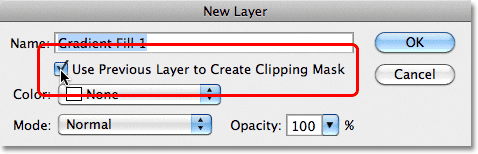
Tenendo premuto il tasto Alt (Win) / Opzione (Mac) mentre si fa clic sull'icona Nuovo livello di riempimento o di regolazione, si dice a Photoshop di aprire la finestra di dialogo Nuovo livello in cui è possibile impostare alcune opzioni per il livello di riempimento sfumato prima che venga aggiunto. L'opzione che ci interessa è quella che dice Usa il livello precedente per creare la maschera di ritaglio . Fai clic all'interno della sua casella di controllo per selezionarlo. Con questa opzione selezionata, il livello di riempimento sfumato verrà automaticamente tagliato al livello 1 sottostante, evitando così di doverlo fare da soli in seguito:
 Seleziona l'opzione Usa livello precedente per creare la maschera di ritaglio.
Seleziona l'opzione Usa livello precedente per creare la maschera di ritaglio.
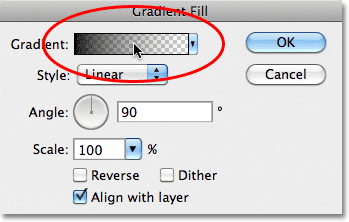
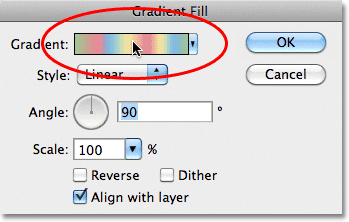
Fare clic su OK per chiudere la finestra di dialogo Nuovo livello. Si aprirà la finestra di dialogo Riempimento sfumato, in cui è possibile scegliere il gradiente che si desidera utilizzare. Fai clic sulla miniatura dell'anteprima del gradiente:
 Fai clic sulla miniatura dell'anteprima del gradiente.
Fai clic sulla miniatura dell'anteprima del gradiente.
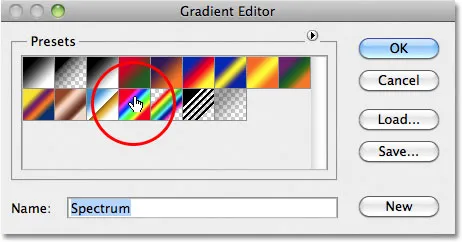
Questo apre l' editor delle sfumature di Photoshop. Nella parte superiore della finestra di dialogo, nella sezione Predefiniti, è presente una serie di miniature che mostrano le anteprime dei gradienti già pronti tra cui scegliere. Basta fare clic su un'anteprima per selezionare il gradiente. Ogni volta che fai clic su un'anteprima, vedrai un'anteprima di come apparirà il gradiente nella finestra del documento. Ad esempio, se vuoi qualcosa di veramente luminoso e colorato, puoi provare il gradiente Spettro facendo clic sulla sua miniatura:
 Facendo clic sulla miniatura del gradiente di spettro per selezionarlo.
Facendo clic sulla miniatura del gradiente di spettro per selezionarlo.
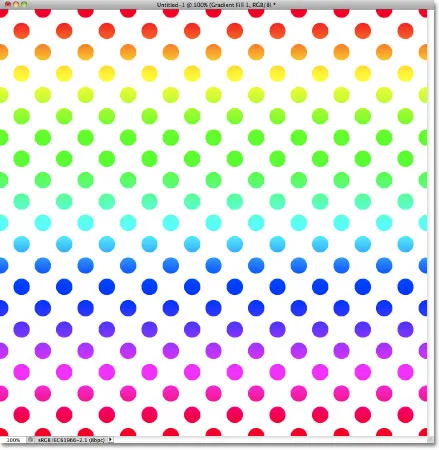
Nella finestra del documento, possiamo vedere come sarà il gradiente dello spettro. Nota che solo il cerchio stesso è influenzato dal gradiente grazie all'opzione Usa livello precedente per creare la maschera di ritaglio che abbiamo selezionato un momento fa nella finestra di dialogo Nuovo livello:
 La sfumatura dello spettro trasforma i cerchi neri in un arcobaleno di colori.
La sfumatura dello spettro trasforma i cerchi neri in un arcobaleno di colori.
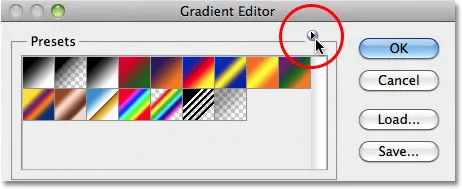
Per impostazione predefinita, Photoshop non ci offre molti gradienti tra cui scegliere, ma ci sono altri set di gradienti disponibili. Per trovarli, fai clic sulla piccola icona a forma di freccia sopra le anteprime sfumate:
 Fai clic sull'icona a forma di freccia piccola.
Fai clic sull'icona a forma di freccia piccola.
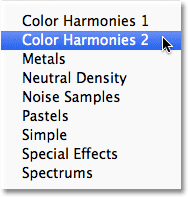
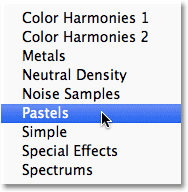
Facendo clic sulla freccia si apre un menu contenente un elenco di set di gradiente aggiuntivi che è possibile caricare. Ovviamente non li esamineremo tutti qui poiché puoi facilmente sperimentarli da solo, ma come esempio, seleziona il set Color Harmonies 2 dall'elenco:
 Selezione del set di sfumature Color Harmonies 2.
Selezione del set di sfumature Color Harmonies 2.
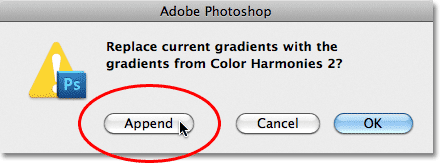
Dopo aver scelto un set di gradiente, Photoshop ti chiederà se vuoi sostituire i gradienti correnti con il nuovo set o se desideri semplicemente aggiungerli, in modo da mantenere i gradienti correnti e aggiungerne di nuovi. Scegli Aggiungi :
 Aggiungi i nuovi gradienti con quelli attuali selezionando Aggiungi.
Aggiungi i nuovi gradienti con quelli attuali selezionando Aggiungi.
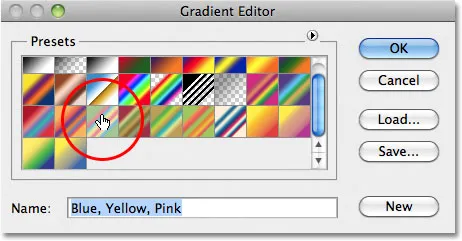
I nuovi gradienti verranno visualizzati dopo i gradienti originali nell'area Predefiniti dell'editor dei gradienti. Proprio come con gli originali, è possibile selezionare e visualizzare in anteprima uno qualsiasi dei nuovi gradienti facendo clic sulla loro miniatura. Farò clic sul gradiente Blu, Giallo, Rosa per selezionarlo:
 Facendo clic sulla miniatura del gradiente blu, giallo, rosa.
Facendo clic sulla miniatura del gradiente blu, giallo, rosa.
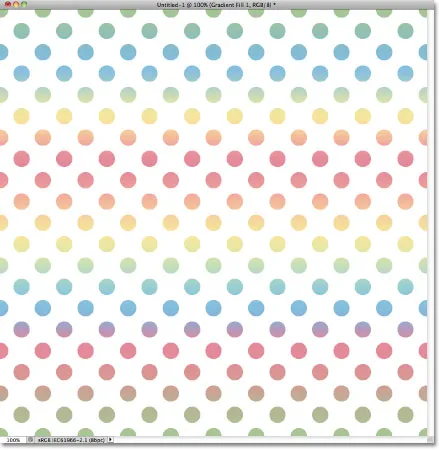
Il motivo circolare ora è colorato con i colori più tenui del nuovo gradiente:
 Il nuovo gradiente conferisce al motivo un aspetto più morbido, meno intenso.
Il nuovo gradiente conferisce al motivo un aspetto più morbido, meno intenso.
Dopo aver trovato una sfumatura che ti piace per il motivo ripetuto, fai clic su OK per chiudere l'Editor sfumature, quindi fai clic su OK per chiudere la finestra di dialogo Riempimento sfumato.
Cambiare il gradiente
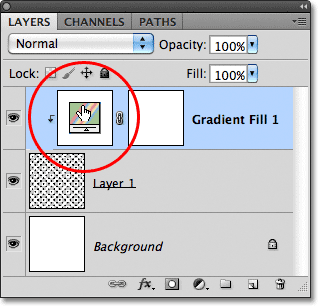
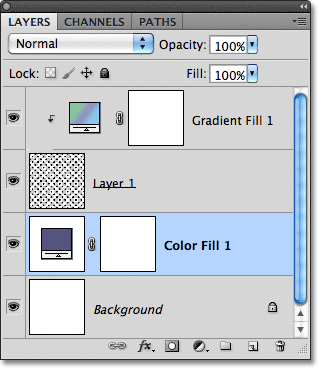
Proprio come abbiamo visto con il livello di riempimento Tinta unita, possiamo tornare indietro e modificare il nostro gradiente in qualsiasi momento. Se guardiamo nel pannello Livelli, vediamo il nostro livello di riempimento sfumato, che Photoshop ha chiamato Riempimento sfumato 1, posizionato sopra il motivo a cerchi sul Livello 1. Notate che è rientrato a destra, dicendoci che è troncato al Livello 1 sotto di esso. Per passare a una diversa sfumatura, fai semplicemente doppio clic direttamente sulla miniatura del livello di riempimento sfumatura:
 Fare doppio clic sulla miniatura del livello di riempimento sfumato.
Fare doppio clic sulla miniatura del livello di riempimento sfumato.
Ciò riapre la finestra di dialogo Riempimento sfumato. Per modificare il gradiente, fai clic come abbiamo già fatto nella miniatura dell'anteprima del gradiente:
 Fai di nuovo clic sulla miniatura dell'anteprima del gradiente.
Fai di nuovo clic sulla miniatura dell'anteprima del gradiente.
Questo riaprirà l'Editor dei gradienti, in cui è possibile scegliere tra uno qualsiasi degli altri gradienti attualmente disponibili o caricare in un diverso set di gradienti. Farò clic sulla piccola icona a forma di freccia per aprire il menu che elenca gli altri set di sfumature e questa volta sceglierò il set Pastelli dall'elenco:
 Selezione del set di sfumature Pastelli.
Selezione del set di sfumature Pastelli.
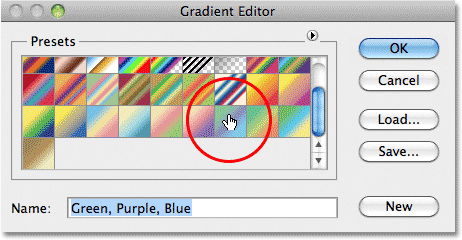
Aggiungerò questi nuovi gradienti con gli altri selezionando Aggiungi quando Photoshop mi chiede e le nuove miniature del gradiente vengono visualizzate nell'area Predefiniti dell'editor dei gradienti. Questa volta selezionerò il gradiente Verde, Viola, Blu :
 Facendo clic sulla miniatura del gradiente Verde, Viola, Blu per selezionarla.
Facendo clic sulla miniatura del gradiente Verde, Viola, Blu per selezionarla.
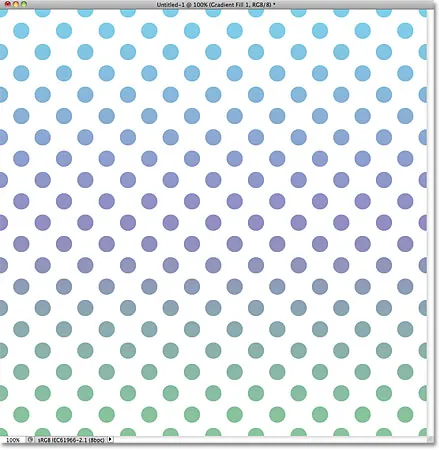
Con il nuovo gradiente selezionato, farò clic su OK per chiudere l'Editor sfumature, quindi fare clic su OK per chiudere la finestra di dialogo Riempimento sfumato. I cerchi ora sono cambiati nei colori della nuova sfumatura:
 È facile cambiare sfumature in qualsiasi momento con i livelli di riempimento sfumati.
È facile cambiare sfumature in qualsiasi momento con i livelli di riempimento sfumati.
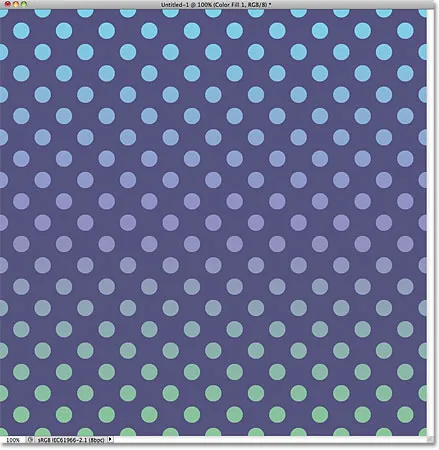
Certo, non dobbiamo attenerci a uno sfondo bianco. Qui, ho usato i passaggi descritti nella prima parte del tutorial per aggiungere un livello di riempimento a tinta unita sopra il livello Sfondo. Ho scelto un viola medio dal Selettore colore come nuovo colore per il mio sfondo (R: 85, G: 80, B: 129):
 Un livello di riempimento a gradiente colora il motivo mentre un livello di riempimento a tinta unita ora riempie lo sfondo.
Un livello di riempimento a gradiente colora il motivo mentre un livello di riempimento a tinta unita ora riempie lo sfondo.
E qui, vediamo gli sforzi combinati del livello di riempimento sfumato sul motivo circolare e del livello di riempimento Colore solido sullo sfondo:
 Il risultato finale
Il risultato finale